5.3
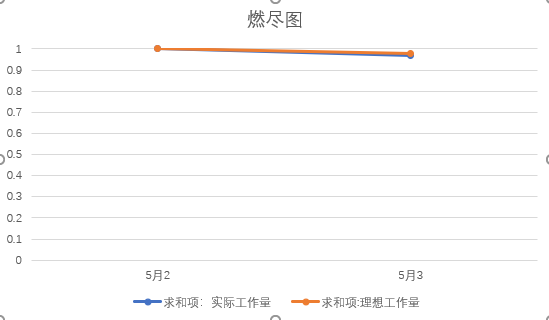
燃尽图:
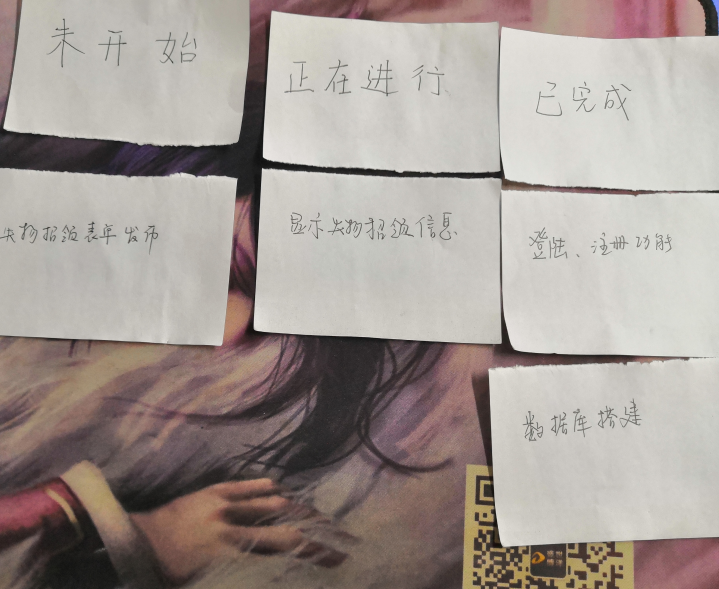
任务板:

每日照片:
昨天完成了数据库以及相关表的建立用户的登陆注册。
今天打算对失物招领和寻物启事信息的显示进行实现。
我们的整体架构是使用javascript:showTab对信息进行分开展示。暂时写了显示寻物启事信息和显示失物招领信息的showTab。
在数据库中我们的失物招领表和寻物启事表是分开的,因此在不同的showTab我们分别查询显示两个表单就可以对这两个信息继续显示了。
显示信息的相关代码如下所示:
<div id="tabContent1" class="tc" style="display: block">
<table border="8">
<tr align="center" valign="middle" bgcolor="#CCCCCC" height="22">
<td>描述</td>
<td>地点</td>
<td>丢失时间段起点</td>
<td>丢失时间段终点</td>
<td>失主联系方式</td>
<%
ResultSet dsrs=dsdb.getAllRs();
if(dsrs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(dsrs.next()){
%>
<tr align="center" valign="middle" height="22">
<td><%=dsrs.getString("name") %></td>
<td><%=dsrs.getString("place") %></td>
<td><%=dsrs.getString("time1") %></td>
<td><%=dsrs.getString("time2") %></td>
<td><%=dsrs.getString("people") %></td>
</tr>
<%
}
}
%>
</table>
</div>
<div id="tabContent2" class="tc" style="display: none">
<table border="8">
<tr align="center" valign="middle" bgcolor="#CCCCCC" height="22">
<td>描述</td>
<td>地点</td>
<td>时间</td>
<td>拾到者联系方式</td>
<%
ResultSet jdrs=jddb.getAllRs();
if(jdrs==null){
%>
<tr align="center" valign="middle"><td colspan="4">没有记录显示!</td>
</tr>
<%
}
else{
while(jdrs.next()){
%>
<tr align="center" valign="middle" height="22">
<td><%=jdrs.getString("name") %></td>
<td><%=jdrs.getString("place") %></td>
<td><%=jdrs.getString("time") %></td>
<td><%=jdrs.getString("people") %></td>
</tr>
<%
}
}
%>
</table>
</div>
从数据库中获取表信息的代码如下所示:
public ResultSet getAllRs(){
String sql="select * from jd";
try{
stm=getStmed();
rs=stm.executeQuery(sql);
}
catch(SQLException e){e.printStackTrace();}
return rs;
}
完成内容:完成了主界面的设计;完成了失物招领和寻物启事表单信息的显示。
明天的计划:实现失物招领表单的提交以及寻物启事表单的提交。
来源:https://www.cnblogs.com/ruan1705/p/10883600.html