前端模态对话框:


源码可复制粘贴:
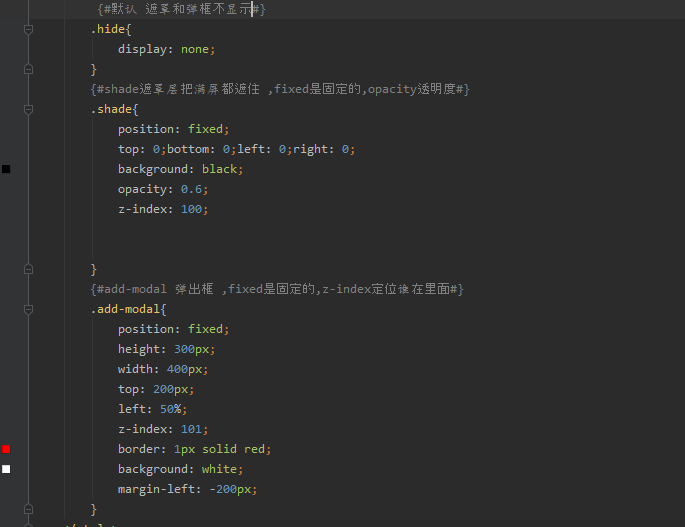
.hide{
display: none;
}
{#shade遮罩层把满屏都遮住 ,fixed是固定的,opacity透明度#}
.shade{
position: fixed;
top: 0;bottom: 0;left: 0;right: 0;
background: black;
opacity: 0.6;
z-index: 100;
}
{#add-modal 弹出框 ,fixed是固定的,z-index定位谁在里面#}
.add-modal{
position: fixed;
height: 300px;
width: 400px;
top: 200px;
left: 50%;
z-index: 101;
border: 1px solid red;
background: white;
margin-left: -200px;
}
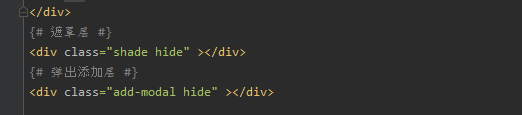
</div>
{# 遮罩层 #}
<div class="shade hide" ></div>
{# 弹出添加层 #}
<div class="add-modal hide" ></div>
来源:https://www.cnblogs.com/fuyuteng/p/12232573.html