<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
*{
padding: 0px;
margin: 0px;
}
.box{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
transform: rotate3d(1,1,0,30deg);
/*让子元素保留3d变换之后的效果*/
transform-style: preserve-3d;
perspective: 0px;
/*设置透视的观察角度*/
perspective-origin: 0px 0px;
}
.box>div{
width: 200px;
height: 200px;
position: absolute;
opacity: 0.8;
}
.font{
transform: translateZ(100px);
background-color: #fff741;
}
.back{
transform: translateZ(-100px) ;
background-color: #2019ff;
}
.left{
transform: translateX(-100px) rotateY(-90deg);
background-color: #53ff36;
}
.right{
transform: translateX(100px) rotateY(90deg);
background-color: #ffa7cd;
}
.top{
transform: translateY(-100px) rotateX(90deg);
background-color: #ff5f50;
}
.bottom{
transform: translateY(100px) rotateX(-90deg);
background-color: #ff4fe9;
}
</style>
<body>
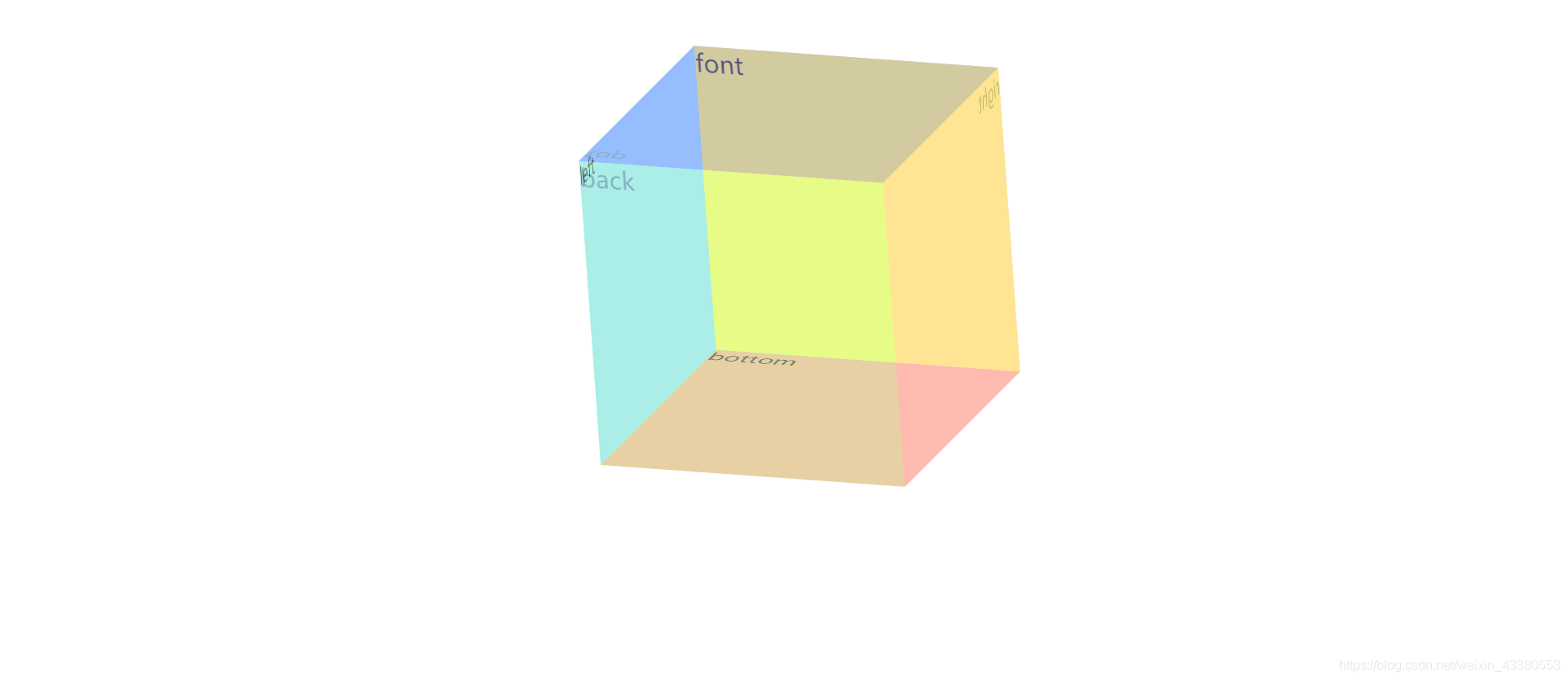
<div class="box">
<div class="font">font</div>
<div class="back">back</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="top"> top</div>
<div class="bottom">bottom</div>
</div>
</body>
</html>

来源:CSDN
作者:weixin_43380553
链接:https://blog.csdn.net/weixin_43380553/article/details/104089813