multiply.html
multiply.js
//multiply.html
<!DOCTYPE html>
<html>
<head>
<title>JavaScript example2</title>
<script src="multiply.js"type="text/javascript"></script>
</head>
<body>
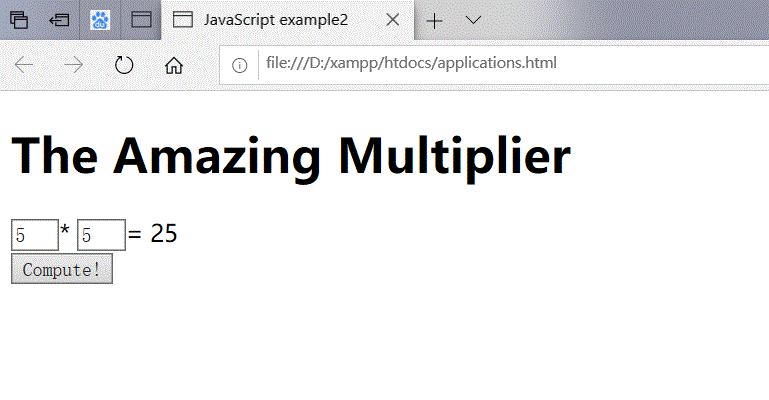
<h1>The Amazing Multiplier</h1>
<div>
<input id="num1"type="text"size="3"/>*
<input id="num2"type="text"size="3"/>=
<span id="answer"></span><br/>
<button οnclick="compute();">Compute!</button>
</div>
</body>
</html>
//multiply.js
function compute(){
var input1=document.getElementById("num1");
var input2=document.getElementById("num2");
var answer=document.getElementById("answer");
var result=input1.value*input2.value;
answer.innerHTML=result;
}
来源:CSDN
作者:ur_ytii
链接:https://blog.csdn.net/ur_ytii/article/details/104091473