今天跟大家分享下JS 之 图片编辑器插件的知识。
1 图片编辑器插件Filerobot
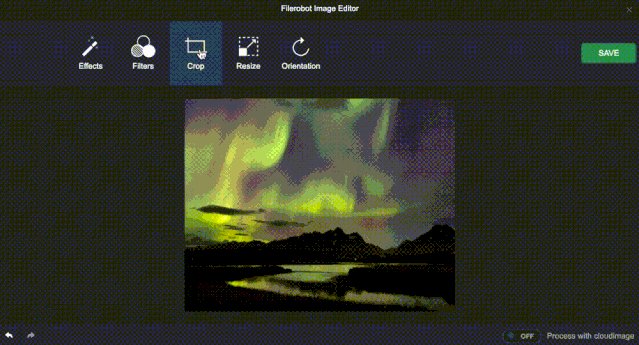
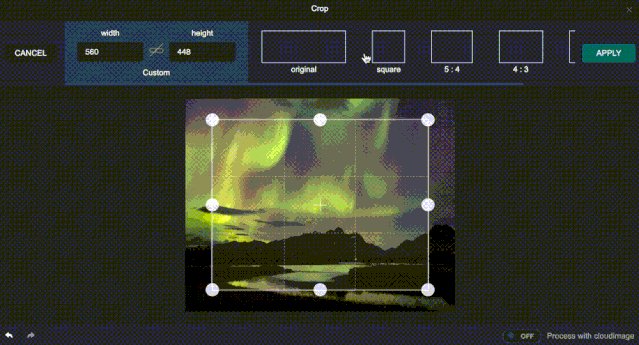
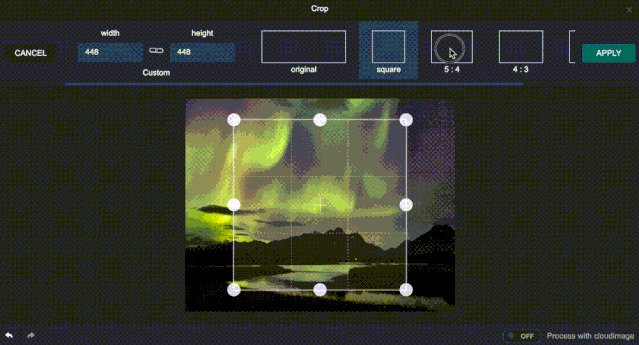
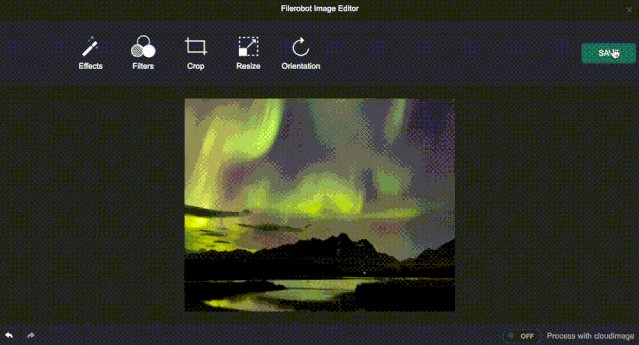
Filerobot是一款js图片编辑器插件。Filerobot可以对图片进行修改尺寸,剪裁,旋转,以及使用内置的滤镜对图片进行过滤。
Filerobot-js图片编辑器插件的github网址为:

在页面中引入下面的文件:
<script src="js/filerobot-image-editor.min.js.js"></script>
2 初始化插件
filerbot的使用方法非常简单,实例化一个ImageEditor对象,然后通过它打开你想要编辑的图片即可。
const ImageEditor = new FilerobotImageEditor();
ImageEditor.open('https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg');
3 作为React组件使用
安装:
$ npm install --save filerobot-image-editor
使用:
import React, { useState } from 'react';
import { render } from 'react-dom';
import FilerobotImageEditor from 'filerobot-image-editor';
const App = () => {
const src = 'https://scaleflex.airstore.io/demo/stephen-walker-unsplash.jpg';
const [show, toggle] = useState(false);
return (
<div>
<h1>Filerobot Image Editor</h1>
<img src={src} onClick={() => { toggle(true) }} alt="example image"/>
<FilerobotImageEditor
show={show}
src={src}
onClose={() => { toggle(false) }}
/>
</div>
)
};
render(<App/>, document.getElementById('app'));
关于JS 之 图片编辑器插件,你学会了多少?欢迎在留言区评论!
来源:CSDN
作者:Simon.Qi
链接:https://blog.csdn.net/weixin_45794138/article/details/103844298