1.项目需求
主界面能左右滚动,还能上下滚动,点击按钮跳转界面。
2.分析界面
点击按钮跳转界面可以自定义UITabBarCotroller来实现;
左右滚动,可以利用scrollView来实现 或 UICollectionView;
上下滚动,用tableView可以实现。
3.选择实现方案
方案一:UITabBarCotroller + scrollView + tableView + titleView(TabBar条);
UIScrollView弊端:没有做离屏渲染优化;
使用scrollView,没有显示的tableView也会渲染,渲染比较耗内存,创建很多对象;
离屏渲染:如果一个界面,没有显示到屏幕上,不会渲染,如果在屏幕上,就会渲染;
方案二:UITabBarCotroller + UICollectionView + tableView + scrollView(TabBar条) 能扩展标题;
UICollectionView好处:优化离屏渲染,并不是少创建UITableView;
tableView添加UICollectionView的cell里面。
4.界面搭建实现步骤
4.1 先创建一个UIViewContriller 。
4.2 创建UICollectionView添加到UIViewContriller的View上面;
创建UICollectionView,要先设置布局参数,而且还要设置滚动方向为水平滚动,cell的大小就为屏幕的大小。
4.3 添加一个scrollView(TabBar条)到控制器的View上面;
scrollView的y值要从64开始,因为上面还有一个导航条。
4.4 添加子控制器(添加给UIViewContriller);
按钮的内容由对应的子控制器决定,创建子控制器的时候,要确定按钮的内容。
4.5 添加标题按钮(添加到scrollView上面);
给按钮绑定tag,点击按钮的时候,就移除之前按钮对应的控制器,添加当前按钮对应的控制器,并记录当前选中的按钮。
注意:如果A控制器的View添加到B控制器的View上,那么A控制器一定要成为B控制器的子控制器。
5.展示cell
5.1 设置cell的尺寸等于屏幕的尺寸,设置水平滚动运行报错,垂直滚动不报错,为什么?
报错:bug:the item height must be less than the height of the UICollectionView minus the section insets
top and bottom values
分析:
原因:cell高度 必须 要小于等于 colllectionView高度 - (top + bottom)。
iOS7之后,导航控制器会给它里面一个的UIScrollView顶部添加额外滚动区域。
解决方案:取消系统自动添加的滚动区域。
5.2 左右滚动的时候,cell之间有间距,怎么解决?
取消cell的行间距和列间距;
layout.minimumInteritemSpacing = 0;
layout.minimumLineSpacing = 0;
5.3 点击按钮切换界面的时候,发现cell为nill,为什么?
点击按钮切换界面不会去调用UICollectionView数据源方法,只有屏幕滚动的时候才会调用数据源方法。
解决方法:在点击按钮的方法里面,改变collectionView的偏移量,让他偏移到指定的位置。
5.4 切换界面,发现还是不调用数据源方法?
因为之前添加控制器的view我们写在 点击按钮的方法里面了;
点击按钮虽然会滚动cell,但会有延迟,不能及时去调用数据源方法。
怎么解决?
我们把添加控制器view的代码写在创建cell之后就可以了,这样保证有cell我们再去添加控制器的view;
把添加控制器view的代码写在数据源方法里面。
5.5 滚动cell有时候会显示两个界面,我们想只显示一个界面,怎么办?
开启UIScrollView的分页功能就解决了;
UICollectionView继承UIScrollView,所以UIScrollView的所有属性和方法都能用。
5.6 滚动到最后一页,发现还能往后滚,只不过会弹回来,怎么解决?
关闭弹簧效果
5.7 发现tableView上面和下面被挡住了(导航条和TabBar条挡住了)
给tableView上边和下边添加一个内边距
5.8 默认选中第0个按钮
6.添加下划线(标题指示器)
6.1用什么控件来作为下划线?用View就可以了。
6.2下划线添加到哪里?
下划线是用来指示按钮被选中的,和按钮相关,添加到按钮里面可以吗?
不可以,要求下划线只有一个,按钮有多个,不符合需求;
可以添加到按钮所在的父控件里面(标题栏scrollView)。
6.3在哪里添加?
下划线和按钮还有scrollView有关系,那么应该在设置标题栏和按钮的时候添加;
按钮需要添加多个,下划线只需要添加一次,默认选中第一个按钮方法只会调用一次,可以写在这里面。
6.4下划线的frame怎么设置?
下划线的centerX始终和被选中的按钮的centerX相同;
下划线高度根据需要我们自己设定 高度确定,y值也就确定了 = 父控件高度 - 自己高度;
下划线宽度等于按钮文字的高度;
underLineV.xt_width = btn.titleLabel.xt_width;
6.5设置了下划线,运行不显示,为什么?
一个控件没有显示一般有三个原因:
6.5.1没有frame
6.5.2被挡住
6.5.3被隐藏
我们通过小面包查看,找不到下划线控件,排除被挡住和被隐藏的可能
6.6打印下划线frame,发现宽度为0,为什么?
我们是在viewDidLoad方法里面添加按钮,虽然给按钮设置了frame,但是按钮里面的子控件还没有尺寸,在viewDidLayoutSubviews方法里面才有尺寸;
我们要手动计算btn.titleLabel的宽度
6.7怎么计算btn.titleLabel的宽度

NSDictionary *nameAttr = @{NSFontAttributeName : [UIFont systemFontOfSize:15]};
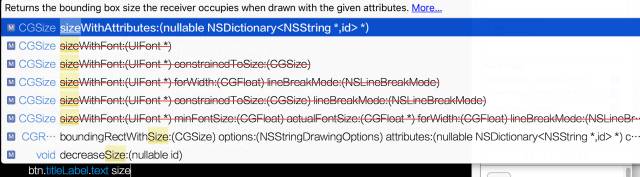
[btn.titleLabel.text sizeWithAttributes:nameAttr];
过期的方法
[btn.titleLabel.text sizeWithFont:[UIFont systemFontOfSize:15]];
计算一段文字高度:constrainedToSize文字的宽度和最大高度
[btn.titleLabel.text sizeWithFont:[UIFont systemFontOfSize:15] constrainedToSize:CGSizeMake(355, MAXFLOAT)];
7.监听collectionView滚动完成
7.1 怎么监听?
设置代理UICollectionView继承UIScrollView,所以UIScrollView代理方法都能用
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
7.2 滚动完成要让对应的标题按钮成为选中状态,怎么实现?
首先要拿到按钮
根据控制器就能找到对应的按钮
7.3怎么拿到当前的控制器?
偏移量 / 每个view的宽度 = 当前所在的页数(取整)
页数也就对应着是第几个控制器
7.4按钮怎么拿到?
首先想到从按钮父控件scrollView的Subviews中去取,但我们有可能会取到下划线控件,不可行
我们需要定义一个数组,来保存所有的按钮,从数组中就能拿到想要的按钮
注意:数组一定要懒加载(初始化),而且用的时候要用点语法(调用set方法)
7.5拿到按钮,调用按钮选中状态方法,让按钮成为选中状态
7.6滚动完成,怎么让下划线(指示器)也跟着移动?
滚动完成,会调用按钮选中状态的方法,在这个方法设置下划线的centerX始终等于当前按钮的centerX就可以了。
8.封装精华框架(类似与百思不得姐的主流界面)
8.1为什么要抽取一个框架?
这样的主流界面很多app都需要,封装起来方便复用。
8.2怎么封装?
封装的前提:复用性 扩展性
抽取一个基类,把框架特有的方法和实现封装到基类(例如:设置标题栏和标题按钮,collectionView等)
我们用的时候只要继承自这个基类,添加我们所需要的控制器就可以了
8.3封装的简单方法
如果实在不会,就把子类代码全部拷贝到基类;
一些固定的,能确定死的就保留在基类里面;
一些不确定的东西(例如:有多少个子控制器)放到子类实现,能让使用者去扩展。
8.4继承基类去实现主流界面的搭建,发现标题栏不能显示,为什么?
标题栏的标题按钮是根据对应子控制来设置的;
而我们调用完父类(基类)的viewDidLoad之后才添加自控制器,也就是说先设置按钮,在添加自控制器;
显然,标题栏按钮是设置不成功的。
注意:重写父类的方法,一定要调用super方法
8.5怎么设置标题栏,才能正常显示?
我们只需要在添加完子控制器再设置标题栏就可以了;
只需要把设置标题栏的按钮写在viewWillAppear里面就行了(模仿UITabBarController的实现原理)
8.6设置标题栏出现一个bug,再次来到同一个界面,标题栏又被重新设置一次,怎么解决?
只需要让标题栏只加载一次就可以了
8.7设置标题栏,为什么不能使用一次代码?
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
<#code to be executed once#>
});
一次代码是在整个工程中只会被调用一次,如果在这个工程中有两个界面复用这个框架,那么第二次复用这个框架的控制器设置不了标题栏;
这样框架就存在漏洞。
8.8怎么只让代码执行一次,还能够复用?
在基类中定义一个BOOL类型的属性,记录该方法有没有被执行
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
if (_isInitial == NO) {
// 添加标题按钮
[self setupAllTitleButton];
_isInitial = YES;
}
}
来源:https://www.cnblogs.com/fengmin/p/5775465.html