返回主目录:Django框架
内容目录:
1.pycharm连接数据库及相应操作
2.手撸登录注册编辑删除
3.完整代码
一、pycharm连接数据库及相应操作
此处附上链接地址:https://www.cnblogs.com/xt12321/p/10992542.html
二、手撸登录注册编辑删除
2.1 登录、注册
(1)登录
1> 先在urls.py里面添加路由设置
2> 再在视图层 view.py里面定义login的处理逻辑
3> 在templates文件夹里面,添加上login.html文件
这样三步下来之后,便可以在本机上访问本地的登录界面
urls.py文件 --> urlpatterns中添加路由:
url(r'^login/', views.login),
views.py文件 --> 处理路由逻辑
# 如果请求方式是POST 表示是请求登录的操作
# 先去数据库拿数据,再匹配密码是否正确,
# 不正确则进行提示,并返回登录页,正确则进入图书列表界面
# 如果请求方式是GET,那么则直接返回登录界面回去就可以了
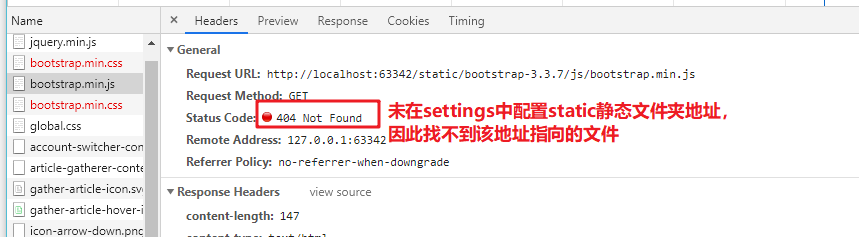
ps:有一个问题就是:
当导入的js文件就是服务器本地的文件的时候,会报错,
需要在settings.py里面设置STATICFILES_DIRS
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]


(2) 注册
逻辑与登录类似,只是在返回页面的时候改成reg.html
1> 用户打开注册页面,服务端返回一个reg.html页面
2> 用户提交注册信息,服务端处理注册操作,返回相应结果
3> templates文件夹中同样得有reg.html文件
ps:
<1>当将form表单的提交方式改为post时,由于未配置csrf中间件,会报403错误
此时只要将settings.py文件中的MIDDLEWARE列表中的csrf注释掉就行
<2> 注册提交的数据格式:
<QueryDict: {'username': ['lisi'], 'password': ['123']}>
通常取值方式有:
1> 通过request.POST.get(key) 取值 --> 取出单个的元素
2> 通过request.POST['password'] 取值 --> 不推荐,会报错
通过get方法去除的值是单个的(列表最后一个元素),如果列表中的数据为多个值的时候;
通过使用 getlist 方法,便可以取出列表中所有的值,常用于:多选框
<3> 获取get请求的数据,与操作post一毛一样!!


def login(request):
# 如果请求方式是POST 表示是请求登录的操作
# 先去数据库拿数据,再匹配密码是否正确,
# 不正确则进行提示,并返回登录页,正确则进入图书列表界面
# 如果请求方式是GET,那么则直接返回登录界面回去就可以了
if request.method == 'POST':
# username = request.POST.get('username')
# password = request.POST.get('password')
user_list = models.User.objects.all()
print(user_list)
for item in user_list:
print(item, type(item), item.id, item.pk, item.name, item.password)
return render(request, 'login.html')

def reg(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
print(username, password)
print(request.POST)
user_obj = models.User(name=username, password=password,)
user_obj.save()
return redirect('/list/')
return render(request, 'reg.html')
2.2 ORM简单操作
上面两个操作,都必须依仗 --> 查询数据 查询数据涉及到对Django的ORM进行操作
2.2.1 修改Django数据库模块
<1> 首先先去settings.py中,修改DATA_BASES 字典文件
'ENGINE': 'django.db.backends.mysql',
'NAME': 'day55',
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': '123456',
修改engine,name,host,port,user,password这些内容,且key都为大写
<2> 修改__init__.py文件,告诉Django使用pymysql(替换默认的mysql_db模块)
(mysql_db模块性能不OK)
方式一:在项目文件夹下面的__init__.py文件中修改
方式二:在应用文件夹下面的__init__.py文件中修改
代码:
import pymysql
pymysql.install_as_MySQLdb()
2.2.2 进行ORM操作
<1> 在应用的 models.py 文件中写映射关系
代码:
class User(models.Model):
# 设置id为主键,其中AutoFiled为自动递增
id = models.AutoField(primary_key=True)
# varchar(32) name字段
# ps: CharField在定义时,必须加max_length
name = models.CharField(max_length=32)
# varchar(16)
password = models.CharField(max_length=20)
<2> 将命令生效 --> 提交至数据库执行
数据库前移命令
方式一: 在pycharm的命令行(terminal)中
python manage.py makemigrations
python manage.py migrate
方式二: 在Tools下的manage.py Task内进行操作
在这操作的好处就是,可以省不少代码,只需要写上makemigrations migrate 就可以,并且还有提示信息,自动补全,简直不要太爽
2.2.3 查询数据
(1) user_list = models.User.objects.all()
# 查询结果:(在models里面自定义了__str__方法)
<QuerySet [<User: lisi>]>
# 里面的每一个value都是 <class 'app01.models.User'>
(2) user_obj = models.User.objects.get(id=user_id)
不推荐该方法,在数据库中数据不存在时,会报错,拿到的数据是对象
class对象,如<QuerySet [<User: lisi>]>中的lisi,不需要.first()取出数据


class User(models.Model):
# 设置id为主键,其中AutoFiled为自动递增
id = models.AutoField(primary_key=True)
# varchar(32) name字段
# ps: CharField在定义时,必须加max_length
name = models.CharField(max_length=32)
# varchar(16)
password = models.CharField(max_length=20)
def __str__(self):
return self.name
2.3 编辑、删除
在原先个userlist.html中的action处,有两个按钮,一个是编辑,一个是删除, 只需要对其button绑定相应的处理逻辑即可进行相应的事件操作
2.3.1 删除
<1> 在userlist.html页面中,点击删除按钮,传到后端唯一的一个pk,
通过数据库操作,将数据删除,并返回到userlist.html页面
在有查询数据的基础之后,进行删除操作操作就相对简单很多,具体见代码:
2.3.2 编辑
<1> 在userlist.html页面中,点击编辑按钮,跳转到edit.html页面,
<2> 这种情况下,必须在点击的时候将目标用户的pk传到后端,后端操作数据库,
再将数据渲染到前端页面,并显示给用户
<3> 在用户修改信息之后,再次提交给后端,后端对数据库进行修改操作,成功之后,
将前端页面数据渲染返回给前端显示
在这两种情况之中,需要将用户的唯一标识pk传到后端,其方法可以分为两种:
方式一:利用input隐藏一个标签 --> 我用的就是这个
方式二:可以在form标签中的action后面添加'/edit/?edit-id={{user_obj.pk}}'
在后端,通过request.GET.get('edit_id')就可以接收提交的数据(注意,哪怕是form表单的提交方式是POST,只要是在URL中添加的数据,都是用GET方式取值)

def delete_user(request):
user_id = request.GET.get('delete_id')
models.User.objects.filter(id=user_id).delete()
return redirect('/userlist/')

def edit(request):
if request.method == 'POST':
user_id = request.POST.get('edit_id')
user_name = request.POST.get('username')
user_password = request.POST.get('password')
models.User.objects.filter(id=user_id).update(id=user_id, name=user_name, password=user_password)
# user_obj = models.User.objects.filter(id=user_id).first()
# user_obj.name = user_name
# user_obj.password = user_password
# user_obj.save()
return redirect('/userlist/')
pk = request.GET.get('edit_id')
user_info = models.User.objects.filter(id=pk)
# user_info = models.User.objects.get(id=pk) # 不推荐,当数据不存在的时候,会报错
user_obj = user_info.first()
return render(request, 'edit.html', locals())
3.完整代码
python: 3.5 pycharm: 2018 Django: 1.11.11 Mysql: 5.7

"""day55 URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^/', views.index),
url(r'^admin/', admin.site.urls),
url(r'^reg/', views.reg),
url(r'^login/', views.login),
url(r'^userlist/', views.user_list),
url(r'^edit/', views.edit),
url(r'^delete/', views.delete_user),
]

from django.shortcuts import render, HttpResponse, redirect
from app01 import models
# Create your views here.
def index(request):
return redirect('/login')
def reg(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
print(username, password)
print(request.POST)
user_obj = models.User(name=username, password=password,)
user_obj.save()
return redirect('/list/')
return render(request, 'reg.html')
def login(request):
# 如果请求方式是POST 表示是请求登录的操作
# 先去数据库拿数据,再匹配密码是否正确,
# 不正确则进行提示,并返回登录页,正确则进入图书列表界面
# 如果请求方式是GET,那么则直接返回登录界面回去就可以了
if request.method == 'POST':
# username = request.POST.get('username')
# password = request.POST.get('password')
user_list = models.User.objects.all()
print(user_list)
for item in user_list:
print(item, type(item), item.id, item.pk, item.name, item.password)
return render(request, 'login.html')
def user_list(request):
userlist = models.User.objects.all()
# print(userlist.query)
# for user_obj in userlist:
# print(user_obj.pk, user_obj.name, user_obj.password)
# print(type(user_obj.pk), type(user_obj.name), type(user_obj.password))
# print("1122233", userlist)
return render(request, 'userlist.html', locals())
def delete_user(request):
user_id = request.GET.get('delete_id')
models.User.objects.filter(id=user_id).delete()
return redirect('/userlist/')
def edit(request):
if request.method == 'POST':
user_id = request.POST.get('edit_id')
user_name = request.POST.get('username')
user_password = request.POST.get('password')
models.User.objects.filter(id=user_id).update(id=user_id, name=user_name, password=user_password)
# user_obj = models.User.objects.filter(id=user_id).first()
# user_obj.name = user_name
# user_obj.password = user_password
# user_obj.save()
return redirect('/userlist/')
pk = request.GET.get('edit_id')
user_info = models.User.objects.filter(id=pk)
# user_info = models.User.objects.get(id=pk) # 不推荐,当数据不存在的时候,会报错
user_obj = user_info.first()
return render(request, 'edit.html', locals())
# if __name__ == '__main__':
# userlist(1)

MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
STATIC_URL = '/static/' # 接口前缀,默认情况下与静态文件夹的名字一样,
# 可以不一样,但是网页的js地址同样要保持一致,
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]

import pymysql pymysql.install_as_MySQLdb() # 告诉Django用pymysql代替mysql_db连接db

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1> 用户列表 </h1>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<a href="/reg/" class="btn btn-success">添加数据</a>
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th class="text-center">id</th>
<th class="text-center">name</th>
<th class="text-center">password</th>
<th class="text-center">action</th>
</tr>
</thead>
<tbody>
{% for user_obj in userlist %}
<tr>
<td class="text-center">{{ user_obj.pk }}</td>
<td class="text-center">{{ user_obj.name }}</td>
<td class="text-center">{{ user_obj.password }}</td>
<td class="text-center">
<a href="/edit/?edit_id={{ user_obj.pk }}" class="btn btn-primary" >编辑</a>
<a href="/delete/?delete_id={{ user_obj.pk }}" class="btn btn-danger">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>编辑页面</h1>
<form action="/edit/" method="post">
<input type="hidden" name="edit_id" value="{{ user_obj.pk }}">
<p>username:<input type="text" name="username" value="{{ user_obj.name }}" class="form-control"></p>
<p>password:<input type="text" name="password" value="{{ user_obj.password }}" class="form-control"></p>
<input type="submit" class="btn btn-success" value="提交">
</form>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1> 登录界面 </h1>
<form action="" method="post">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="password" name="password" class="form-control"></p>
<input type="submit" class="btn btn-primary" value="登录">
</form>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1> 用户注册 </h1>
<form action="" method="post">
<p>username:<input type="text" name="username" class="form-control"></p>
<p>password:<input type="password" name="password" class="form-control"></p>
<input type="submit" class="btn btn-primary" value="注册">
</form>
</div>
</div>
</div>
</body>
</html>
来源:https://www.cnblogs.com/xt12321/p/10992537.html
