****学科:人工智能
年级: 七年级
课题: 第01课 黑白、灰度图像的表示
教学目标:
1.认识图像处理技术的应用。
2.了解小孔成像、凸透镜成像及照相机原理,知道什么是数码相机,什么是数字图像(以下简称图像)。
3.知道计算机对图像的认识和处理是通过对数据的处理来实现的。
4.理解什么是像素,什么是像素密度。
5.知道什么是二维数组,学会用数组来表示黑白、灰度图像。
6.理解分辨率大小与图像清晰度之间的关系。
教学重点:
理解什么是像素,什么是分辨率。
教学难点:
学会用数组来表示黑白、灰度图像。
教学准备:
小孔成像演示PPT,凸透镜成像swf,照相机原理mp4, 复旦大学人脸识别迎新mp4。
教学设计:
一、开放导入
1.手机自拍原图与美颜的对比。

2.播放视频:复旦大学人脸识别迎新mp4
3.你还知道实际生活中哪些地方利用到了图像处理技术?(车牌识别、自动驾驶等)
这些技术的实现,都离不开计算机对图像的认识与处理,让我们从最基本的开始学习。
二、核心过程推进
一、计算机如何“看”世界—由光学影像到数字影像
1.小孔成像。小孔成像演示PPT
2.照相机原理。凸透镜成像swf,照相机原理mp4。
3.数码相机。利用感光元件和电子传感器将光学影像转换成数字数据。
4.计算机通过对数据的分析和处理来识别和处理图像。
二、计算机如何表示图像—像素与二维数组
1.像素
观察LED显示屏,这些字是由什么组成的?(一个个小灯泡)
各种颜色的小灯泡组合起来,就可以显示出多彩的图像。(下图)
这一个个小灯泡,就相当于构成图像的像素。
像素:整个图像中不可分割的单位或者是元素。不可分割的意思是它不能够再切割成更小单位抑或是元素,它是以一个单一颜色的小格存在。
2.像素值与二维数组(以黑白、灰度图像为例)
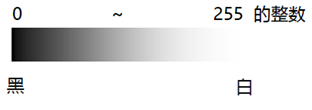
像素值:代表像素的亮度,以黑白图像为例,0表示黑色,255表示白色。
找一找,3、50、100、251分别表示的颜色是什么?
这样我们就可以把不同的黑白颜色用不同的数值来代替了。而这些数值则可以被计算机所识别和处理,通过这种转换,计算机就可以对图像进行识别和处理了。
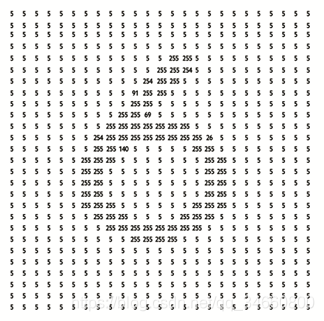
图甲是一张图片

图乙是图甲的数字像素图
图乙由若干行和若干列数字组成,每一个数字都有一个固定的坐标(位于第几行,第几列),就像大家在数学中学到的坐标一样,这些数字就组成了一个二维数组。我们可以看到,图乙是由若干个标有数字5和255的像素点组成。我们把像素值5和255分别代表的颜色填到图乙中,(把数字5的像素点变成黑色,把255的像素点变成白色),图乙就会重新变成图甲。计算机就是这样把数字转换成图像的。
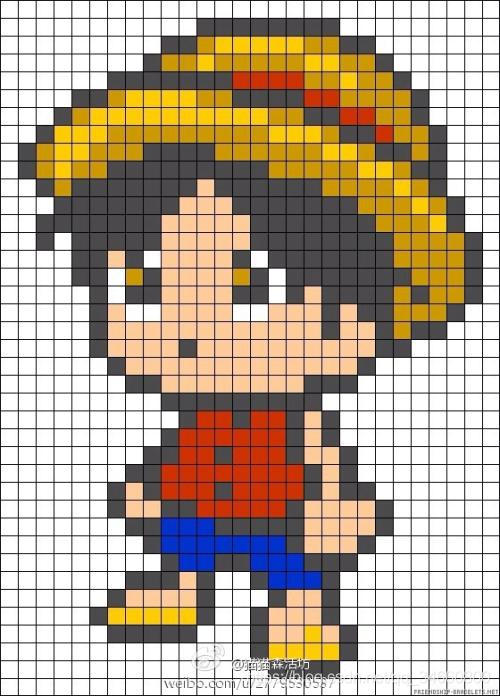
试一试,你也可以成为计算机。利用计算机将数值转换成颜色的方法,将下图中的二维数组转换成图片。
转换的结果是什么?进行展示。
3.黑白图像与灰度图像
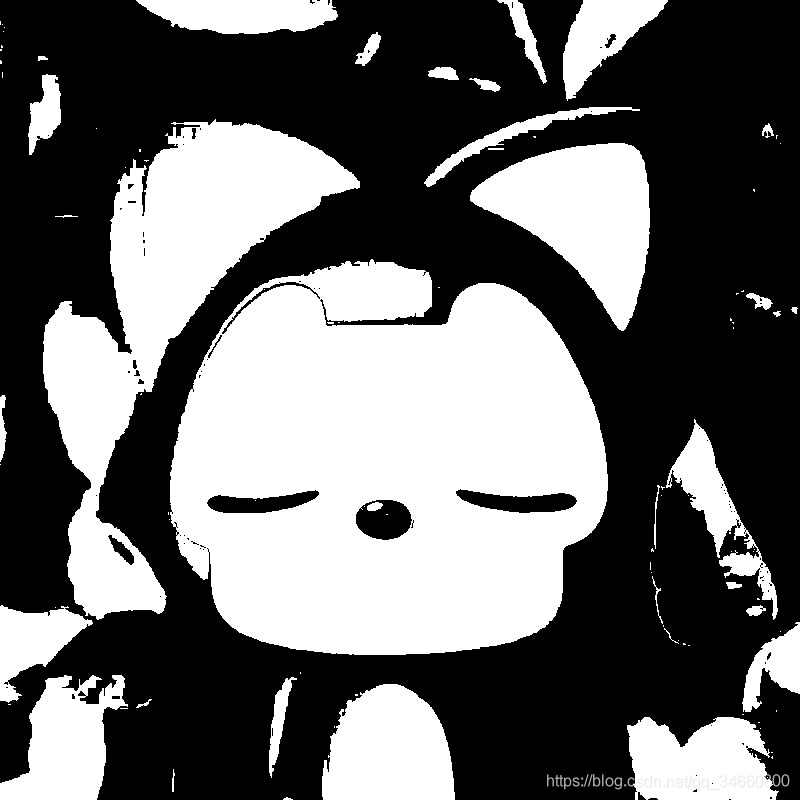
彩色图像
灰度图
黑白二值图
观察对比上面两张图片,说出这两张图片有什么不同。
如果用像素值来描述上面两张图片,会有什么区别?
小结:灰度图的像素值范围是0~255,黑白二值图的像素值只有两个,要么是0,要么是255。
4.分辨率(像素数量与图片清晰度)
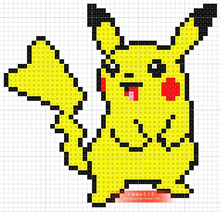
观察刚才我们转换出来的图片,我们发现图片中的数字存在锯齿状的边缘。
同学们考虑一下,锯齿状边缘出现的原因是什么?有什么方法可以消除锯齿状的边缘或者使这个锯齿变小?
引导:观察下图,图中锯齿状边缘
小结:锯齿的形成原因与像素大小和形状有关,像素是一般正方形的,因此,把这些像素点连接成物体边框的时候,就会出现锯齿。把每一个像素变小,锯齿也会随之变小,像素变小在单位面积里像素的个数就越多,也就是像素密度越大,图像就会越清晰。
分辨率:显示器的分辨率指显示屏所能表示的像素个数。像素越密,分辨率越高,图像越清晰。
分辨率的表示:列数*行数
列数:沿水平方向分成的像素列的个数
行数:沿垂直方向分成的像素行的个数
举例:家里的电视分辨率大多是19201080,也有4K的,分辨率是38402160。
通常情况下,图像尺寸也可以用像素数量来表示。右面像素图的尺寸可以怎么表示?

原尺寸6598
原尺寸7001080
调整上面两幅图大小,观察清晰度的变化。
行数
列数:沿水平方向分成的像素列的个数
行数:沿垂直方向分成的像素行的个数
举例:家里的电视分辨率大多是19201080,也有4K的,分辨率是38402160。
通常情况下,图像尺寸也可以用像素数量来表示。
来源:CSDN
作者:崂山区人工智能教育实验室
链接:https://blog.csdn.net/qq_34660800/article/details/104055312