HTML
概述
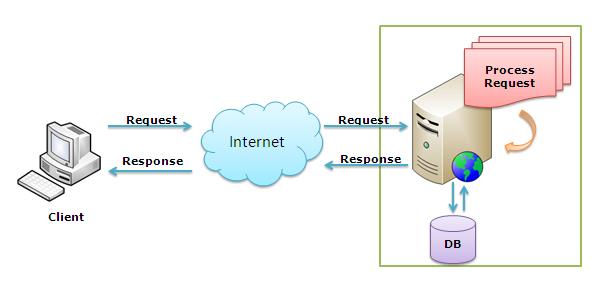
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)

html 基本组成部分
<!DOCTYPE html>
声明浏览器显示规则
<html>
说明这个是一个网页。告诉浏览器这个网页的开始和结束。他包含了之后的两个元素。<head>和</head>|<body>和</body>
<head>
是元信息和网站的标题元信息一般是不显示出来的,但是记录了你这个HTML文件的很多有用的信息
</head>
<body>
是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意
</body>
</html>
html文档类型
DOCTYPE 标签 -- 定义了标准文档的类型
DOCTYPE标签是单独出现的
说明:
文档类型,会使浏览器使用相应标准加载网页并显示
文档类型定义在HTML文档的第一行,在html标签之前
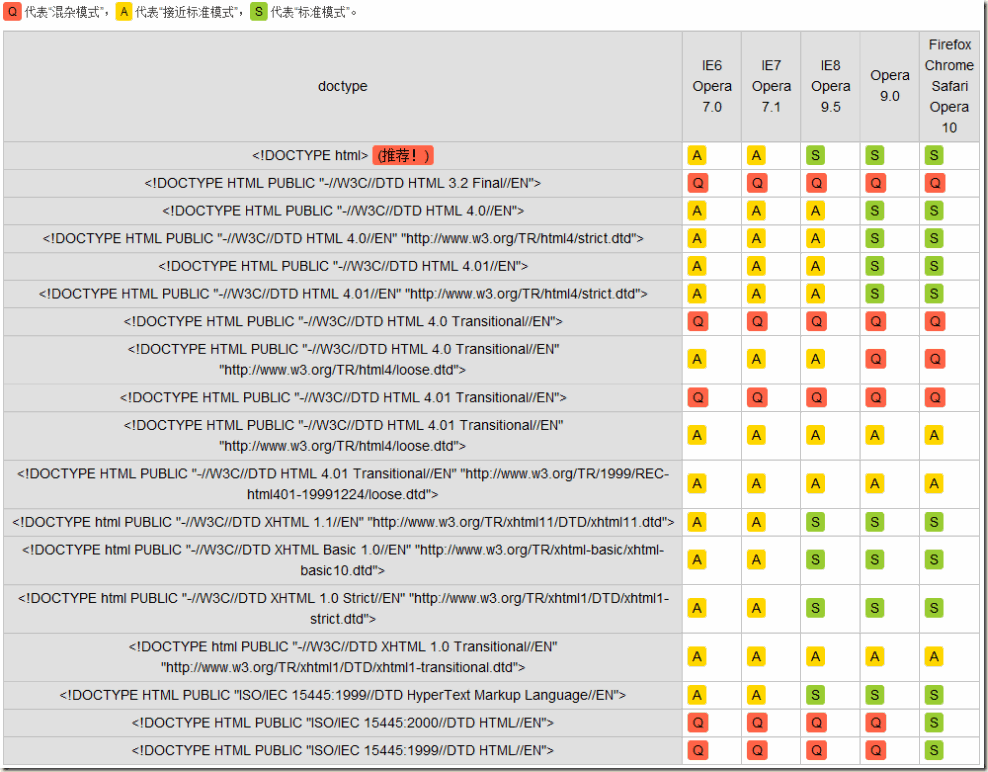
文档不定义DOCTYPE,浏览器将无法获知HTML或XHTML文档的类型,因此会进入混乱模式,详见:浏览器模式
引用网址:http://www.dreamdu.com/xhtml/tag_doctype/
DOCTYPE,简称为DTDs,是英文Document type的缩写,中文“文档类型”
1.BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
2.CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。

HTML DOCTYPE文档类型举例说明
HTML4.01文档过渡定义类型
此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签(例如:font、b等),
不可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML4.01文档严格定义类型
此类型定义的文档可以使用HTML中的标签与元素,不能包含不被W3C推荐的标签(例如:font、b等),不可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML4.01文档框架定义类型
此类型等同于HTML4.01文档过渡定义类型,但可以使用框架
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML1.0文档过渡定义类型
此类型定义的文档可以使用HTML中的标签与元素包括一些不被W3C推荐的标签(例如:font、b等),
不可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML1.0文档严格定义类型
此类型定义的文档只可以使用HTML中定义的标签与元素,不能包含不被W3C推荐的标签(例如:font、b)(梦之都就使用了此类型),不可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML1.0文档框架定义类型
等同于XHTML1.0文档过渡定义类型,但可以使用框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML1.1文档严格定义类型
等同于XHTML1.0文档过渡定义类型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
HTML5文档类型
<!DOCTYPE html>
提示: HTML声明中使用的标签是很特殊的(不同于标签语法),使用<!开始,结束也不用关闭符.
html-head
<head></head>这2个标记符分别表示头部信息的开始和结尾。头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。头部中最常用的标记符是标题标记符和meta标记符,其中标题标记符用于定义网页的标题,它的内容显示在网页窗口的标题栏中,网页标题可被浏览器用作书签和收藏清单。设置文档标题和其它在网页中不显示的信息,比如direction方向、语言代码Language Code(实体定义!ENTITY % i18n)、指定字典中的元信息、等等。
Meta(metadata information) 定义了一个文档和外部资源之间的关系 提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
页面编码(告诉浏览器是什么编码)
<meta http-equiv="content-type" content="text/html" charset="utf-8" >
刷新和跳转
<meta http-equiv="refresh" content="3; Url=https://www.baidu.com" > Url: 为跳转的目标地址 refresh: 刷新 3: 多长时间刷新并跳转
关键词
<meta name="keywords" content="要搜索的关键词">
定义了文档的标题信息
<title>html标题</title>
定义了页面链接标签的默认链接地址
<link> css < link rel="stylesheet" type="text/css" href="css/common.css" > icon < link rel="shortcut icon" href="image/favicon.ico">
X-UA-Compatible

微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。 与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。 当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
Style
在页面中写样式
<style>
img{
border-style: dotted;
border-color: #cd302a;
}
</style>
Script
引进文件 < script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script > 写js代码 < script type="text/javascript" > ... </script >
body
标签一般分为两种:
块级标签
行内标签
块级标签:a、span、select 等
块级标签:div、h1、p 等

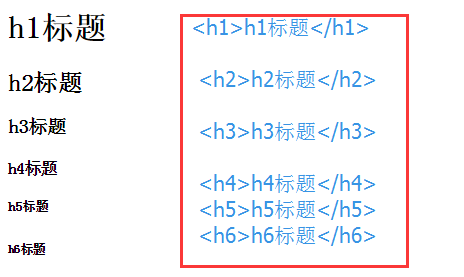
1.标题(h标签)
标题(Heading)是通过<h1> - <h6>等标签进行定义的。
<h1> 定义最大的标题。<h6> 定义最小的标题。

2.段落(p标签)
(<p> 是块级元素)<br/>标签:换行标签
<body>
<p>这是段落。</p>
<p>这是段落。</p>
<p>这是<br/>段落。</p>
<p>段落元素由 p 标签定义。</p>
</body>
=====输出结果==============
这是段落。
这是段落。
这是
段落。
段落元素由 p 标签定义。
3.超链接(a标签)
HTML 使用超级链接与网络上的另一个文档相连。
几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。使用 <a> 标签在 HTML 中创建链接。
<a href="https://www.baidu.com">这是一个超链接标签</a>
提示:"链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
target 属性
使用 Target 属性,你可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
<a href="https://www.baidu.com" target="_blank">这是一个超链接标签</a>
name 属性
name 属性规定锚(anchor)的名称。
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
<a name="label">锚(显示在页面上的文本)</a>
提示:锚的名称可以是任何你喜欢的名字。
提示:您可以使用 id 属性来替代 name 属性,命名锚同样有效。
<p><a href="#C4">查看 Chapter 4。</a></p>
<p><a href="#C6">查看 Chapter 6。</a></p>
<h2><a name="C4">Chapter 4</a></h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 5</h2>
<p>This chapter explains ba bla bla</p>
<h2><a name="C6">Chapter 6</a></h2>
<p>This chapter explains ba bla bla</p>
====输出结果==================================
查看 Chapter 4。 查看 Chapter 6。 Chapter 4 This chapter explains ba bla bla Chapter 5 This chapter explains ba bla bla Chapter 6 This chapter explains ba bla bla
<!--<a href="#a2"> 上面的代码href="#要跳转的标签"--> <a href="#t1">第一页</a> <a href="#t2">第二页</a> <p id='t1'style="height:1001px;background-color: aqua;">我是第一页</p> <p id='t2'style="height:1010px;background-color: red;">我是第二页</p> <!--在标签里,ID是这个标签的唯一的值,我们在做锚的时候指定他的ID即可-->
4.图像标签(img)
图像标签(<img>)和源属性(Src)
在 HTML 中,图像由 <img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" />
替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
基本的注意事项 - 有用的提示:
假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。
<!DOCTYPE HTML> <html> <body> <p> 一幅图像: <img src="/i/eg_mouse.jpg" width="128" height="128" /> </p> <p> 一幅动画图像: <img src="/i/eg_cute.gif" width="50" height="50" /> </p> <p>请注意,插入动画图像的语法与插入普通图像的语法没有区别。</p> </body> </html>
5、表格
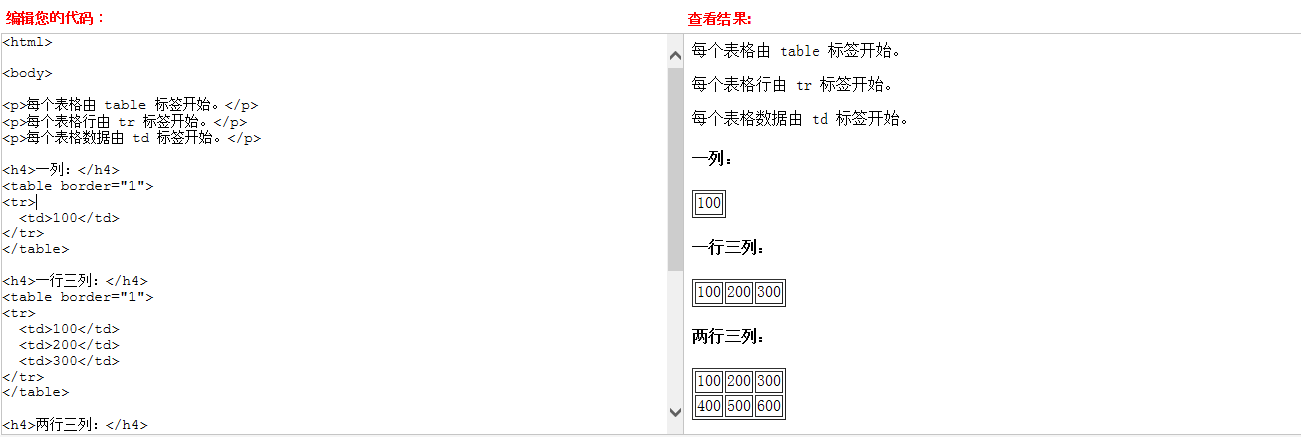
表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> ===显示结果=========================== row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2
表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
<table border="1"> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table>
表格的表头
表格的表头使用 <th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
<table border="1"> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> ======在浏览器显示如下:================= Heading Another Heading row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2
表格中的空单元格
在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
<table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td></td> <td>row 2, cell 2</td> </tr> </table>

=====实例=======

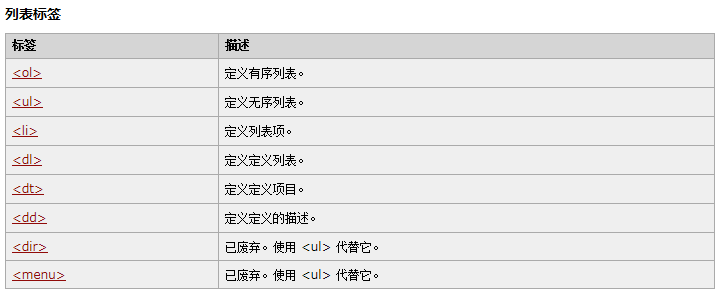
6、HTML 列表
HTML 支持有序、无序和定义列表
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。
<ul> <li>Coffee</li> <li>Milk</li> </ul>
浏览器显示如下:
- Coffee
- Milk
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol> <li>Coffee</li> <li>Milk</li> </ol>
浏览器显示如下:
- Coffee
- Milk
列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
浏览器显示如下:
- Coffee
- Black hot drink
- Milk
- White cold drink
定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。

7.块元素
HTML 块元素
大多数 HTML 元素被定义为块级元素或内联元素。
编者注:“块级元素”译为 block level element,“内联元素”译为 inline element。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<h1>, <p>, <ul>, <table>
HTML 内联元素
内联元素在显示时通常不会以新行开始。
例子:<b>, <td>, <a>, <img>
HTML <div> 元素
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
HTML <span> 元素
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
div标签
<div style="color:#00FF00"> <h3>This is a header</h3> <p>This is a paragraph.</p> </div>
span标签
<p class="tip"><span>提示:</span>... ... ...</p>
8.表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
<form> ... input 元素 ... </form>
多数情况下被用到的表单标签是输入标签(<input>)。输入类型是由类型属性(type)定义的。
文本域(type="text")
当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form> 用户名: <input type="text" name="firstname" /> <!--密码的输入框(输入的内容是保密的)--> <input type="password"/>
单选按钮(type="radio")
当用户从若干给定的的选择中选取其一时,就会用到单选框。
<form>
<!--对于input标签来说只要,radio的name值相同,那么他们就会互斥-->
<input type="radio" name="sex" value="male" />男
<br />
<input type="radio" name="sex" value="female" />女
</form>
注:当name相同的时候为只能单选不能多选。
复选框(type="checkbox"
当用户需要从若干给定的选择中选取一个或若干选项时,就会用到复选框。
<form>
<h3>爱好</h3>
<input type="checkbox" name="bike" />
奥特曼
<br />
<input type="checkbox" name="car" />
python
<input type="checkbox" checked="checked"/>默认
<!--这里加一个标识checked="checked,为默认选择"-->
</form>
表单的动作属性(Action)和确认按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。
由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.asp" method="get"> 用户名: <input type="text" name="user" /> <input type="button" value="button"/> <input type="submit" value="submit" /> </form>
提交文件file标签
<input type="file"/>
多行文本框
<textarea style="height: 100px;width: 100px;"></textarea>
一般的用户注册:
<form>
<p>用户名:<input type="text"/></p>
<p>密码:<input type="password"/></p>
<input type="submit" value="提交"/>
<!--这里按提交才有反映,submit是用来提交当前的表单的,当然可以有多个表单-->
<!--但是,这个submit需要写入表单内,那么提交的时候是提交的当前表单-->
</form>
提交给指定接受接口:
<form action="www.baidu.com" method="get">
<!--这里action是告诉html提交到那里-->
<!--method是通过什么方法去action指定的地址-->
<p>
用户名:<input type="text" name="user"/>
<!--这里的name="user" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签-->
<!--然后把这里的用户的输入复制给name为一个字典key:value模式-->
</p>
<p>
密码:<input type="password" name="pass"/>
<!--这里的name="pass" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签-->
<!--然后把这里的用户的输入复制给name为一个字典key:value模式-->
</p>
<p>
爱好:<select name="department">
<option value="1">女</option>
<option value="2">男</option>
<!--这里在选择之后,会把选择的value值赋予给name,当用户点击提交后就会提交到后台-->
</select>
</p>
<input type="submit" value="提交"/>
</form>
9.select标签
第一种:
<select> <option value="1">锦州</option> <option value="2">沈阳</option> <option value="3" selected="selected">北京</option> <!--这里默认是北京因为selected="selected" 这里设置了默认的!--> </select>
第二种:
<select size="2">
<option>上海</option>
<option>北京</option>
<option>锦州</option>
<option>阜新</option>
</select>
第三种(多选):
<select multiple="multiple" size="2">
<option>上海</option>
<option>北京</option>
<option>辽宁</option>
<option>锦州</option>
</select>
第四种分组:
<select>
<optgroup label="辽宁省">
<option>锦州市</option>
<option>沈阳市</option>
</optgroup>
<optgroup label="吉林省">
<option>长春市</option>
<option>四平市</option>
</optgroup>
</select>
10.label标签
<div>
<label for="name_1">
姓名:
<input id="name_1" type="text"/>
</label>
<label for="name_2">
婚否:<input id="name_2" type="checkbox"/>
</label>
</div>
来源:http://www.cnblogs.com/yxy-linux/p/5747550.html
