Django框架基础

这是我学习北京理工大学嵩天老师的《Python云端系统开发入门》课程的笔记,在此我特别感谢老师的精彩讲解和对我的引导。
1、Django简介与安装

Django是一个免费、开源的Web应用框架,由Python写成。采用了MTV(Model-Template-View)的框架模式。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。 ————百度百科
Django是一个产品级框架,支持全球近万个网站及云端。相比其他框架,Django充分利用Python特点,开发效率更高。

Django框架的官方文档:https://docs.djangoproject.com/en/2.0/
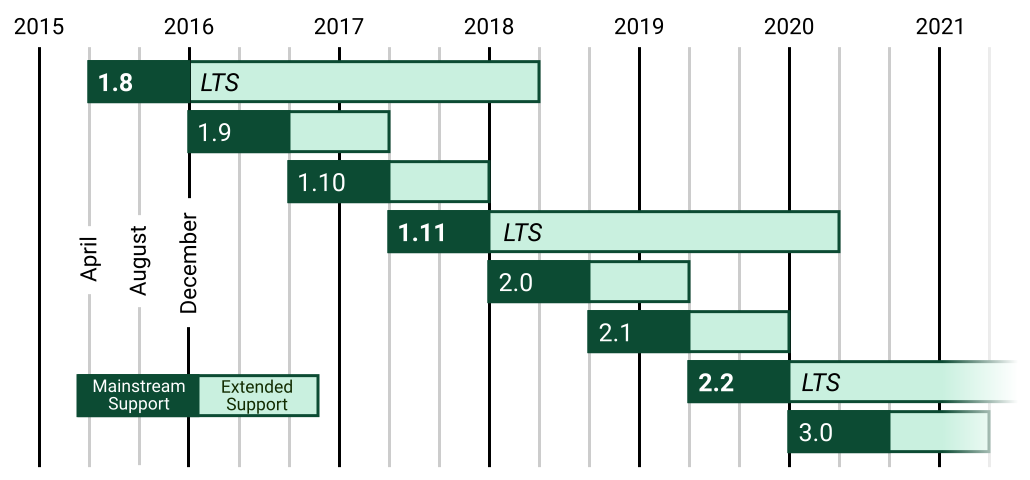
Django官方对Django的支持:

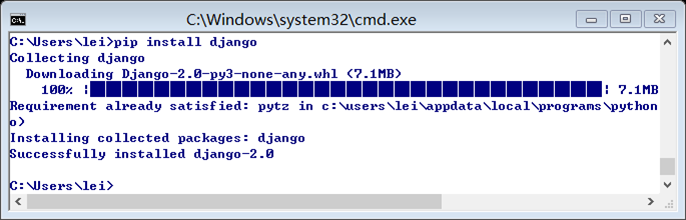
使用“pip”命令进行安装:pip install django

Django版本查看:cmd执行 “python -m django --version”
因为Django 1.x版本和Django 2.x版本差异较大,确认安装的环境是python 3.x和Django 2.x版本。
如果安装了Django 1.x版本,可以使用“pip list”进行查看。可以使用“pip uninstall django”命令进行卸载后,再安装Djang 2.0。

2、Django框架的最小程序
步骤1:建立一个Web框架工程
\>django-admin startproject mysite
执行命令后,会生成一个文件夹。工程目录结构:
mysite/ 外层目录,名字可以更改
mysite/ 工程目录,保存代码和文件
|- __init__.py 一个将mysite定义为包的空文件
|- settings.py 部署和配置整个工程的配置文件(配置文件)
|- urls.py URL路由的声明文件(路由文件)
|- wsgi.py 基于WSGI的Web服务器的配置文件
manage.py 一个与Django工程进行交互的命令工具
步骤2:修改工程,增加功能
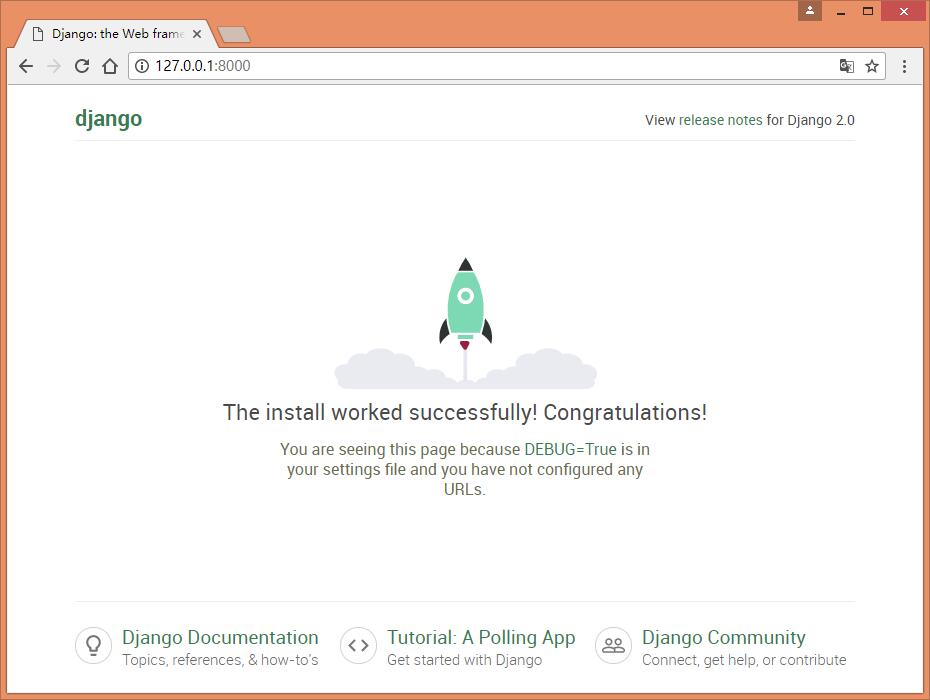
可以跳过这一步,直接执行步骤3,不配置任何路由时,显示如下界面。


步骤2-1:创建一个具体应用(app)
\>python manage.py startapp helloapp
工程和应用之间的关系:
- 工程对应于一个网站,是配置和应用的集合
- 应用对应于特定功能,是具体功能的载体
- 配置和功能分离是高度模块化的体现
步骤2-2、修改应用的views.py:对URL的具体响应功能
"在helloapp\"下新建一个"templates/"目录,并在目录下新建一个"HTMLJSDemo.html"文件。
views.py中包含对某个HTTP请求(url)的响应。
from django.shortcuts import render
# Create your views here.
def hello(request):
return render(request,"HTMLJSDemo.html")
render()是一个打包函数,第一个参数是request,第二个是参数是页面。
2-3:在hello2app应用中,新增urls.py文件(本地路由文件)
from django.contrib import admin
from django.urls import path
from . import views
# . 代表当前app
urlpatterns = [
path('',views.hello),
path('admin/', admin.site.urls),
]
2-4:在全局路由文件中增加对本地应用路由文件的引用
from django.contrib import admin
from django.urls import path,include
# include()函数,用于引入其他路由文件
urlpatterns = [
path('index/',include('helloapp.urls')),
path('admin/', admin.site.urls),
]
2-5:设置模板路径
设置模板路径,让Django框架找到模板所在目录。 修改mysite/settings.py文件中的TEMPLATES属性。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'hello2app/templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
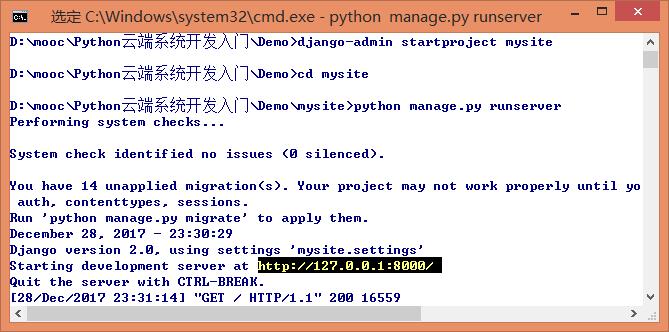
步骤3:调试运行Web框架
在mysite工程目录下:
\>python manage.py runserver
django-admin:Django框架全局的管理工具
\>django-admin <command> [options]
- 建立并管理Django工程
- 建立并管理Django工程使用的数据库
- 控制调试或日志信息
- 运行并维护Django工程
- 可以使用“\>django-admin help”查看到更多的功能。
manage.py
\>python manage.py <command> [options]
与django-admin类似,但仅针对当前项目。
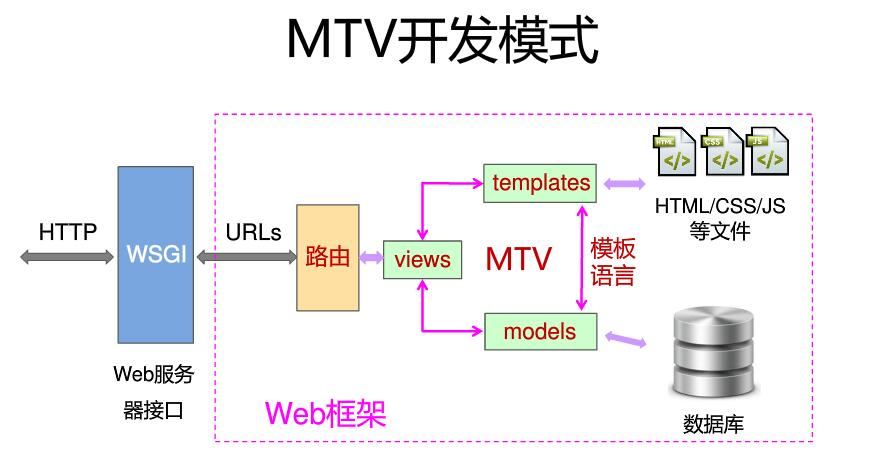
3、Django的MTV开发模式

M:Models模型(数据)
与数据组织相关的功能
组织和存储数据的方法和模式,与数据模型相关的操作。
T:Templates模板(样式)
与表现相关的所有功能
页面展示风格方式,与具体数据分离,用于定义表现风格。
V:Views视图(处理)
针对请求选取数据的功能
选择哪些数据用于展示,指定显示模板,每个URL对应一个回调函数。
4、实例1:云端留言板之基础框架
4.1、基本功能定义
- 提交留言功能
用户设定自己的名字为A,指定任意名字B向B留言,记为msg,留言保存在云端
- 获取留言功能
输入名字C,云端返回10条最新留言记录
4.2、开发要求
- 弱化Web设计,有简单的Web界面即可
- 重视云端设计,掌握Django库的使用
- 数据用文件的方式存储
4.2、云端留言板开发流程
1.新建工程cloudms
2-1.新建应用msgapp
2-2.增加模板,即显示页面的HTML/CSS/JS代码,配置路径
2-3.设定URL路由,本地路由和全局路由
2-4.编写交互代码
3.运行工程
来源:https://www.cnblogs.com/yan-lei/p/8140373.html