1. 宽高自适应
能够使网页显示更灵活,可以适应在不同设备、不同窗口和不同分辨率下显示
1.元素的大小能够根据窗口自动调整
2.根据子元素自动调整
3.元素具备最小高度的自适应 min-height属性
宽度自适应
元素宽度设置为100%,块元素宽度默认为100%
高度自适应(窗口高度)
首先:
html,body{height:100%}
其次:
自适应元素的height:100%
各属性百分比参照物:
margin、padding的百分比参照父元素宽度
width百分比参考的是父元素宽度
height百分比参考的是父元素高度
line-height百分比参考的是字体大小
最小高度的自适应
min-height(最小高度) max-height(最大高度) min-width(最小宽度) max-width(最大宽度)
注:IE6及以下版本不识别该组属性。
兼容元素具备最小高度自适应的方法
hack1: min-height:value; _height:value; 对于ie6来说,height本身具有min-height的作用
HTML:
<div class="box">
<div class="inner">1</div>
</div>
CSS:
.box{background:pink; min-height:200px; _height:200px}
.inner{width:100px;height:100px;background:red}
hack2:min-height:value; height:auto!important; height:value;(建议使用)
HTML:
<div class="box">
<div class="inner">1</div>
<div class="inner">2</div>
<div class="inner">3</div>
<div class="inner">4</div>
</div>
CSS:
.box{background:pink; min-height:200px; height:auto!important; height:200px}
.inner{width:100px;height:100px;background:red}
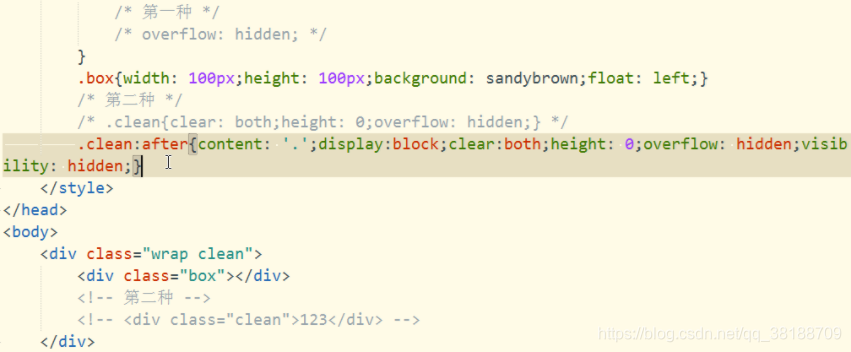
2. 高度塌陷
父元素不写高度时,子元素写了浮动后,父元素会发生高度塌陷(浮动元素父元素高度自适应)
hack1:给父元素添加声明overflow:hidden;(原因 bfc)
hack2:在浮动元素下方添加空div,并给该元素添加声明:clear:both;height:0;overflow:hidden;
hack3:万能清除浮动法 选择符 :after{content:“.”;display:block; clear:both; height:0; overflow:hidden; visibility:hidden ;}

3. BFC:块级格式化上下文
BFC的生成条件
1. 根元素
2. float的值不为none
3. overflow的值不为visible,可用(hidden、auto、scroll)
4. display的值为inline-block、table-cell、table-caption
5. position的值为absolute或fixed
BFC规则
1. 内部的Box会在垂直方向上一个接一个的放置
2. 垂直方向上的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。
3 .每个元素的左外边距与包含块的左边界相接触(从左向右),即使浮动元素也是如此。
4. BFC的区域不会与float的元素区域重叠
5. 计算BFC的高度时,浮动子元素也参与计算
6. BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然
BFC在布局中的应用
1. 防止margin重叠 生成一个BFC 让它们不在同一个BFC里
2. 浮动相关问题(高度塌陷) 给父元素加overflowhidden 符合规则2,4
3 .自适应两栏布局
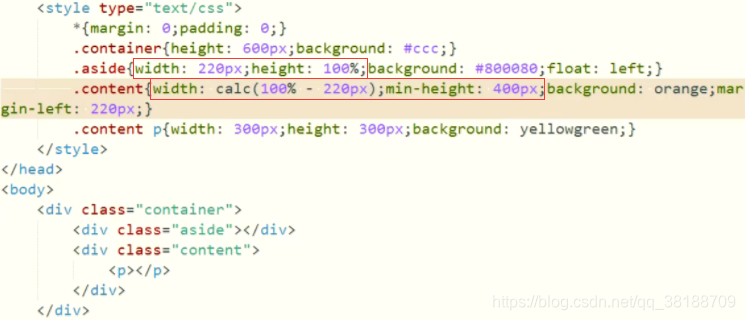
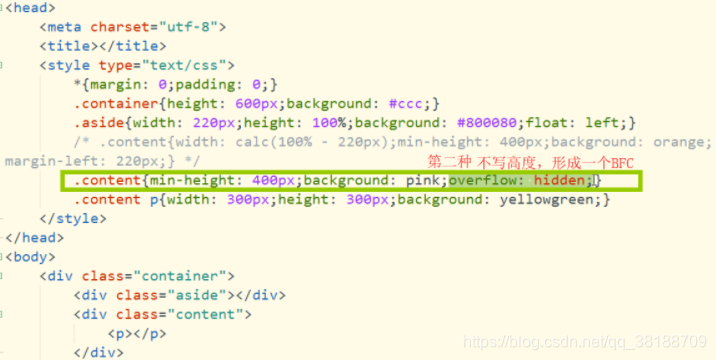
4. 自适应两栏布局
(侧边栏宽度固定,主要内容自适应)
calc函数 自适应
BFC自适应
5. 浏览器兼容
主流浏览器:IE,Safari,火狐,谷歌,网景,欧朋,搜狗,360,百度
最早的浏览器:网景 简称:NN
浏览器大战:不同的网络浏览器之间的市场份额竞争
五大浏览器内核
浏览器最关键的部分就是它的渲染引擎(Rendering Engine),也就是大家平常所说的的“内核”。
•Trident ( MSHTML) (三叉戟;三叉线;三齿鱼叉) IE 市场份额大,不开源 Trident 前缀-ms-
•Gecko (壁虎) 火狐 开源的,它的最大优势是跨平台 Gecko 前缀-moz-
•Presto ( 迅速的) Opera 渲染速度最快的引擎 Presto 前缀-o-
•Webkit (Safari内核,Chrome内核原型)是苹果公司,Safari浏览器的内核。开源 Webkit 前缀-webkit-
•Blink (由Google和Opera Software开发的浏览器排版引擎) Safari浏览器的内核, 是世界上公认的渲染速度最快的引擎
| 浏览器 | 内核 | 前缀 |
|---|---|---|
| IE | Trident | -ms- |
| 火狐 | Gecko | -moz- |
| Opera | Presto | -o- |
| Safari | Webkit | -webkit- |
CSS Bug、CSS Hack和Filter
1)CSS Bug:CSS样式在各浏览器中解析不一致的情况,或者说CSS样式在浏览器中不能正确显示的问题称为CSS bug.
2)CSS Hack:CSS中,Hack是指一种兼容CSS在不同浏览器中正确显示的技巧方法,因为它们都属于个人对CSS代码的非官方的修改,或非官方的补丁。有些人更喜欢使用patch(补丁)来描述这种行为,使用Hack带来的一些副作用降低了CSS代码的可读性,增加了代码的负担。
3)Filter:表示过滤器的意思,官方的,它是一种对特定的浏览器或浏览器组显示或隐藏规则或声明的方法。本质上讲,Filter是一种用来过滤不同浏览器的Hack类型。
- 设计
CSS Hack和Filter通常有两种方法
1) 一种是利用浏览器自身的Bug,来隐藏或显示样式或声明;
2) 另一种是利用浏览器对CSS支持的不完善,如对某些规则或语法还没有形成支持,来隐藏或显示样式。
一些兼容问题
一般情况下,凡是底下的东西容易上去的,要么就是写了浮动,要么就是结构有问题,或者是高度写成0了,因为高度和宽度比较小的时候,里面内容或者图片就会出现溢出的情况,溢出了就会影响下面的情况,如果太大,底下的图片也容易上去。
- Problem1:图片间隙
描述:图片有3px的间隙.
hack: 将img元素转为块状元素,给img添加声明:display:block;
- Problem2:表单元素行高不一致(IE,MOZ,C,O,S)
描述:表单元素行高对齐方式不一致.
hack: 给表单元素添加声明:float:left;
- Problem3:按钮元素默认大小不一
描述:按钮元素默认大小不一.
hack1: 统一大小/(用a标记模拟)
hack2: input外边套一个标签,在这个标签里写按钮的样式,把input的边框和背景色去掉。
hack3: 如果这个按钮是一个图片,直接把图片作为按钮的背景图即可。
浏览器解析按钮边框时,会把边框解析在按钮内部,不会影响按钮的原有大小。
- Problem4:border
hack: 在IE6及更低版本的浏览器里,若想去掉input的默认边框,将border属性值设成0可兼容多个浏览器
- Problem5:透明属性 (IE,MOZ,C,O,S)
hack:IE8以下:filter:alpha(opacity=value);取值范围 1-100
兼容其他浏览器写法:opacity:.value;(value的取值范围0-1:0.1,0.2,0.3-----0.9)
- Problem5:!important优先级声明,只有高版本支持,IE6不支持
例#main{height:60px!important;}
解决方法 如:main{height:60px!important;height:70px;} 同时设两个高度,优先级声明的属性要放到前面。
- Problem6:扩展
在属性前可加以上这三个符号_ 只有IE6以下及IE6支持,例如_height:100px;* 只有IE7以下及IE7支持,例如*height:100px;*+只有IE7以下及IE7支持,例如*+height:100px;
针对IE8加属性值后缀\0(数字零),例如:height:200px\0;
来源:CSDN
作者:胖阿吉
链接:https://blog.csdn.net/qq_38188709/article/details/104087723