C# WPF聊天界面(3/3)
阅读导航
- 本文背景
- 代码实现
- 本文参考
1.本文背景
系列文章最后一篇,一个完整的聊天界面。当然只看效果,具体的项目需要将左侧好友列表、中间会话列表、右侧联系人简况做成MVVM绑定的形式,做成模板才是一个完整的项目,本系列只是对界面的一个设计参考。
前面两篇文章:
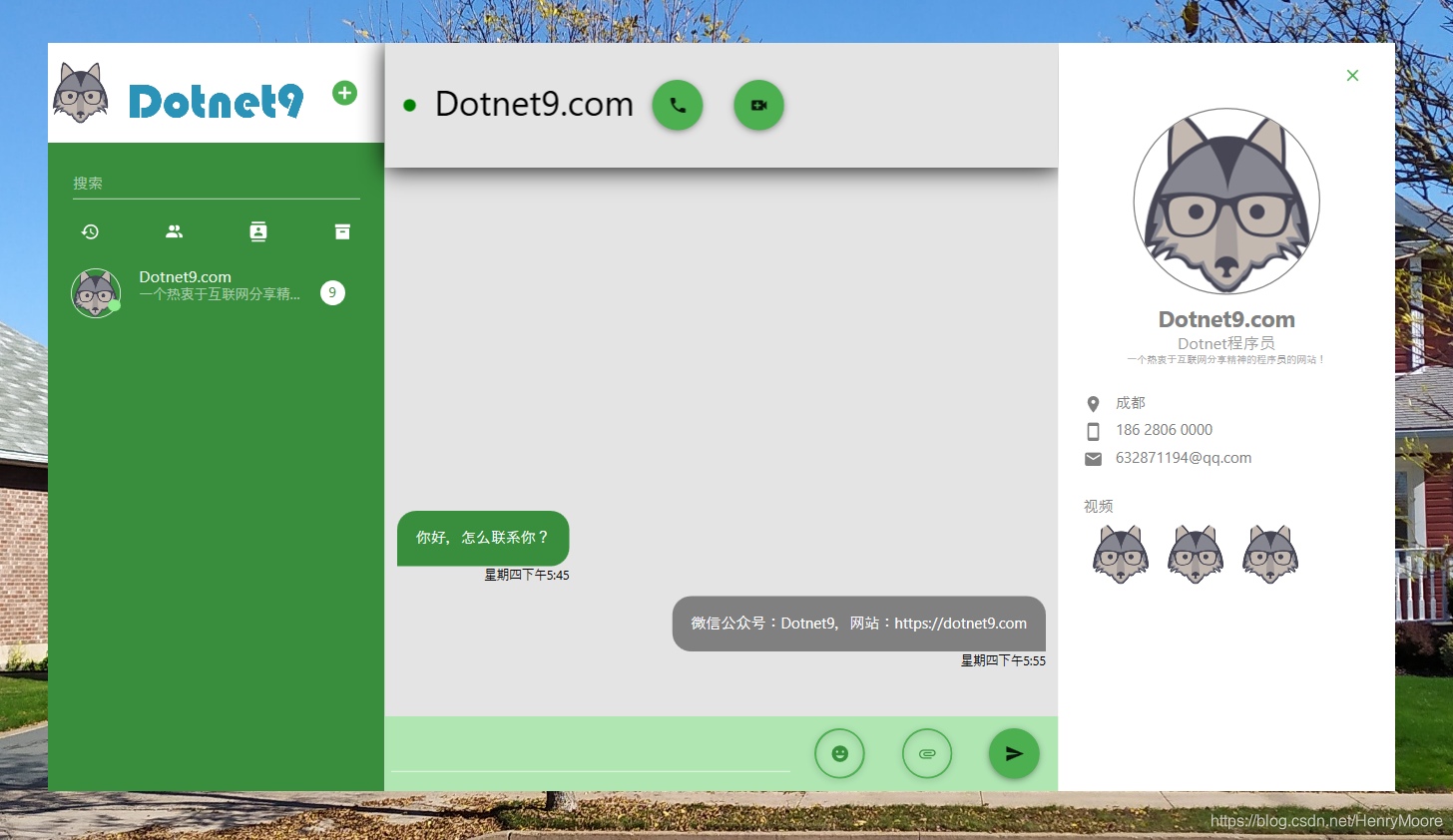
三篇文章最终效果如下:
2.代码实现
使用 .Net CORE 3.1 创建名为 “Chat” 的WPF项目,添加 MaterialDesignThemes(3.0.1)、MaterialDesignColors(1.2.2)两个Nuget库,文中图片已全部替换为站长网站logo图片外链,直接Copy文中代码即可运行,大家亦可下载原作者源码研究学习,文末会给出源码下载链接。
2.1 引入MD控件样式文件
使用MD控件的常规操作,需要在App.xaml中引入4个样式文件:
<Application x:Class="Chat.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Dark.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Green.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
2.2 界面布局
纯粹的布局代码:整个界面分为左、中、右三块,即好友列表、好友会话、好友简况三部分,实际项目,需要将三块做成模板进行MVVM绑定开发,方便扩展。
<Window x:Class="Chat.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Chat"
mc:Ignorable="d"
Height="600" Width="1080" ResizeMode="NoResize" MouseLeftButtonDown="Window_MouseLeftButtonDown"
WindowStartupLocation="CenterScreen" WindowStyle="None" FontFamily="Dosis">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="270"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="270"/>
</Grid.ColumnDefinitions>
<!--#region 左侧好友列表-->
<StackPanel Grid.Column="0" Background="{StaticResource PrimaryHueDarkBrush}">
<StackPanel Orientation="Horizontal" Background="White">
<Image Width="210" Height="80" Source="https://img.dotnet9.com/logo-head.png"/>
<Button Style="{StaticResource MaterialDesignFlatButton}">
<materialDesign:PackIcon Kind="PlusCircle" Width="24" Height="24"/>
</Button>
</StackPanel>
<TextBox Margin="20 10" Style="{StaticResource MaterialDesignFloatingHintTextBox}" materialDesign:HintAssist.Hint="搜索" Foreground="White"/>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="0">
<materialDesign:PackIcon Kind="History" Foreground="White"/>
</Button>
<Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="1">
<materialDesign:PackIcon Kind="People" Foreground="White"/>
</Button>
<Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="2">
<materialDesign:PackIcon Kind="Contacts" Foreground="White"/>
</Button>
<Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="3">
<materialDesign:PackIcon Kind="Archive" Foreground="White"/>
</Button>
</Grid>
<ListView>
<ListViewItem HorizontalAlignment="Stretch">
<Grid HorizontalAlignment="Center" Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="50*"/>
</Grid.ColumnDefinitions>
<Border Width="40" Height="40" CornerRadius="25" BorderBrush="White" BorderThickness="0.6">
<Border.Background>
<ImageBrush ImageSource="https://img.dotnet9.com/logo.png"/>
</Border.Background>
</Border>
<Border Width="10" Height="10" VerticalAlignment="Bottom" Margin="5" HorizontalAlignment="Right" CornerRadius="15" Background="LightGreen"/>
<StackPanel Grid.Column="1">
<TextBlock Text="Dotnet9.com" Margin="10 0"/>
<TextBlock Text="一个热衷于互联网分享精神的程序员的网站!" Margin="10 0" TextTrimming="CharacterEllipsis" Opacity="0.6" FontSize="11"/>
</StackPanel>
<Border Grid.Column="2" Width="20" Height="20" CornerRadius="15" Background="White" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="5">
<TextBlock FontSize="11" Text="9" Foreground="{StaticResource PrimaryHueDarkBrush}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Border>
</Grid>
</ListViewItem>
</ListView>
</StackPanel>
<!--#endregion 左侧好友列表-->
<!--#region 中间会话区-->
<Grid Grid.Column="1" Background="#FFE4E4E4">
<StackPanel Orientation="Horizontal" Height="100" VerticalAlignment="Top" Background="#FFE4E4E4">
<StackPanel.Effect>
<DropShadowEffect BlurRadius="30" ShadowDepth="1"/>
</StackPanel.Effect>
<Border Width="10" Height="10" HorizontalAlignment="Right" Margin="15" Background="Green" CornerRadius="15" VerticalAlignment="Center"/>
<TextBlock Text="Dotnet9.com" FontSize="28" VerticalAlignment="Center"/>
<Button Style="{StaticResource MaterialDesignFloatingActionMiniButton}" Margin="15 15 10 15">
<materialDesign:PackIcon Kind="Call"/>
</Button>
<Button Style="{StaticResource MaterialDesignFloatingActionMiniButton}" Margin="15 15 10 15">
<materialDesign:PackIcon Kind="VideoCall"/>
</Button>
</StackPanel>
<StackPanel Margin="0 100" VerticalAlignment="Bottom">
<local:UserControlMessageReceived HorizontalAlignment="Left"/>
<local:UserControlMessageSent HorizontalAlignment="Right"/>
</StackPanel>
<Border Background="#FFAFE6B2" VerticalAlignment="Bottom">
<Grid Margin="0 10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="70"/>
<ColumnDefinition Width="70"/>
<ColumnDefinition Width="70"/>
</Grid.ColumnDefinitions>
<TextBox Grid.Column="0" MaxHeight="80" TextWrapping="Wrap" Margin="5" AcceptsReturn="True" VerticalScrollBarVisibility="Auto"/>
<Button Grid.Column="3" VerticalAlignment="Bottom" Style="{StaticResource MaterialDesignFloatingActionMiniButton}">
<materialDesign:PackIcon Kind="Send"/>
</Button>
<Button Grid.Column="2" Background="{x:Null}" VerticalAlignment="Bottom" Style="{StaticResource MaterialDesignFloatingActionMiniButton}">
<materialDesign:PackIcon Kind="Attachment" Foreground="{StaticResource PrimaryHueDarkBrush}"/>
</Button>
<Button Background="{x:Null}" Grid.Column="1" VerticalAlignment="Bottom" Style="{StaticResource MaterialDesignFloatingActionMiniButton}">
<materialDesign:PackIcon Kind="Smiley" Foreground="{StaticResource PrimaryHueDarkBrush}"/>
</Button>
</Grid>
</Border>
</Grid>
<!--#endregion 中间会话区-->
<!--#region 右侧参与会话的联系人信息-->
<StackPanel Grid.Column="2" Background="White">
<Button HorizontalAlignment="Right" Margin="10" Style="{StaticResource MaterialDesignFlatButton}" Click="Close_Click">
<materialDesign:PackIcon Kind="Close"/>
</Button>
<Border Width="150" Height="150" CornerRadius="80" BorderThickness="1" BorderBrush="Gray">
<Border.Background>
<ImageBrush ImageSource="https://img.dotnet9.com/logo.png"/>
</Border.Background>
</Border>
<TextBlock Text="Dotnet9.com" HorizontalAlignment="Center" Margin="0 10 0 0" Foreground="Gray" FontSize="18" FontWeight="Bold"/>
<TextBlock Text="Dotnet程序员" FontSize="13" Foreground="Gray" HorizontalAlignment="Center" Opacity="0.8"/>
<TextBlock Text="一个热衷于互联网分享精神的程序员的网站!" FontSize="8" Foreground="Gray" HorizontalAlignment="Center" Opacity="0.8"/>
<StackPanel Margin="20">
<StackPanel Orientation="Horizontal" Margin="0 3">
<materialDesign:PackIcon Kind="Location" Foreground="Gray"/>
<TextBlock Text="成都" Margin="10 0" Foreground="Gray"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0 3">
<materialDesign:PackIcon Kind="Cellphone" Foreground="Gray"/>
<TextBlock Text="186 2806 0000" Margin="10 0" Foreground="Gray"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0 3">
<materialDesign:PackIcon Kind="Email" Foreground="Gray"/>
<TextBlock Text="632871194@qq.com" Margin="10 0" Foreground="Gray"/>
</StackPanel>
</StackPanel>
<TextBlock Text="视频" Margin="20 0" Foreground="Gray"/>
<StackPanel Orientation="Horizontal" Margin="20 0">
<Border Width="50" Height="50" CornerRadius="30" Margin="5">
<Border.Background>
<ImageBrush ImageSource="https://img.dotnet9.com/logo.png"/>
</Border.Background>
</Border>
<Border Width="50" Height="50" CornerRadius="30" Margin="5">
<Border.Background>
<ImageBrush ImageSource="https://img.dotnet9.com/logo.png"/>
</Border.Background>
</Border>
<Border Width="50" Height="50" CornerRadius="30" Margin="5">
<Border.Background>
<ImageBrush ImageSource="https://img.dotnet9.com/logo.png"/>
</Border.Background>
</Border>
</StackPanel>
</StackPanel>
<!--#endregion 右侧参与会话的联系人信息-->
</Grid>
</Window>
2.2.3 窗体部分事件处理
后台代码
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}
private void Close_Click(object sender, RoutedEventArgs e)
{
this.Close();
}
2.2.4 新增两个用户控件
用于展示接收的会话和发送的会话,真实的项目可以做成一个,做成模板。
接收的会话用户控件:
<UserControl x:Class="Chat.UserControlMessageReceived"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Chat"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Border Background="{StaticResource PrimaryHueDarkBrush}" CornerRadius="15 15 15 0" Margin="10 12">
<TextBlock Margin="15" TextWrapping="Wrap"
Text="你好,怎么联系你?" Foreground="White"/>
</Border>
<TextBlock Text="星期四下午5:45" HorizontalAlignment="Right" VerticalAlignment="Bottom" FontSize="10" Margin="10 -2"/>
</Grid>
</UserControl>
发送的会话用户控件:
<UserControl x:Class="Chat.UserControlMessageSent"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Chat"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Border Background="Gray" CornerRadius="15 15 0 15" Margin="10 12">
<TextBlock Margin="15" TextWrapping="Wrap" Text="微信公众号:Dotnet9,网站:https://dotnet9.com" Foreground="White"/>
</Border>
<TextBlock Text="星期四下午5:55" HorizontalAlignment="Right" VerticalAlignment="Bottom" FontSize="10" Margin="10 -2"/>
</Grid>
</UserControl>
3.参考
学习视频:
- C# WPF Design UI - 1/3 - Contact List
- C# WPF Design UI - 2/3 - Profile
- C# WPF Design UI - 3/3 - Chat
最终源码:本文代码几乎和源码一致,只是文中部分英文换成中文,本地图片换成站长网站Logo外链,方便演示。
点击右侧下载源码:Chat
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/6948.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
来源:CSDN
作者:Dotnet9.com
链接:https://blog.csdn.net/HenryMoore/article/details/103939074