WiFi小车制作:
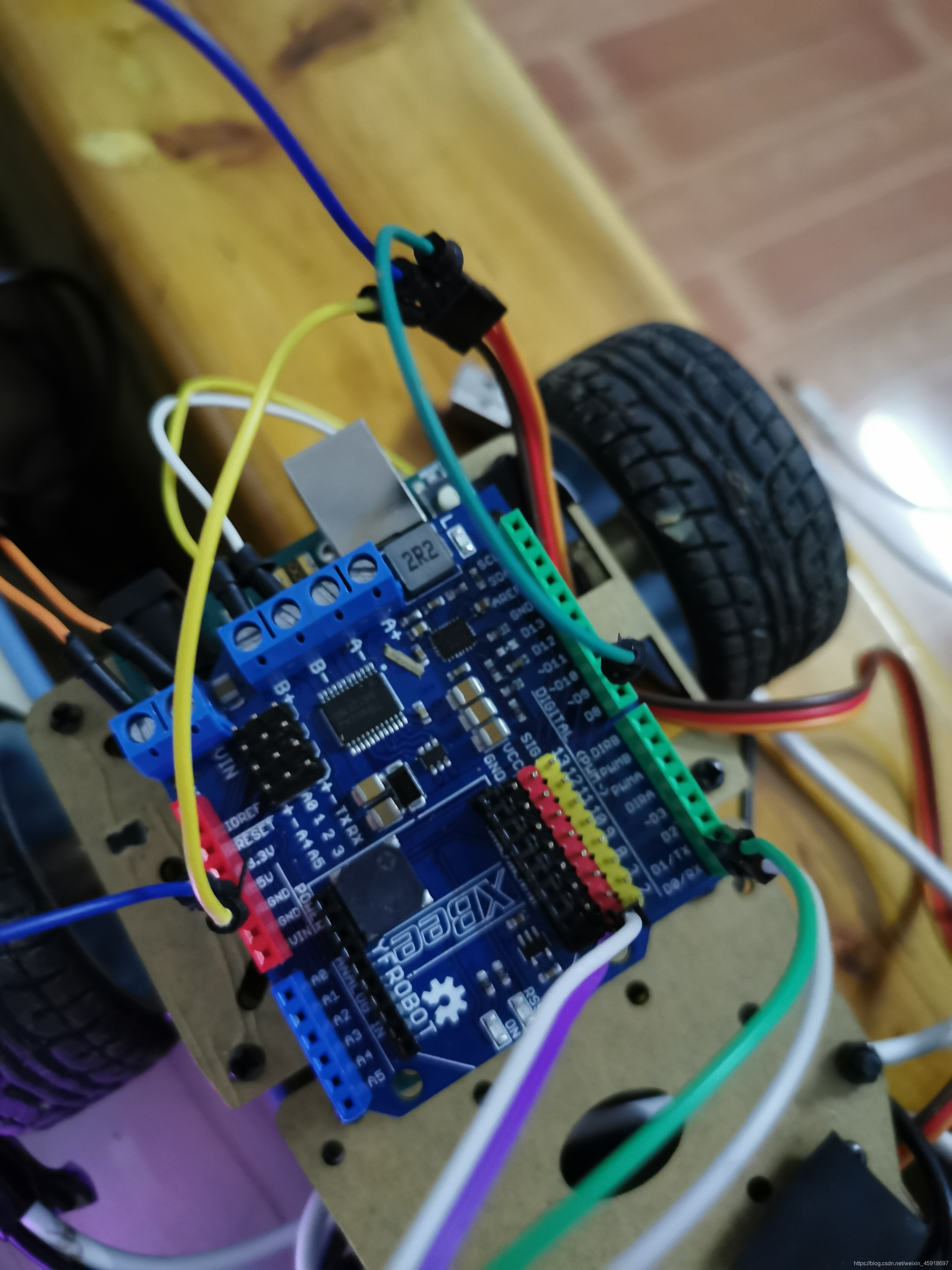
我做的WiFi小车是利用blinker软件进行操控的。小车是一个电机,一个舵机,因为这样控制方便程序比较简洁,线路接线少。我用到的控制板是wifiduino,和PM-R3拓展版(拓展版可以是其他的)。
WiFiduino大概就是这个样子:
这时要注意背面对应的引脚1
编程时定义的引脚是用背面的数值定义的。
现在先讲讲如何使用arduino IDE对wifiduino板子进行编程。
第一步:打开arduino IDE 找到文件→首选项。找到附加开发板管理器网址然后将网址输入http://arduino.esp8266.com/stable/package_esp8266com_index.json
并保存。
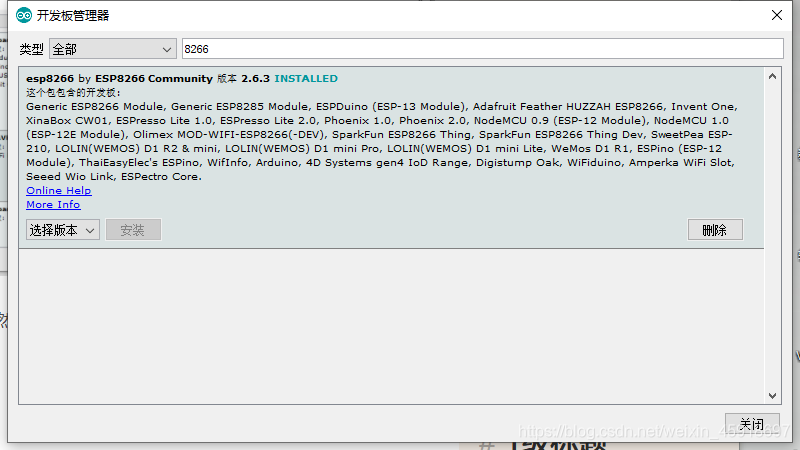
第二步:在arduino IDE上找到工具→开发板→开发板管理器。点击开发板管理器:
搜索8266然后出现这个:
然后安装一个版本2.4.1或者最新版本(我安装的是最新版本)
安装好后选中工具→开发板,找到wifiduino并选中还有在工具里面找到编程器并选择第一个AVR ISP。在网上下载一个blinker库以espressif。具体网址我找不到了。
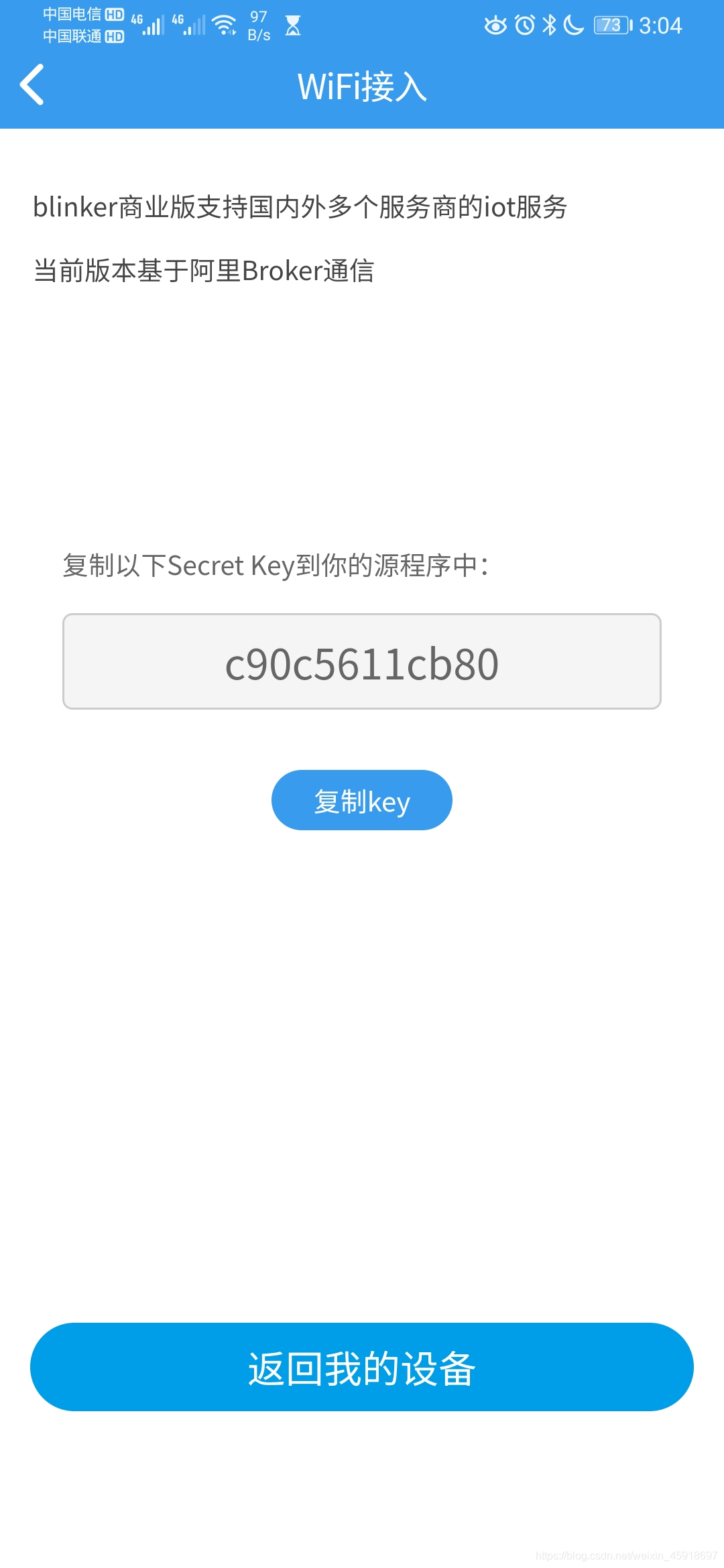
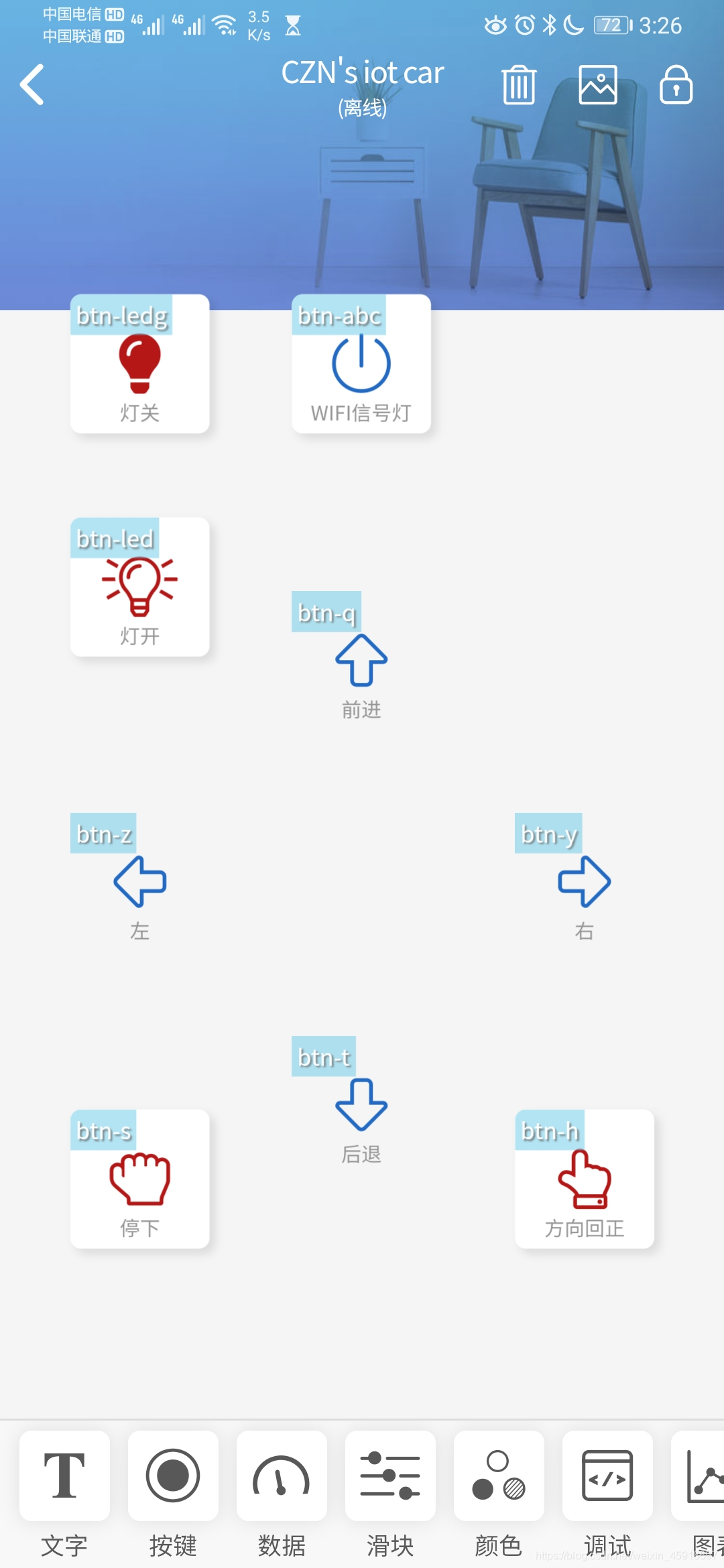
第三步:在手机上下载一个blinker软件。注册一个账号,进入软件点击在右上角的加号,添加一个Ardino设备,选择WiFi接入则会出现一个Secret Key,将该密匙几下,并放回我的设备。准备好后就可以开始编程了。

程序如下:
#define BLINKER_WIFI
#include <Blinker.h>
char auth[] = "f1db17ca3691"; //填入你在blinker上获得的密匙
char ssid[] = "HUAWEI P30"; //填入一个接入互联网的WiFi名称
char pswd[] = "123456789aa"; //填入该WiFi的密码
//int servopin=13;//定义舵机接口数字接口9
int myangle;//定义角度变量
int pulsewidth;//定义脉宽变量
int val;
// 新建组件对象 引号里面对应的是blinker上的数据键名
BlinkerButton Button1("btn-abc");
BlinkerButton Button2("btn-q");
BlinkerButton Button3("btn-t");
BlinkerButton Button4("btn-s");
BlinkerButton Button5("btn-z");
BlinkerButton Button6("btn-y");
BlinkerButton Button7("btn-h");
BlinkerButton ButtonLED("btn-led");
BlinkerButton Buttonled("btn-ledg");
// 按下按键即会执行该函数
//该函数是控制wifiduino板上的蓝色LED灯
void button1_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN));
}
// 按下键则小车就会向前动
void button2_callback(const String & state)
{
BLINKER_LOG("get button state: ",state);
digitalWrite(16,HIGH);
digitalWrite(14,LOW);
}
//小车后退
void button3_callback(const String & state)
{
BLINKER_LOG("get button state: ", state);
// if(state=="on"){
digitalWrite(16,HIGH);
digitalWrite(14,HIGH);
}
//小车停下
void button4_callback(const String & state){
BLINKER_LOG("get button state: ",state);
digitalWrite(16,LOW);
digitalWrite(14,LOW);
}
// 如果未绑定的组件被触发,则会执行其中内容
//小车左转向
void button5_callback(const String & state){
BLINKER_LOG("get button state: ",state);
val =60;
for(int i =0;i<=30;i++){
pulsewidth=(val*11)+500; //角度转化为500-2480的脉宽值
digitalWrite(13,HIGH);//将舵机接口电平至高
delayMicroseconds(pulsewidth);//延时脉宽值的微秒数
digitalWrite(13,LOW);//将舵机接口电平至低
delay(20-pulsewidth/1000);}
}
//小车右转向
void button6_callback(const String & state){
BLINKER_LOG("get button state: ",state);
val =140;
for(int i =0;i<=30;i++){
pulsewidth=(val*11)+500; //角度转化为500-2480的脉宽值
digitalWrite(13,HIGH);//将舵机接口电平至高
delayMicroseconds(pulsewidth);//延时脉宽值的微秒数
digitalWrite(13,LOW);//将舵机接口电平至低
delay(20-pulsewidth/1000);}
}
//小车方向回正
void button7_callback(const String & state){
BLINKER_LOG("get button state: ",state);
val =100;
for(int i=0;i<=30;i++){
pulsewidth=(val*11)+500;
digitalWrite(13,HIGH);//将舵机接口电平至高
delayMicroseconds(pulsewidth);//延时脉宽值的微秒数
digitalWrite(13,LOW);//将舵机接口电平至低
delay(20-pulsewidth/1000);}
}
void buttonLED_callback(const String & state){
digitalWrite(12,HIGH);
digitalWrite(15,HIGH);
}
void buttonled_callback(const String & state){
digitalWrite(12,LOW);
digitalWrite(15,LOW);
}
void setup()
{
// 初始化串口
Serial.begin(115200);
BLINKER_DEBUG.stream(Serial);
// 初始化有LED的IO
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, HIGH);
// 初始化blinker
Blinker.begin(auth, ssid, pswd);
// Blinker.attachData(dataRead);
//以下是将你创建函数组件注册进blinker,这样才能通过blinker控制
Button1.attach(button1_callback);
Button2.attach(button2_callback);
Button3.attach(button3_callback);
Button4.attach(button4_callback);
Button5.attach(button5_callback);
Button6.attach(button6_callback);
Button7.attach(button7_callback);
ButtonLED.attach(buttonLED_callback);
Buttonled.attach(buttonled_callback);
//以下是定义输出脚
pinMode(14,OUTPUT); //对应拓展版上的B-
pinMode(16,OUTPUT); //对应拓展板上的B+
pinMode(13,OUTPUT); //对应拓展版板上的~D9 ,舵机的信号控制引脚
pinMode(12,OUTPUT);
pinMode(15,OUTPUT);
BLINKER_LOG("系统已准备就绪!");
// B- B+ 用来控制电机的转向
}
void loop() {
Blinker.run(); //该函数让设备与手机保持持续的通讯
}


差不多就是这个样子。这样一个物联网小车就搞好了。
以下几个网址很好用的:
blinker库使用
arduino中文社区等等。
来源:CSDN
作者:+8617623332534
链接:https://blog.csdn.net/weixin_45918697/article/details/104087327