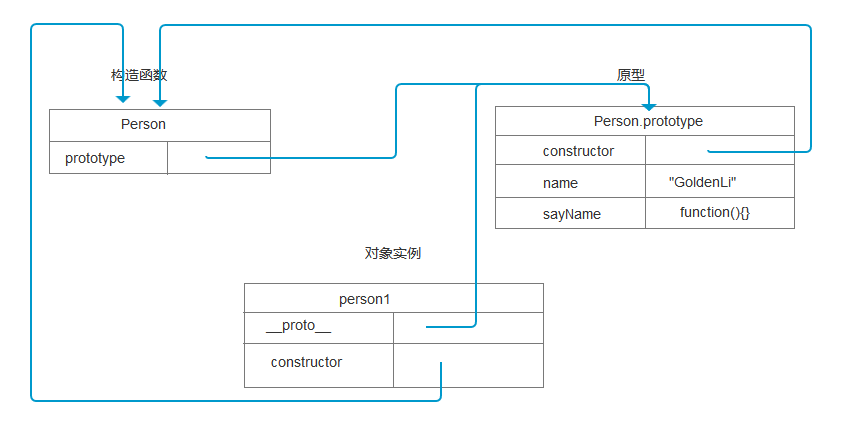
原型主要是用来存公共属性和方法
function Animal(){
}
var a=new Animal()
a._prop_=Animal.prototype//对象的_prop_指向函数对象的原型
a.constructor=Animal//对象的构造函数指向函数对象
//a即为Animal的实例也为Animal.prototype的实例

原型继承
function Animal(category){
this.category = 'Animal';
this.testrr=['松鼠','小狗'];
this.sleep = function(){
console.log('我是sleep');
}
}
Animal.prototype.run= function(){
console.log('hhhh');
}
function Dog(name){
this.name=name;
this.type='dog';
}
Dog.prototype = new Animal();
Dog.prototype.speak = function(){
console.log('speak');
}
var p1= new Dog('小白');
console.log(p1)
p1.category = '蔬菜'
p1.testrr.push('小狗');
p1.sleep = function(){
console.log('我是sleep');
}
console.log(p1)
// 缺点:
// 1. 想为子类添加新的方式, 必须放在 new Animal()之后
// 2. 无法实现多继承
// 3. 原型链被破坏
// 4 . 无法向父级传参
// 5. 引用类型的属性会被影响
构造继承
function Animal(category){
this.category = category;
this.testrr=['老虎','猫'];
this.sleep = function(){
console.log('pp');
}
}
Animal.prototype.run= function(){
console.log('tttt');
}
function DogA(category,name){
// dog1
Animal.call(this,category);
// Animal.apply(this,[category]);
this.name=name;
this.type='dog';
}
var dog1= new DogA('动物','小白');
//缺点
//1:不能继承原型方法
组合继承
function Animal(category){
this.category = category;
this.testrr=['老虎','猫'];
this.sleep = function(){
console.log('pp');
}
}
Animal.prototype.run= function(){
console.log('tttt');
}
function DogA(category,name){
// dog1
Animal.call(this,category);
// Animal.apply(this,[category]);
this.name=name;
this.type='dog';
}
// DogA.prototype = Object.assign({},Animal.prototype);
DogA.prototype = Object.create(Animal.prototype);
DogA.prototype.constructor = DogA;
var dog1= new DogA('动物','小白');
Animal.prototype.km = "poo";
Animal.prototype.walk = function(){
console.log('ppp');
}
来源:CSDN
作者:奔跑吧cpu
链接:https://blog.csdn.net/weixin_41181778/article/details/104036760