目录
HTML的基本概念
什么是HTML
HTML是超文本标记语言(Hyper Text Markup Language),用来描述网页。
- 不是C,C++之类的编程语言,而是一种标记语言
- 标记语言是一套标记标签
- HTML利用标记标签来描述网页
什么是HTML标签(HTML TAG)
- 用<>括号括起来的关键字
- 一般是成对出现的,标签对中第一个标签称为开始标签,第二个标签称为结束标签
网页
网页==HTML文档,包含HTML标签和纯文本
网页的开发步骤
- 编写HTML文档
- 使用WEB浏览器打开HTML文档
- WEB浏览器读取 HTML 文档,并以网页的形式显示出它们。
- 浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容
第一个HTML文档
<html>
<body>
<h1>Header 标题</h1>
<p>段落</p>
</body>
</html>
- <html> 与 </html> 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
- <h1> 与 </h1> 之间的文本被显示为标题
- <p> 与 </p> 之间的文本被显示为段落
用记事本编写第一个HTML文件
编写HTML文件
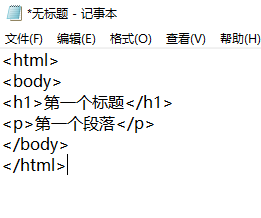
打开记事本,输入如图:
文件的保存
另存为.html或者.htm
web解释
直接找到保存的文件,双击即可。
可能遇到的问题
- 选择的浏览器打不开html文件
解决方法:使用支持html文件的浏览器
- 如果纯文本是中文,网页出现乱码,则采用以下网址的方法
http://www.divcss5.com/html/h546.shtml
HTML常用标签
标题
<html>
<body>
<h1>THIS IS H1</h1>
<h2>THIS IS H2</h2>
<h3>THIS IS H3</h3>
<p>this is article</p>
</body>
</html>
通过关键字对<h1>到<h6>设置第?级标题
段落
<html>
<body>
<h1>THIS IS H1</h1>
<p>this is article01</p>
<p>this is article02</p>
<p>this is article03</p>
</body>
</html>
通过关键字对<p>
图像
<html>
<body>
<img src="D:\1.PNG" width="600" height="120" />
</body>
</html>
公式:
<img src="输入文件的路径“ width="宽度" height="高度" />
红色为可改的部分
链接
<html>
<body>
<a href="http://baidu.com">
BAIDU LINK</a>
</body>
</html>
双击打开网址:
公式:
<a href="输入网址">
输入显示的文本</a>
来源:CSDN
作者:TOKI不吃海鲜
链接:https://blog.csdn.net/qq_42736179/article/details/104089202