安装运行环境(node和npm)
安装vue-cli(查看是否安装成功vue -V)
安装webpack
新建项目
1、vue init webpack 项目名称
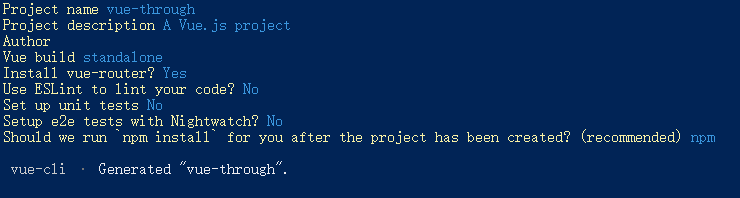
2、配置项目有关的信息(项目名称,开发者,描述,安装路由,使用eslint代码规范,测试单元)

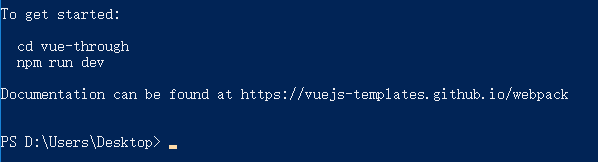
3、下载依赖模块后会出现启动项目的提示命令

4、进入项目的文件夹下,,使用npm run dev来运行项目

5、运行完成后根据提示的地址进行项目的访问

6、到此项目就创建完成了,以上是页面中显示的内容

8、主要修改的是src中的文件
Assets中存放静态资源
Components中存放当前项目中用到的组件
Router中存放涉及的路由配置
App.vue当前项目的主页面组件
Main.js当前项目的vue实例创建,可以将实例的配置信息放在当前文件中
9、组件的文件中主要包含三个部分,template、script、style
Template标签中放html结构(必须有且只有一个跟标签)
Script中存放当前组件的数据、生命周期函数、计算属性、侦听器、方法等
Style中放样式,使用scoped可以使样式只作用于当前组件
10、路由的配置,使用path、name、component来只能路由对应的地址,名称和指定的组件,嵌套路由通过child中配置下级路由来实现,child的值是数组
来源:https://www.cnblogs.com/wyongz/p/11169221.html