WXSS 样式
-
文件组成

项目公共样式: 会被注入到小程序的每个页面;
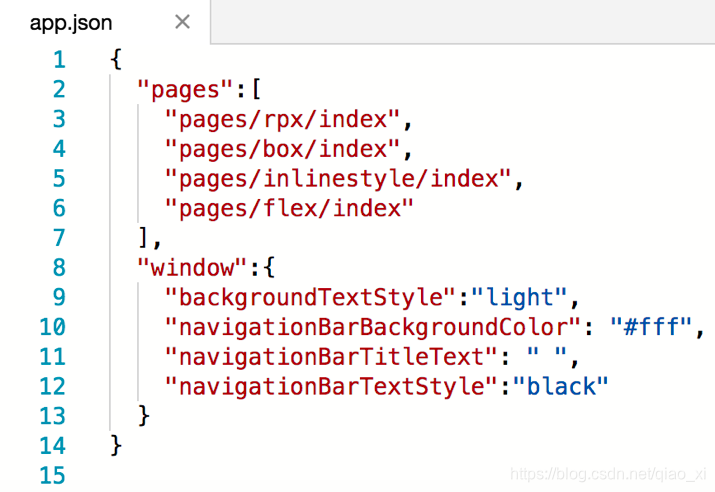
页面样式: 与 app.json 注册过的页面同名且位置同级的 WXSS 文件;
其他样式: 可被项目公共样式和页面样式引用,
-
尺寸单位
rpx,以375个物理像素为基准,即在一个宽度为375物理像素的屏幕下,1rpx = 1px
-
WXSS 引用
CSS 中,开发者这样引用另一个样式文件
@import url('./test_0.css')这种方法在请求上不会把test_0.css合并到index.css中,也就是请求index.css的时候,会多一个test_0.css的请求。
小程序 中的样式引用是这样写的,
@import './test_0.wxss'由于WXSS最终会被编译打包到目标文件中,用户只需要下载一次,在使用过程中不会 因为样式的引用而产生多余的文件请求。
-
内联样式
WXSS 内联样式与 Web 开发一致
小程序支持动态更新内联样式
<!--index.wxml--> <!--可动态变化的内联样式--> <!-- { eleColor:'red', eleFontsize:'48rpx' }< --> <view style="color:{{eleColor}};font-size:{{eleFontsize}}"><view/> -
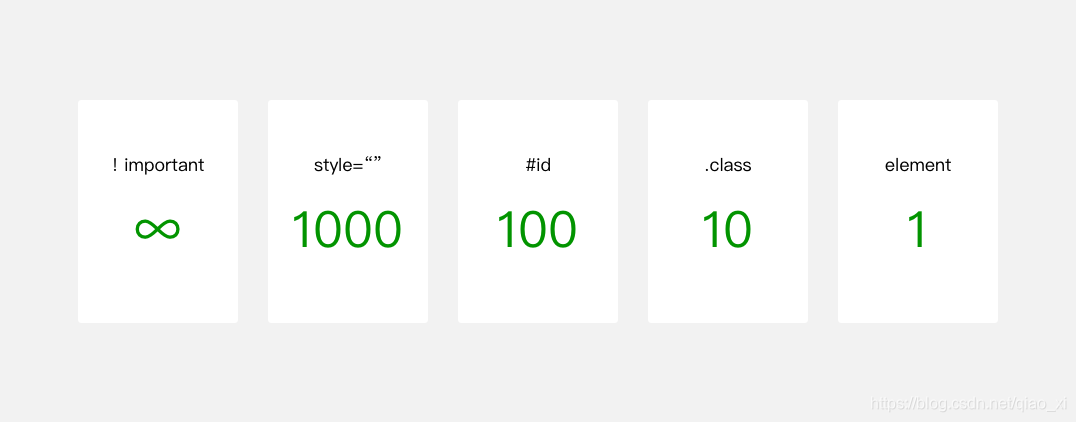
选择器
类型 选择器 样例 样例描述 类选择器 .class .intro 选择所有拥有 class=“intro” 的组件 id选择器 #id #firstname 选择拥有 id=“firstname” 的组件 元素选择器 element view checkbox 选择所有文档的 view 组件和所有的 checkbox 组件 伪元素选择器 ::after view::after 在 view 组件后边插入内容 伪元素选择器 ::before view::before 在 view 组件前边插入内容 
-
官方样式库
JS 脚本
-
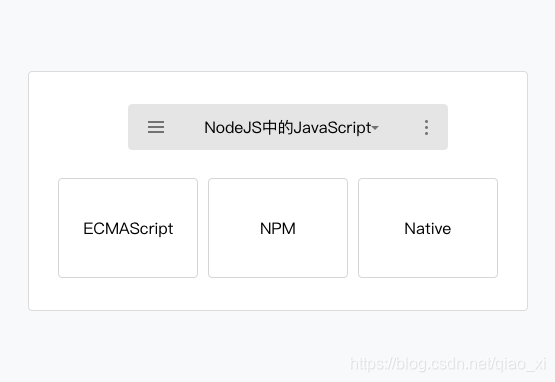
ES



-
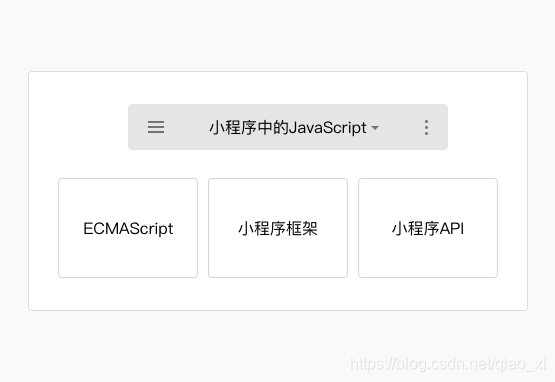
小程序执行环境
小程序目前可运行于三大平台:
-
iOS平台,包括iOS9、iOS10、iOS11
-
Android 平台
-
小程序 IDE --> 语法转码工具,ES6->ES5
-
-
模块化
浏览器中,所有 JS 运行在同一作用域下,定义的参数或方法可被后续加载的脚本访问或改写;
小程序,可将任何一个 JS 文件作为一个模块,通过
module.exports或exports对外暴露接口 -
脚本执行顺序
浏览器,严格按照加载的顺序执行
小程序的执行的入口文件是 app.js ,根据其中 require 的模块顺序决定文件运行顺序
-
作用域
小程序的作用域同 NodeJS 更为相似
-
在文件中声明的变量和函数只在该文件中有效,不同的文件中可以声明相同名字的变量和函数,不会互相影响;
-
需要使用全局变量时,通过使用全局函数 getApp() 获取全局的实例,并设置相关属性值,来达到设置全局变量得目的;
-
获取全局变量得实例
gatApp()//访问全局变量 var global = getApp() console.log(global.globalValue)当需要保证全局数据可以在任何文件中安全的被使用到,那么需要在
App()中进行设置
-
来源:CSDN
作者:mm jiao
链接:https://blog.csdn.net/qiao_xi/article/details/104080396