大家都知道无论是android开发还是其他的开发,用户的体验都是很重要的事儿,下面就android开发中的三种提醒方式,Toast,SnackBar,Dialog做一些细节上的处理,或许能让你的产品更有用户亲和力。
1)Toast
Toast是一个轻量级的提醒框,相信各位小伙伴,肯定在平时开发中用到地方堪称最多,使用方式非常简单,简单的一句代码搞定。
1 Toast.makeText(this,"This is a toast...",Toast.LENGTH_SHORT).show();
使用Toast类的makeText方法,传入三个参数:context,显示的字符串,显示时间,最后再调用show方法。
而简单的这样写,一定会有一个小毛病,当用户多次点击触发这个Toast事件的时候,你一定会恼怒到,这个东西需要很久才可以取消掉,真的是烦,大概就是这样。

可见这样是及其的影响用户体验的,要是可以点击N次,还是只是覆盖显示最后一次的提示就好了,恩,其实这个还是很简单,再加上,我们一个app中肯定有一万个地方会用到Toast,所以不妨写一个专门处理UI的工具类,UIUtil。
1 package com.example.nanchen.dialogtoastsnackbardemo;
2
3 import android.app.ProgressDialog;
4 import android.content.Context;
5 import android.widget.Toast;
6
7 /**
8 * @author nanchen
9 * @date 16-8-16 下午2:15
10 */
11 public class UIUtil {
12 private static Toast toast;
13 private static ProgressDialog pd;
14
15 /**
16 * 解决无限Toast的封装方法
17 * @param context 上下文
18 * @param desc 显示内容
19 */
20 public static void showToast(Context context, String desc) {
21 if (toast == null){
22 toast = Toast.makeText(context, desc, Toast.LENGTH_SHORT);
23 }else {
24 toast.setText(desc);
25 }
26 toast.show();
27 }
28
29 public static void showDialog(Context context){
30 pd = new ProgressDialog(context);
31 pd.setMessage("正在玩命加载中...");
32 pd.show();
33 }
34
35 public static void cancelDialog(){
36 if (pd!=null){
37 pd.dismiss();
38 }
39 }
40 }
楼主在工具类里面简单写了三个方法,其中两个是显示进度条对话框的,这里没使用它,我们重点看看showToast方法,两个参数,一个context,一个显示的字符串,默认这里的显示时间是Toast.LENGTH_SHORT,我们在上面下功夫,当Toast不为空的时候,我们直接修改需要显示的字符串,当为空的时候才调用toast的makeText方法,这样就可以避免重复的弹出Toast了。
看看显示效果:

可见,这样不仅解决了重复弹框的问题,而且可以让我们体会到java封装的好处,似乎还是挺不错的。
综上,可见Toast的作用是告诉用户到底做了什么操作,可能很多用户会选择忽视它,但是比如你删除数据,就给一个提示说你删除了xxx,而不给用户选择是否删除的机会,这时候恐怕用户就要暴走了,为了解决这个问题,SnackBar应运而生。
2)SnackBar
SnackBar是google公司推出的design包下的一个介于Dialog和Toast之间的轻量级提示框。它的使用方法类似于Toast,但是可以通过setAction,添加动作事件,而且这个事件的数目是你可以随意的。另外对于design包,楼主不得不说这个包下的东西真的很强大,还没了解的童鞋建议去了解一下,无论是coordinatorLayout赋予各种子控件神奇的效果,还是各种简单的侧滑,又或是自动提示的EditText,可以说,真正可以简化很多代码,楼主前面的博客中也有完整的design包的介绍,大家也可以去看看:使用Design包实现QQ动画侧滑效果和滑动菜单导航,这只是一个仿QQ侧滑的,前面还有一些design包下其他控件的介绍,楼主这里就不一一给链接了,有兴趣的小伙伴请进到我的个人主页自行参阅:http://www.cnblogs.com/liushilin/tag/Design/
还是先带来SnackBar的简单使用:
1 Snackbar.make(view,"there will delete something...",Snackbar.LENGTH_SHORT)
2 .setAction("撤销", new OnClickListener() {
3 @Override
4 public void onClick(View view) {
5 //撤销删除数据的相关操作
6 }
7 })
8 .show();
这个小东西真的挺好用,体现在,它既不会像Dialog一样阻挡用户当前的操作,又不会像Toast一样过于轻量,所以这个东西在用户要删除某个数据的时候,添加一个撤销的按钮,那就真的太棒了。当然,使用它必须添加design包支持。
1 compile 'com.android.support:design:24.1.1'
看看简单的运行效果图:

可以看到,snackBar默认从底部弹出,并且点击多次不会像Toast一样无限弹窗,都说数据无价,比如用户想删除一个东西的时候,你给他一个可以撤销的东西,对用户来说肯定是更加青睐的。
3)Dialog
再来看看Dialog,对话框这个东西,可以说历史相当古老了吧,在我所了解的可视化编程中,貌似还没有说没有对话框这玩意儿的。
相信大家肯定用的非常多,带来一个常见用法。
1 AlertDialog.Builder builder = new AlertDialog.Builder(this);
2 builder.setTitle("title")
3 .setMessage("message content")
4 .setPositiveButton("确定", new DialogInterface.OnClickListener() {
5 @Override
6 public void onClick(DialogInterface dialogInterface, int i) {
7 //这里显示确定需要做的事情
8 }
9 })
10 .setNegativeButton("取消", new DialogInterface.OnClickListener() {
11 @Override
12 public void onClick(DialogInterface dialogInterface, int i) {
13 //这里显示取消需要做的事情
14 }
15 })
16 .show();
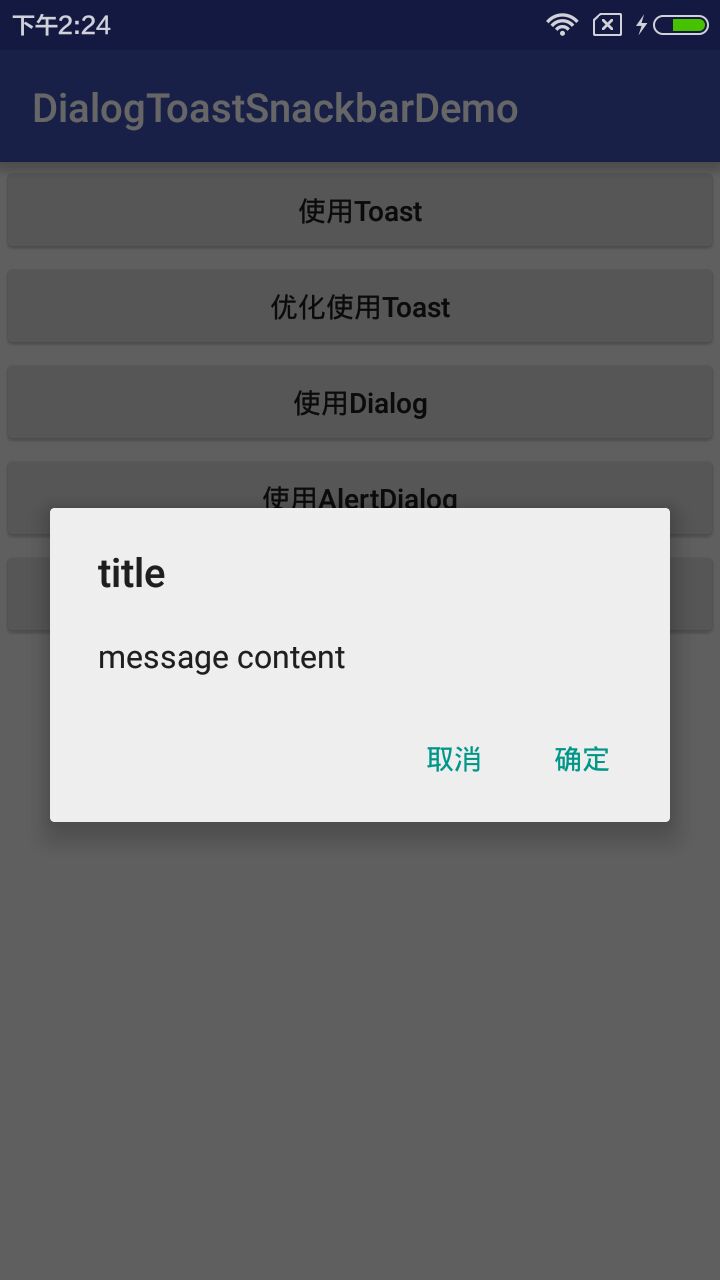
看看运行效果:

嘿,貌似还不错,这风格还是挺棒的,但是这个和android版本有关系,要是你用的是之前较低的版本,比如2.3版本的,那你的美感可能就有点不堪入目了,不过还好,没关系,官方为我们出谋划策,你只需要使用v7支持包下的AlertDialog就好了。
额,这只是一个简单的alertDialog,你可能会想,我们在实际开发中,可能会更多的应用到的是自定义的dialog,好吧,随便写一个。
1 final AlertDialog dialog = new AlertDialog.Builder(this).create();
2 dialog.show();
3 Window window = dialog.getWindow();
4 window.setContentView(R.layout.dialog_layout);
5 window.setLayout(LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
6 window.setGravity(Gravity.BOTTOM);
7 Button button = (Button) window.findViewById(R.id.btn_test);
8 button.setOnClickListener(new OnClickListener() {
9 @Override
10 public void onClick(View view) {
11 dialog.dismiss();
12 }
13 });
14 break;
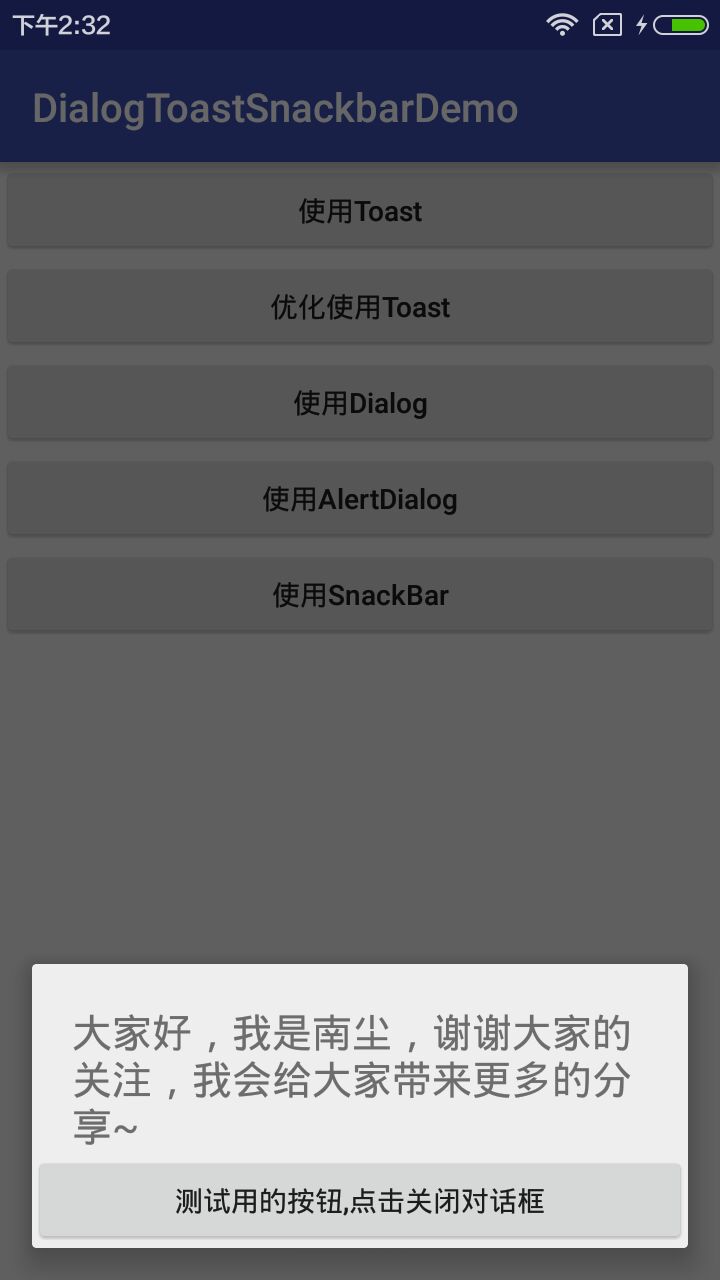
看看运行效果:

咦,好像哪里不对?额,我明明设置的是Match_Parent,和显示在底部,为什么下面三边都有边缘,啊,真丑,让人很受不了。怎么才可以让它满屏呢?
有的小伙伴可能会说,用popWindow吧,完美解决。这是一个办法,不过我们就要用alertDialog呢,其实也不是没有办法,
只需要自己定义一个Dialog的样式:
1 <style name="dialog_style" parent="Theme.AppCompat.DayNight.DialogWhenLarge"> 2 <item name="android:windowIsFloating">true</item> 3 <item name="android:windowNoTitle">true</item> 4 <item name="android:windowBackground">@color/dialog_bg</item> 5 </style>
这里可以设置你所有项设置的东西。
然后再回到代码修改一丢丢。
1 final AlertDialog dialog = new AlertDialog.Builder(this,R.style.dialog_style).create();
2 dialog.show();
3 Window window = dialog.getWindow();
4 window.setContentView(R.layout.dialog_layout);
5 window.setLayout(LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
6 window.setGravity(Gravity.BOTTOM);
7 Button button = (Button) window.findViewById(R.id.btn_test);
8 button.setOnClickListener(new OnClickListener() {
9 @Override
10 public void onClick(View view) {
11 dialog.dismiss();
12 }
13 });
看看运行效果:

小伙伴又想吐槽了,你这全屏和刚刚的有一个非常相似的共同点,也是唯一的有点,恩,丑的有模有样!!!
别介呀,小伙伴,这只是楼主布局稍微丑了点,实际上其实你看楼主前几篇文章,可以看楼主就是因为不全屏才很丑的。
———————————————————————我是性感的分割线————————————————————————————
恩,说了这么多,对于到底什么场景区分使用这三个提醒框,简单总结一下:
1)Toast:基于Toast的属性,只是为了告诉用户做了什么,而这些事情不那么重要,这时候你可以使用Toast,比如登陆时候弹出密码错误,注册时用户已注册等。
2)Dialog:当提示的信息至关重要,并且需要用户做出相应操作才能继续的时候,或者想提示一个自定义的对话框,通常会使用Dialog。
3)SnackBar:这个东西介于两者之间,若是上面两个都不太适合的场景下,SnackBar或许是你最好的选择。
细节决定成败,希望每一位小伙伴都千里之行,始于足下,用细节规范自己,用细节追求成功!
来源:https://www.cnblogs.com/liushilin/p/5776642.html