在疫情如此严重的现在,在家安心学习。
昨天初一守夜无聊的时候学完了JQ剩下的部分。这里讲到了一个插件validate。使用这个插件可以很方便的进行表单的检验,并且具有很好看的效果样式。以下是代码:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>网站注册页面</title>
6 <style>
7 #contanier{
8 border: 0px solid white;
9 width: 1300px;
10 margin: auto;
11 }
12
13 #top{
14 border: 0px solid white;
15 width: 100%;
16 height: 50px;
17 }
18 #menu{
19 border: 0px solid white;
20 height: 40px;
21 background-color: black;
22 padding-top: 10px;
23 margin-bottom: 15px;
24 margin-top: 10px;
25 }
26 .top{
27 border: 0px solid white;
28 width: 405px;
29 height: 100%;
30 float: left;
31 padding-left: 25px;
32 }
33 #top1{
34 padding-top: 15px;
35 }
36 #bottom{
37 margin-top: 13px;
38 text-align: center;
39 }
40
41 #form{
42 height: 500px;
43 padding-top: 70px;
44 background-image: url(../img/regist_bg.jpg);
45 margin-bottom: 10px;
46 }
47 a{
48 text-decoration: none;
49 }
50
51 label.error{
52 background:url(../img/unchecked.gif) no-repeat 10px 3px;
53 padding-left: 30px;
54 font-family:georgia;
55 font-size: 15px;
56 font-style: normal;
57 color: red;
58 }
59
60 label.success{
61 background:url(../img/checked.gif) no-repeat 10px 3px;
62 padding-left: 30px;
63 }
64
65 #father{
66 border: 0px solid white;
67 padding-left: 307px;
68 }
69
70 #form2{
71 border: 5px solid gray;
72 width: 660px;
73 height: 450px;
74 }
75
76 </style>
77 <script src="../js/jquery-1.8.3.js"></script>
78 <script src="../js/jquery.validate.min.js"></script>
79 <script src="../js/messages_zh.js"></script>
80 <script>
81 $(function(){
82 $("#registForm").validate({
83 rules:{
84 user:{
85 required:true,
86 minlength:3
87 },
88 password:{
89 required:true,
90 digits:true,
91 minlength:6
92 },
93 repassword:{
94 required:true,
95 equalTo:"[name='password']"
96 },
97 email:{
98 required:true,
99 email:true
100 },
101 username:{
102 required:true,
103 maxlength:5
104 },
105 sex:{
106 required:true
107 }
108 },
109 messages:{
110 user:{
111 required:"用户名不能为空!",
112 minlength:"用户名不得少于3位!"
113 },
114 password:{
115 required:"密码不能为空!",
116 digits:"密码必须是整数!",
117 minlength:"密码不得少于6位!"
118 },
119 repassword:{
120 required:"确认密码不能为空!",
121 equalTo:"两次输入的密码不相同!"
122 },
123 email:{
124 required:"邮箱不能为空!",
125 email:"邮箱格式不正确!"
126 },
127 username:{
128 required:"姓名不能为空!",
129 maxlength:"姓名不得多于5个字!"
130 },
131 sex:{
132 required:"请选择性别!"
133 }
134 },
135 errorElement:"label",
136 success:function(label){
137 label.text(" ")//清空错误信息
138 .addClass("success");
139 }
140 });
141 });
142 </script>
143 </head>
144 <body>
145 <div id="contanier">
146 <div id="top">
147 <div class="top">
148 <img src="../img/logo2.png" height="47px"/>
149 </div>
150 <div class="top">
151 <img src="../img/header.png" height="45px" />
152 </div>
153 <div class="top" id="top1">
154 <a href="#">登录</a>
155 <a href="#">注册</a>
156 <a href="#">购物车</a>
157 </div>
158 </div>
159 <div id="menu">
160 <a href="#"><font size="5" color="white">首页</font></a>
161 <a href="#"><font color="white">电脑办公</font></a>
162 <a href="#"><font color="white">手机数码</font></a>
163 <a href="#"><font color="white">鞋靴箱包</font></a>
164 </div>
165 <div id="form">
166 <form action="#" method="get" id="registForm">
167 <div id="father">
168 <div id="form2">
169 <table border="0px" width="100%" height="100%" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
170 <tr>
171 <td colspan="2" >
172
173 <font size="5">会员注册</font> USER REGISTER
174 </td>
175 </tr>
176 <tr>
177 <td width="180px">
178
179
180
181 <label for="user" >用户名</label>
182 </td>
183 <td>
184 <em style="color: red;">*</em> <input type="text" name="user" size="35px" id="user"/>
185 </td>
186 </tr>
187 <tr>
188 <td>
189
190
191
192 密码
193 </td>
194 <td>
195 <em style="color: red;">*</em> <input type="password" name="password" size="35px" id="password" />
196 </td>
197 </tr>
198 <tr>
199 <td>
200
201
202
203 确认密码
204 </td>
205 <td>
206 <em style="color: red;">*</em> <input type="password" name="repassword" size="35px"/>
207 </td>
208 </tr>
209 <tr>
210 <td>
211
212
213
214 Email
215 </td>
216 <td>
217 <em style="color: red;">*</em> <input type="text" name="email" size="35px" id="email"/>
218 </td>
219 </tr>
220 <tr>
221 <td>
222
223
224
225 姓名
226 </td>
227 <td>
228 <em style="color: red;">*</em> <input type="text" name="username" size="35px"/>
229 </td>
230 </tr>
231 <tr>
232 <td>
233
234
235
236 性别
237 </td>
238 <td>
239 <span style="margin-right: 155px;">
240 <em style="color: red;">*</em> <input type="radio" name="sex" value="男"/>男
241 <input type="radio" name="sex" value="女"/>女<em></em>
242 </span>
243 <label for="sex" class="error" style="display: none;"></label>
244 </td>
245 </tr>
246 <tr>
247 <td>
248
249
250
251 出生日期
252 </td>
253 <td>
254 <em style="color: red;">*</em> <input type="text" name="birthday" size="35px"/>
255 </td>
256 </tr>
257 <tr>
258 <td>
259
260
261
262 验证码
263 </td>
264 <td>
265 <em style="color: red;">*</em> <input type="text" name="yanzhengma" />
266 <img src="../img/yanzhengma.png" style="height: 18px;width: 85px;"/>
267 </td>
268 </tr>
269 <tr>
270 <td colspan="2">
271
272
273
274
275
276
277 <input type="submit" value="注 册" height="50px"/>
278 </td>
279 </tr>
280 </table>
281 </div>
282 </div>
283 </form>
284 </div>
285 <div>
286 <img src="../img/footer.jpg" width="100%"/>
287 </div>
288 <div id="bottom">
289 <a href="../案例一:网站信息显示页面/网站信息显示页面.html">关于我们</a>
290 <a href="#">联系我们</a>
291 <a href="#">招贤纳士</a>
292 <a href="#">法律声明</a>
293 <a href="../案例三:网站友情链接显示页面/网站友情链接显示页面.html">友情链接</a>
294 <a href="#">支付方式</a>
295 <a href="#">配送方式</a>
296 <a href="#">服务声明</a>
297 <a href="#">广告声明</a>
298 <p>
299 Copyright © 2005-2016 传智商城 版权所有
300 </p>
301 </div>
302 </div>
303 </body>
304 </html>
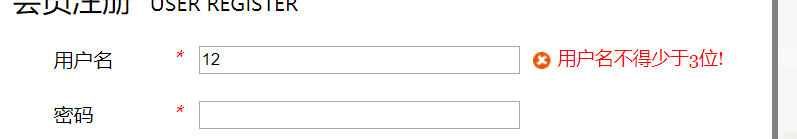
下面是效果:


需要注意的是,使用这个插件需要在jquery的js文件后面导入,因为这个插件是基于JQ的。可以看到这个插件的使用极大的简化了用JS做检验的代码量。同时也给我提了个醒:我这才意识到前端有着如此多的插件,或许以后的开发可以更多的使用这些插件。
今天学习了BootStrap的基本使用方法,也就是框架。框架才是真正震撼我的部分,可以看到有人做好了成堆的模版,我们要做的就是学会调用他。BootStrap是一个较为成熟的模版,以下是通过BootStrap重构后的首页代码:

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <meta charset="utf-8"> 6 <!--声明文档兼容模式,表示使用IE浏览器的最新模式--> 7 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 8 <!--设置视口的宽度(值为设备的理想宽度),页面初始缩放值<理想宽度/可见宽度>--> 9 <meta name="viewport" content="width=device-width, initial-scale=1"> 10 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 11 <title>商城首页</title> 12 13 <!-- 引入Bootstrap核心样式文件 --> 14 <link href="../css/bootstrap.css" rel="stylesheet"> 15 <!-- 引入jQuery核心js文件 --> 16 <script src="../js/jquery-1.11.3.min.js"></script> 17 <!-- 引入BootStrap核心js文件 --> 18 <script src="../js/bootstrap.min.js"></script> 19 </head> 20 <body> 21 <!-- logo部分 --> 22 <div class="container-fluid"> 23 <div class="row"> 24 <div class="col-lg-4 col-md-4 col-sm-6"> 25 <img src="../img/logo2.png"> 26 </div> 27 <div class="col-lg-6 col-md-4 hidden-xs col-sm-6"> 28 <img src="../img/header.jpg"> 29 </div> 30 <div class="col-lg-2 col-md-4 col-sm-12" style="padding-top: 15px;"> 31 <a href="#">登录</a> 32 <a href="#">注册</a> 33 <a href="#">购物车</a> 34 </div> 35 </div> 36 </div> 37 <!-- 导航栏 --> 38 <div class="container-fluid" style="margin-top:10px;"> 39 <nav class="navbar navbar-inverse"> 40 <div class="container-fluid"> 41 <div class="navbar-header"> 42 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" 43 aria-expanded="false"> 44 <span class="sr-only">Toggle navigation</span> 45 <span class="icon-bar"></span> 46 <span class="icon-bar"></span> 47 <span class="icon-bar"></span> 48 </button> 49 <a class="navbar-brand" href="#">首页</a> 50 </div> 51 52 <!-- Collect the nav links, forms, and other content for toggling --> 53 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> 54 <ul class="nav navbar-nav"> 55 <li class="active"> 56 <a href="#">手机数码 <span class="sr-only">(current)</span></a></li> 57 <li> 58 <a href="#">家用电气</a> 59 </li> 60 <li> 61 <a href="#">鞋靴箱包</a> 62 </li> 63 <li> 64 <a href="#">电脑办公</a> 65 </li> 66 <li> 67 <a href="#">孕婴保健</a> 68 </li> 69 <li class="dropdown"> 70 <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">所有分类 71 <span class="caret"></span></a> 72 <ul class="dropdown-menu"> 73 <li><a href="#">手机数码</a></li> 74 <li><a href="#">家用电气</a></li> 75 <li><a href="#">鞋靴箱包</a></li> 76 <li><a href="#">电脑办公</a></li> 77 <li><a href="#">孕婴保健</a></li> 78 </ul> 79 </li> 80 </ul> 81 <form class="navbar-form navbar-right"> 82 <div class="form-group"> 83 <input type="text" class="form-control" placeholder="Search"> 84 </div> 85 <button type="submit" class="btn btn-default">Submit</button> 86 </form> 87 </li> 88 </ul> 89 </div><!-- /.navbar-collapse --> 90 </div><!-- /.container-fluid --> 91 </nav> 92 </div> 93 94 <!-- 轮播图 --> 95 <div class="container-fluid"> 96 <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> 97 <!-- Indicators --> 98 <ol class="carousel-indicators"> 99 <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> 100 <li data-target="#carousel-example-generic" data-slide-to="1"></li> 101 <li data-target="#carousel-example-generic" data-slide-to="2"></li> 102 </ol> 103 104 <!-- Wrapper for slides --> 105 <div class="carousel-inner" role="listbox"> 106 <div class="item active"> 107 <img src="../img/1.jpg" alt="..."> 108 <div class="carousel-caption"> 109 ... 110 </div> 111 </div> 112 <div class="item"> 113 <img src="../img/2.jpg" alt="..."> 114 <div class="carousel-caption"> 115 ... 116 </div> 117 </div> 118 <div class="item"> 119 <img src="../img/3.jpg" alt="..."> 120 <div class="carousel-caption"> 121 ... 122 </div> 123 </div> 124 </div> 125 126 <!-- Controls --> 127 <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> 128 <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> 129 <span class="sr-only">Previous</span> 130 </a> 131 <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> 132 <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> 133 <span class="sr-only">Next</span> 134 </a> 135 </div> 136 </div> 137 <!-- 热门商品 --> 138 <div class="container-fluid"> 139 <!-- 上面文字内容 --> 140 <div class=""> 141 <span style="font-size:30px;"> 142 热门商品 <img src="../img/title2.jpg"> 143 </span> 144 </div> 145 <!-- 图片内容 --> 146 <div class="row"> 147 <div class="col-md-2 hidden-xs hidden-sm" style="height:400px;"> 148 <img src="../img/big01.jpg" > 149 </div> 150 <div class="col-md-10" style="padding-left: 10px;"> 151 <div class="row"> 152 <div class="col-md-6 hidden-xs hidden-sm" style="height:200px; width:490px"> 153 <a href="#"><img src="../img/middle01.jpg" width="490px"></a> 154 </div> 155 <div class="col-md-2 col-sm-4 col-xs-6" align="center" > 156 <a href="#"><img src="../img/small01.jpg" ></a> 157 <p><a href="#"><font color="gray">电炖锅</font></a></p> 158 <p><font color="red">¥399</font></p> 159 </div> 160 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 161 <a href="#"><img src="../img/small01.jpg"></a> 162 <p><a href="#"><font color="gray">电炖锅</font></a></p> 163 <p><font color="red">¥399</font></p> 164 </div> 165 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 166 <a href="#"><img src="../img/small01.jpg"></a> 167 <p><a href="#"><font color="gray">电炖锅</font></a></p> 168 <p><font color="red">¥399</font></p> 169 </div> 170 </div> 171 <div class="row" style="padding-top: 100px;"> 172 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 173 <a href="#"><img src="../img/small01.jpg"></a> 174 <p><a href="#"><font color="gray">电炖锅</font></a></p> 175 <p><font color="red">¥399</font></p> 176 </div> 177 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 178 <a href="#"><img src="../img/small01.jpg"></a> 179 <p><a href="#"><font color="gray">电炖锅</font></a></p> 180 <p><font color="red">¥399</font></p> 181 </div> 182 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 183 <a href="#"><img src="../img/small01.jpg"></a> 184 <p><a href="#"><font color="gray">电炖锅</font></a></p> 185 <p><font color="red">¥399</font></p> 186 </div> 187 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 188 <a href="#"><img src="../img/small01.jpg"></a> 189 <p><a href="#"><font color="gray">电炖锅</font></a></p> 190 <p><font color="red">¥399</font></p> 191 </div> 192 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 193 <a href="#"><img src="../img/small01.jpg"></a> 194 <p><a href="#"><font color="gray">电炖锅</font></a></p> 195 <p><font color="red">¥399</font></p> 196 </div> 197 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 198 <a href="#"><img src="../img/small01.jpg"></a> 199 <p><a href="#"><font color="gray">电炖锅</font></a></p> 200 <p><font color="red">¥399</font></p> 201 </div> 202 </div> 203 </div> 204 </div> 205 </div> 206 <!-- 广告图片 --> 207 <div class="container-fluid" style="margin-top: 10px;"> 208 <div class="row"> 209 <div class="col-lg-12 hidden-md hidden-xs hidden-sm"> 210 <img src="../img/ad.jpg" width="100%"> 211 </div> 212 </div> 213 </div> 214 <!-- 最新商品 --> 215 <div class="container-fluid"> 216 <!-- 上面文字内容 --> 217 <div class=""> 218 <span style="font-size:30px;"> 219 最新商品 <img src="../img/title2.jpg"> 220 </span> 221 </div> 222 <!-- 图片内容 --> 223 <div class="row"> 224 <div class="col-md-2 hidden-xs hidden-sm" style="height:400px;"> 225 <img src="../img/big01.jpg" > 226 </div> 227 <div class="col-md-10" style="padding-left: 10px;"> 228 <div class="row"> 229 <div class="col-md-6 hidden-xs hidden-sm" style="height:200px; width:490px"> 230 <a href="#"><img src="../img/middle01.jpg" width="490px"></a> 231 </div> 232 <div class="col-md-2 col-sm-4 col-xs-6" align="center" > 233 <a href="#"><img src="../img/small01.jpg" ></a> 234 <p><a href="#"><font color="gray">电炖锅</font></a></p> 235 <p><font color="red">¥399</font></p> 236 </div> 237 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 238 <a href="#"><img src="../img/small01.jpg"></a> 239 <p><a href="#"><font color="gray">电炖锅</font></a></p> 240 <p><font color="red">¥399</font></p> 241 </div> 242 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 243 <a href="#"><img src="../img/small01.jpg"></a> 244 <p><a href="#"><font color="gray">电炖锅</font></a></p> 245 <p><font color="red">¥399</font></p> 246 </div> 247 </div> 248 <div class="row" style="padding-top: 100px;"> 249 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 250 <a href="#"><img src="../img/small01.jpg"></a> 251 <p><a href="#"><font color="gray">电炖锅</font></a></p> 252 <p><font color="red">¥399</font></p> 253 </div> 254 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 255 <a href="#"><img src="../img/small01.jpg"></a> 256 <p><a href="#"><font color="gray">电炖锅</font></a></p> 257 <p><font color="red">¥399</font></p> 258 </div> 259 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 260 <a href="#"><img src="../img/small01.jpg"></a> 261 <p><a href="#"><font color="gray">电炖锅</font></a></p> 262 <p><font color="red">¥399</font></p> 263 </div> 264 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 265 <a href="#"><img src="../img/small01.jpg"></a> 266 <p><a href="#"><font color="gray">电炖锅</font></a></p> 267 <p><font color="red">¥399</font></p> 268 </div> 269 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 270 <a href="#"><img src="../img/small01.jpg"></a> 271 <p><a href="#"><font color="gray">电炖锅</font></a></p> 272 <p><font color="red">¥399</font></p> 273 </div> 274 <div class="col-md-2 col-sm-4 col-xs-6" align="center"> 275 <a href="#"><img src="../img/small01.jpg"></a> 276 <p><a href="#"><font color="gray">电炖锅</font></a></p> 277 <p><font color="red">¥399</font></p> 278 </div> 279 </div> 280 </div> 281 </div> 282 </div> 283 284 285 <!-- 广告图片 --> 286 <div class="container-fluid" style="margin-top: 10px;"> 287 <div class="row"> 288 <div class="col-lg-12 hidden-md hidden-xs hidden-sm"> 289 <img src="../img/footer.jpg" width="100%"> 290 </div> 291 </div> 292 </div> 293 294 <!-- 友情链接和版权信息--> 295 <div class="container-fluid" style="margin-top: 10px;"> 296 <div class="row" align="center"> 297 <ul class="list-inline"> 298 <li><a href="#">关于我们</a></li> 299 <li><a href="#">联系我们</a></li> 300 <li><a href="#">招贤纳士</a></li> 301 <li><a href="#">法律声明</a></li> 302 <li><a href="#">友情链接</a></li> 303 <li><a href="#">支付方式</a></li> 304 <li><a href="#">配送方式</a></li> 305 <li><a href="#">服务声明</a></li> 306 <li><a href="#">广告声明</a></li> 307 </ul> 308 <div style="text-align: center; margin-top: 5px; margin-bottom: 20px;"> 309 Copyright ©2005-2016 传智商城 版权所有 310 </div> 311 </div> 312 </div> 313 </body> 314 315 </html>
导航栏部分和轮播图甚至直接使用了模版套用。真的十分方便。我也了解到很多网站也在使用BootStrap这个框架,如VS的官网等等。这也是我第一次体会到了框架的力量。
明天:使用BootStrap进行记账本的首页重构。同时复习数据库和JDBC.前端学习到此也就告一段落,接下来就是系统学习一下数据库等方面的知识.
来源:https://www.cnblogs.com/wushenjiang/p/12234748.html
