
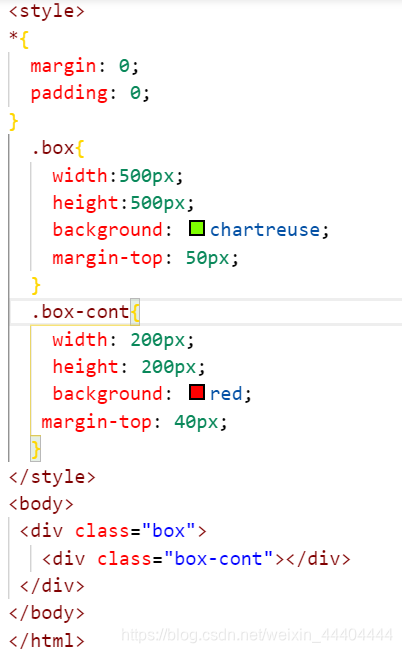
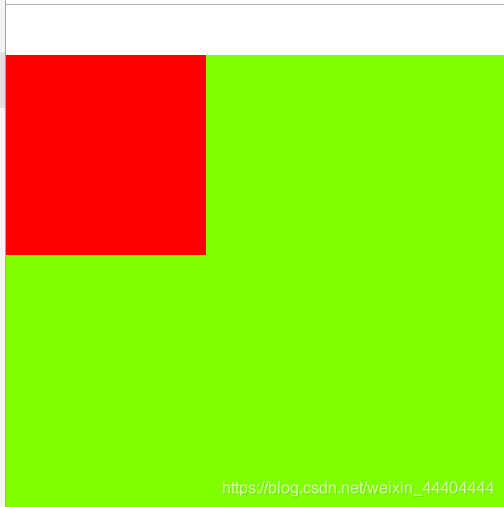
按照上图理想的状态应该是box距离顶端50px,box-cont距离box顶部40px。但是因为内边距会合并的问题,会导致出现下图效果
跟我们预想的不一样,怎么解决边内边距合并的问题呢?可以使用以下方法解决
1.给父元素加上 overflow: hidden;
2.给父元素一个浮动或者定位
3.给子元素一个浮动或者定位
4.给父元素加上边框(不推荐)
来源:CSDN
作者:浅夏旧梦
链接:https://blog.csdn.net/weixin_44404444/article/details/104001346