内容介绍
![Alt]
(https://yt3.ggpht.com/a/AGF-l7_JOPbXWp3QXZDuk7CCOzxdwpRg8MFJliMx5A=s900-c-k-c0xffffffff-no-rj-mo0)
这个学习资源来自于一个youtuber开的频道, 名字叫做online tutorial(https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/featured), 从第一次无意间系统推送给我他的频道的时候我就被他发的一些自创css style深深吸引, 也借以这个平台来和大家分享一下一些很有用的学习资源。
内容
今天想介绍的是一个UI设计的部件吧可能
我主要想讲一下蓝色的对话框设计,废话不多说,我们一起来看代码吧
html文件
<body>
<ul>
<li><i class="fa fa-gift"></i>
<span>Gift Tooltip</span>
</li>
<li><i class="fa fa-glass"></i><span>glass Tooltip</span></li>
<li><i class="fa fa-globe"></i><span>Global Tooltip</span></li>
<li><i class="fa fa-graduation-cap"><span>Graduation Tooltip</span></i></li>
</ul>
</body>
这里就是设置了四个图标拍成一横排
css 文件
body {
margin: 0;
padding: 0;
}
ul {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin: 0;
padding: 0;
display: flex;
font-family: sans-serif;
}
ul li {
list-style: none;
position: relative;
width: 50px;
height: 50px;
line-height: 50px;
text-align: center;
background: #000;
color: #fff;
transition: .5s;
font-size: 20px;
}
ul li:hover {
color: #03a9f4;
}
ul li span {
position: absolute;
top: -35px;
transform: translateX(-50%) translateY(-20px);
left: 50%;
width: 120px;
height: 24px;
line-height: 24px;
background: #03a9f4;
color: #fff;
font-size: 14px;
border-radius: 4px;
transition: .5s;
opacity: 0;
visibility: hidden;
}
ul li span::before {
content: '';
position: absolute;
bottom: -8px;
transform: rotate(45deg) translateX(-50%);
left: 50%;
width: 10px;
height: 10px;
background: #03a9f4;
z-index: -1;
}
ul li:hover span {
opacity: 1;
visibility: visible;
transform: translateX(-50%) translateY(0px);
}
这里有几个突出的特色:
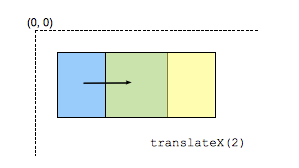
1.ul li span::before中的transform, 先转45度然后延x轴方向反向走50% 的距离,再看这个的时候,我是比较好奇当translatex和rotate转过来以后为什么不一样, 但后面仔细看了一下trasnlatex的用意, 这里我放上MDN 的图片解释
所以在我们当前案例中, 我们的x轴也随着物体的转动,转向了45deg,总体就是往斜上方移动。
2. opacity = 0 和visibility =hidden
第一眼看到这个, 这两个效果不是一样吗,为什么要放两个, 于是查了一下两个还是有区别的, 最明显的就是, 当你把鼠标移动到opacity=0的物体的时候,实际上还是有感应的, 然后就是你放上去的效果也会在opacity=1的时候反应出来, 但是visibility 的话就是直接隐藏, 鼠标移过去是不会有感应的
3.从还是那个往下的移动效果
ul li span {
position: absolute;
transform: translateX(-50%) translateY(-20px);
}
ul li:hover span {
transform: translateX(-50%) translateY(0px);
}
今天的分享就到这里啦,希望大家喜欢:)
来源:CSDN
作者:有态度的我
链接:https://blog.csdn.net/weixin_42919657/article/details/104075077