2020年1月4日面试问题梳理:
1、Vue相对于原生JS的优势在哪里
认知
现代JS框架存在的根本原因是保持UI与状态同步
核心思想
数据驱动 DOM
核心功能
数据双向绑定
组件(Component)
核心概念
异步更新队列
el: el用于指定一个页面中已存在的DOM元素来挂载Vue实例。
beforeDestroy生命周期:实例销毁之前调用。主要解绑一些使用addEventListener 监听事件等
时间定时器
const timer = setInterval(function(){
that.date = new Date();
}, 1000)
clearInterval(timer)
filter: Vue的过滤器
v-text&v-html
v-html: 如果将用户产生的内容使用 v-html 输出后,有可能导师XSS攻击,所以要在服务端对用户提交的内容进行处理,一般可将尖括号“<>”转义
v-pre:
<span v-pre>{{ 这里的内容不会被编译 }}</span>
vue.js只支持单个表达式,不支持语句和流控制。
v-bind & v-on :语法糖分别是“:”&"@"
语法糖:语法糖是指在不影响功能的情况下,添加某种方法实现同样的效果,从而方便程序开发。
Vue 在检测到数组变化时,并不是直接重新渲染整个列表,而是最大化地复用 DOM 元素。替换的数组中,含有相同元素的项不会被重新渲染,因此可以大胆地使用新数组来替换旧数组。
当 ViewModal 销毁时,所有的事件处理器都会自动删除,无须自己处理。
‘$event’ 代表原生的 DOM 事件
2、Vue的生命周期
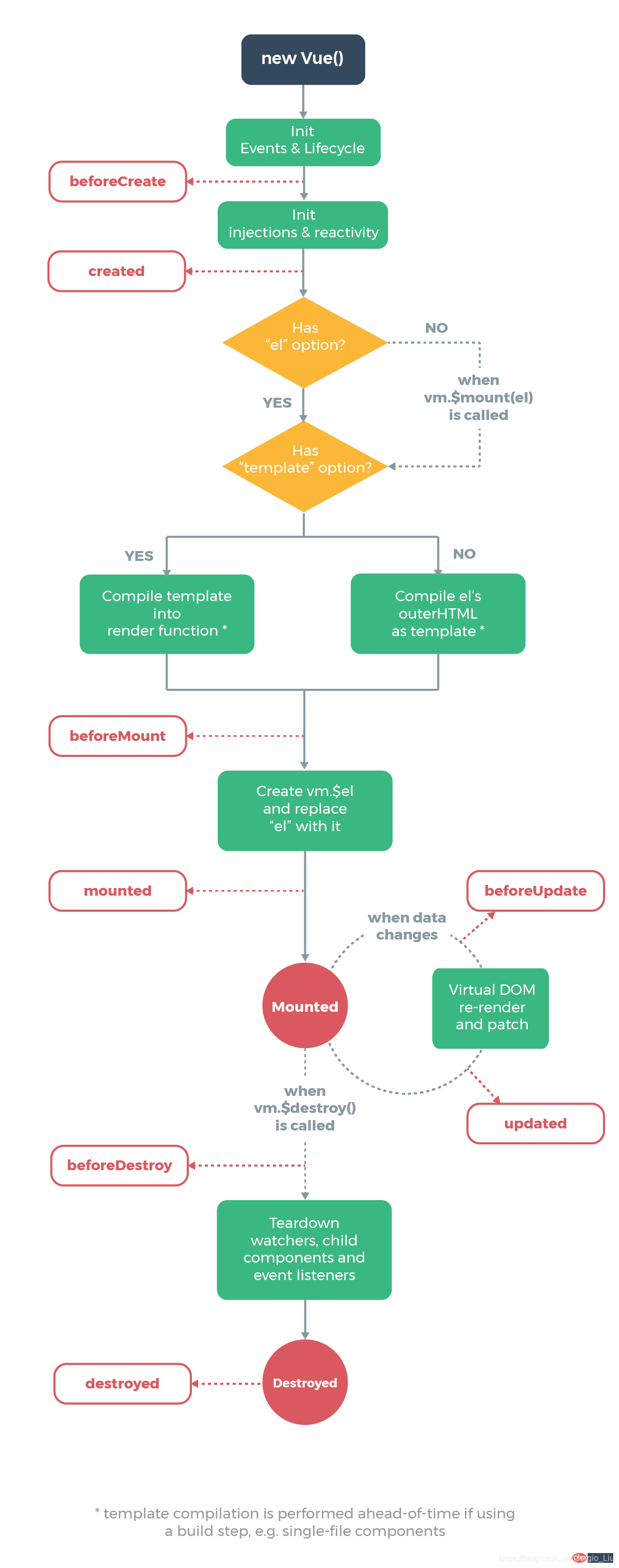
vue生命周期是什么?
Vue生命周期是指vue实例对象从创建之初到销毁的过程,vue所有功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。
从上面这幅图中,我们可以看到vue生命周期可以分为八个阶段,分别是:
beforeCreate(创建前)、created(创建后)、beforeMount(载入前)、mounted(载入后)、beforeUpdate(更新前)、updated(更新后)、beforeDestroy(销毁前)、destroyed(销毁后)
下面我们就来分别看看vue生命周期的这八个阶段:
1、创建前(beforeCreate)
对应的钩子函数为beforeCreate。此阶段为实例初始化之后,此时的数据观察和事件机制都未形成,不能获得DOM节点。
2、创建后(created)
对应的钩子函数为created。在这个阶段vue实例已经创建,仍然不能获取DOM元素。
3、载入前(beforeMount)
对应的钩子函数是beforemount,在这一阶段,我们虽然依然得不到具体的DOM元素,但vue挂载的根节点已经创建,下面vue对DOM的操作将围绕这个根元素继续进行;beforeMount这个阶段是过渡性的,一般一个项目只能用到一两次。
4、载入后(mounted)
对应的钩子函数是mounted。mounted是平时我们使用最多的函数了,一般我们的异步请求都写在这里。在这个阶段,数据和DOM都已被渲染出来。
5、更新前(beforeUpdate)
对应的钩子函数是beforeUpdate。在这一阶段,vue遵循数据驱动DOM的原则;beforeUpdate函数在数据更新后虽然没立即更新数据,但是DOM中的数据会改变,这是Vue双向数据绑定的作用。
6、更新后(updated)
对应的钩子函数是updated。在这一阶段DOM会和更改过的内容同步。
7、销毁前(beforeDestroy)
对应的钩子函数是beforeDestroy。在上一阶段vue已经成功的通过数据驱动DOM更新,当我们不在需要vue操纵DOM时,就需要销毁Vue,也就是清除vue实例与DOM的关联,调用destroy方法可以销毁当前组件。在销毁前,会触发beforeDestroy钩子函数。
8、销毁后(destroyed)
对应的钩子函数是destroyed。在销毁后,会触发destroyed钩子函数。
vue的生命周期的思想贯穿在组件开发的始终,通过熟悉其生命周期调用不同的钩子函数,我们可以准确地控制数据流和其对DOM的影响;vue生命周期的思想是Vnode和MVVM的生动体现和继承
3、移动端适配问题的解决方案
1.meta-viewport适配
2.媒体查询适配
3.em和rem动态适配
4如何解决不同分辨率下图片不失真的问题
切图的时候按照倍数分别切出1倍、2倍、3倍的图片分别放到不同的相对目录下
来源:CSDN
作者:Gorgio_Liu
链接:https://blog.csdn.net/Gorgio_Liu/article/details/103848935