趁热记录一下笔记,趁热是重点哈哈哈哈
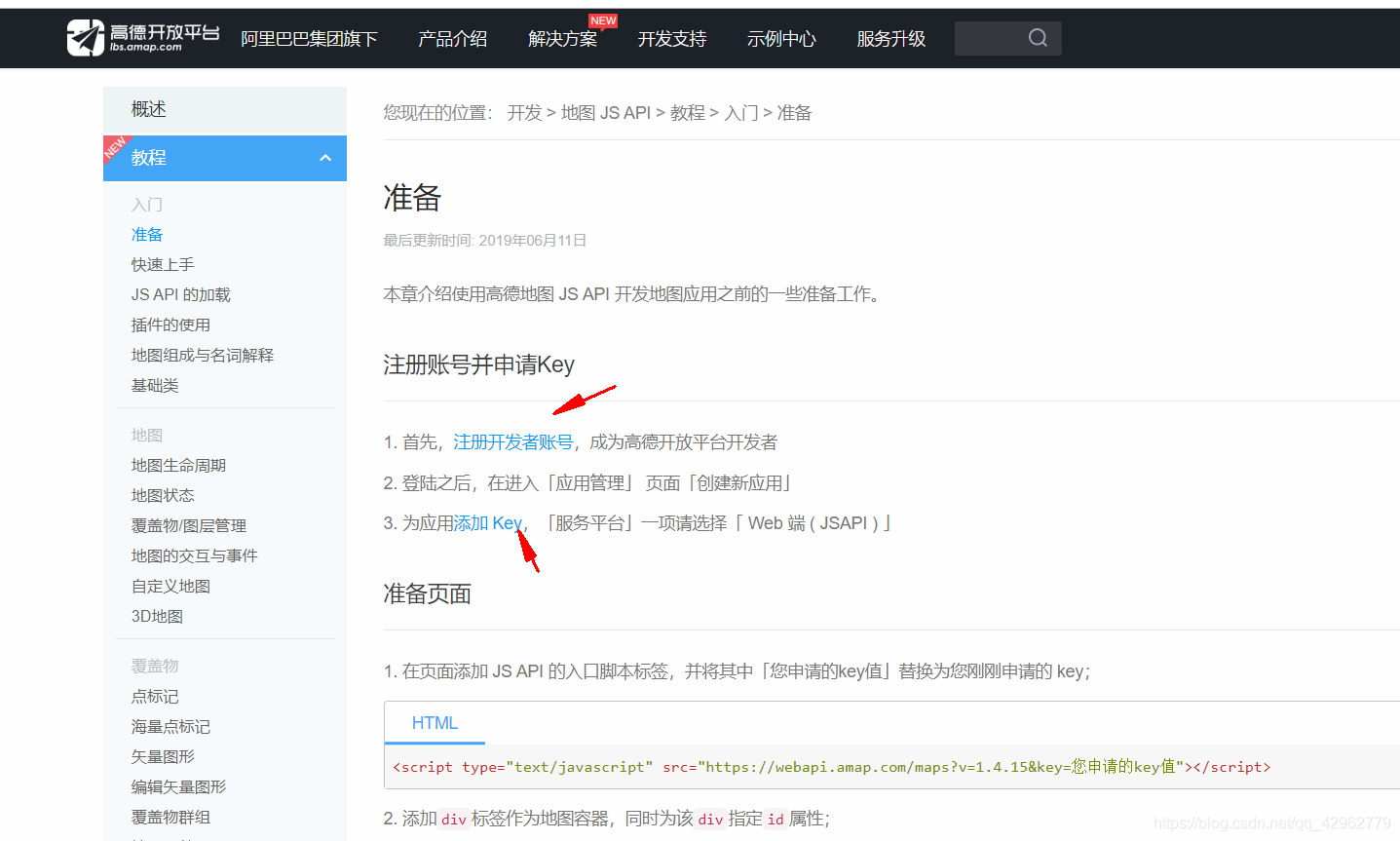
第一步需要去申请高德地图key,这里给出快速车道
高德开发平台

2.相信你已经申请到key了,或者你没key的话,也可以用我的,现在开始第二步,在vue脚手架index入口文件下添加,这里有一个最重要的&plugin=AMap.MouseTool 是引入鼠标插件,我之前没写这个,找了一下午的问题。。。。。。。。
<!--高德地图-->
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.4&key=d6c35bb2619f107f86ccda4b378415f6&plugin=AMap.MouseTool"></script>
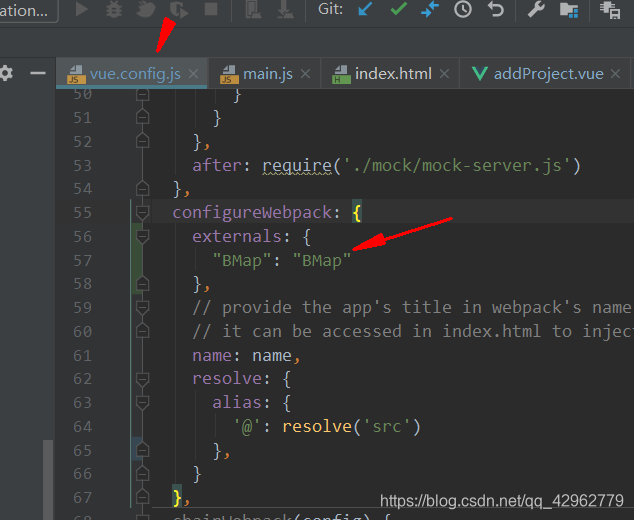
3.需要在 vue.config.js 下添加,添加完成之后,重新npm run dev !!!
//高德地图
externals: {
'AMap': 'AMap' // 高德地图配置
},

4.在需要地图的vue页面导入
import AMap from 'AMap' // 引入高德地图
5.贴出渲染代码
<!--高德地图-->
<div class="box">
<div id="container" style="width:100%; height:500px"></div>
</div>
js模块
//高德地图
init () {
let map = new AMap.Map('container', {
center: [121.227577, 31.101471],
resizeEnable: true,
zoom: 10
})
},
页面初始化加载地图,vue生命周期钩子函数内调用
this.$nextTick(function() {
this.init()
})
来源:CSDN
作者:Sir_小三
链接:https://blog.csdn.net/qq_42962779/article/details/103744101