1.前后端分离概念
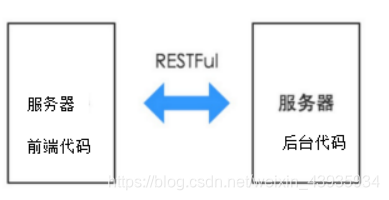
前后端分离是一种 web架构设计模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。
1.1交互形式:

后端为前端提供约定好的接口(controller层),通过restful的形式将数据传送给前端接收展示,最后渲染到浏览器上。
1.2人员分配:
前端(CSS+HTML+JS等)
后端(java服务器 )
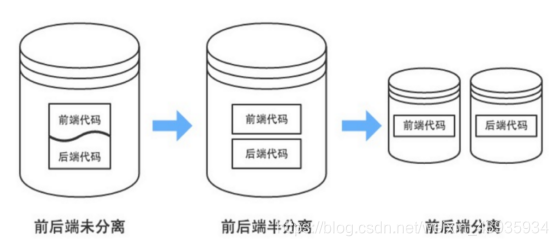
1.3代码组织方式:

未分离:前后端共用一个代码库,代码存放在同一个工程中。
半分离:前后端共用一个代码库,但是代码分别存放在两个工程中。后端不关心或很少 关心前端元素的输出情况,前端不能独立进行开发和测试,项目中缺乏前后端 交互的测试用例。
真分离:前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对 象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端 代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低 集成风险。
1.4前端环境搭建:
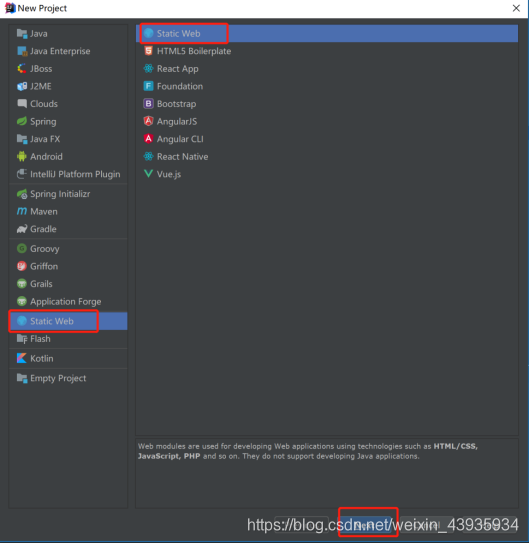
①. 使用idea创建一个static web 静态web项目
②.在npm命令控制台执行命令:
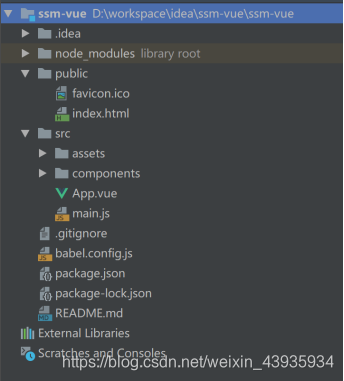
vue init webpack
生成vue项目
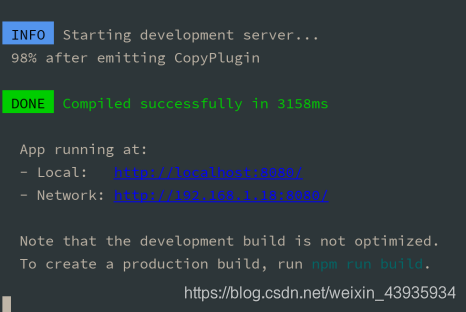
③.运行项目
npm run dev
运行成功状态:
2.ElementUI
2.1安装:
在 npm控制台输入命令
npm i element-ui -S
随后在main.js文件中写入如下代码
import Vue from 'vue';
import ElementUI from 'element-ui'; //引入核心js组件
import 'element-ui/lib/theme-chalk/index.css';//引入依赖的样式
Vue.use(ElementUI)
2.2使用:
ElementUI的使用官网上都有详细的demo案例及使用方法,这里不做过多赘述 。此处放出官网地址
ElementUI官网地址
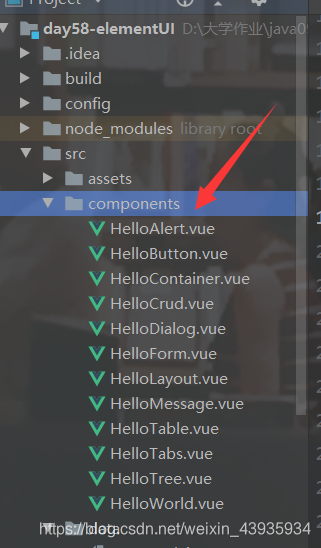
2.2.1创建组件:
组件就相当于是html,jsp页面,用于渲染视图。组件统一创建在components文件夹中
下面拿HelloAlert.vue来举个例子
< template >< /template >里写html及vue代码:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<el-alert
title="成功提示的文案"
type="success">
</el-alert>
<el-alert
title="消息提示的文案"
type="info">
</el-alert>
<el-alert
title="警告提示的文案"
type="warning">
</el-alert>
<el-alert
title="错误提示的文案"
type="error">
</el-alert>
</div>
</template>
(p.s:此处内容 拷贝自ElementUI官网)
< script > < /script >里写 vue脚本
<script>
export default {
name: 'HelloAlert',
data () {
return {
msg: '欢迎来到Alert'
}
}
}
< style > < / >标签里则像原先 css一样写css样式(也可外部引入css样式)
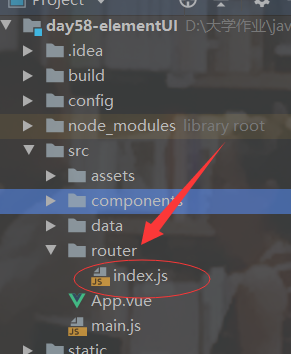
2.2.2配置路由:
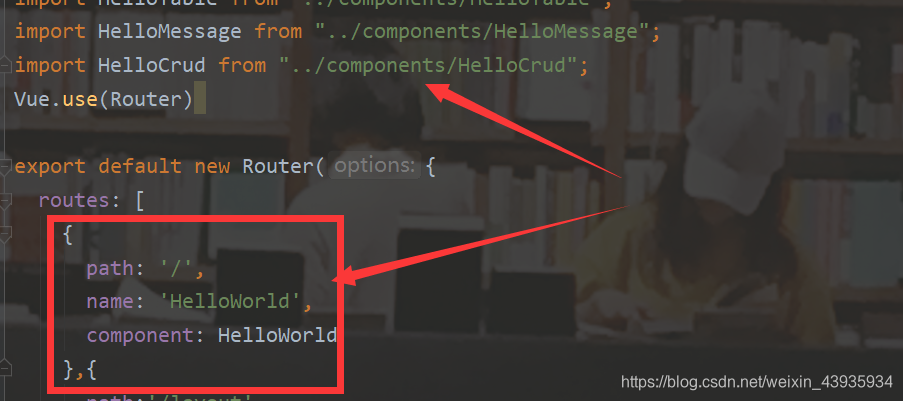
此处同vue配置路由一样,只需在router下的index.js中配置路由即可
导入指定的组件 ,然后在routes中配置组件路径即可
2.3异步请求处理(Axios)
Axios就相当于是ajax,他是基于promise的http库,可以用在浏览器和node.js中。
2.3.1安装 :
输入指令即可安装
npm install axios --save
2.3.2使用:
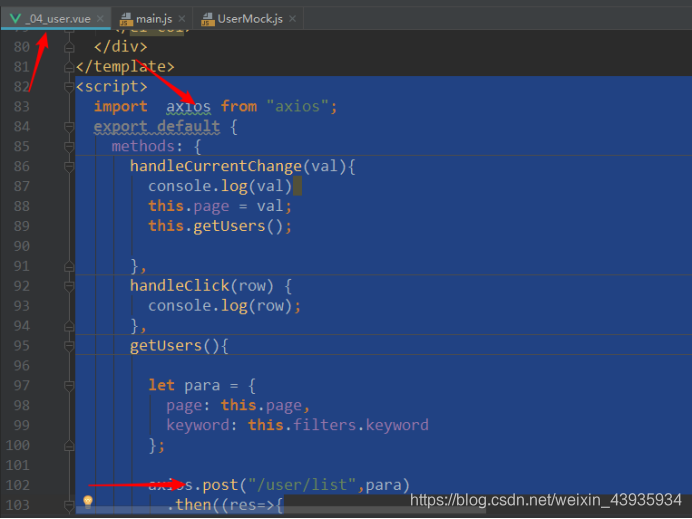
2.3.2.1局部使用 :
如需局部使用 ,则可像下面这样使用,在< script >< /script >中引入axios.post,axios.get等方法即可
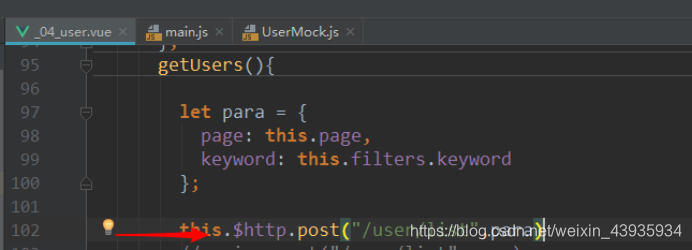
2.3.2.2全局使用:
如需全局使用,只需在main.js中按照如下 配置即可
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import routes from './router'
import VueRouter from 'vue-router'
//此处全局引入axios
import axios from 'axios'
//配置axios的全局基本路径 t
axios.defaults.baseURL='http://localhost:80'
//全局属性配置,在任意组件内可以使用this.$http获取axios对象
Vue.prototype.$http = axios
Vue.config.productionTip = false
Vue.use(ElementUI);
Vue.use(VueRouter)
const router = new VueRouter({
routes
})
具体调用则还是像局部调用一样 ,填写 后台接口以及传入相应参数即可。
Designed By:一名正在努力学习的菜鸟程序猿~Penny,article中所有代码均为上课时老师笔记和 一些自己手敲代码。技艺尚浅,请多指教
来源:CSDN
作者:Penny�
链接:https://blog.csdn.net/weixin_43935934/article/details/103795050