| ylbtech-ASP.NET Core:创建一个Core项目 |
| 1.返回顶部 |
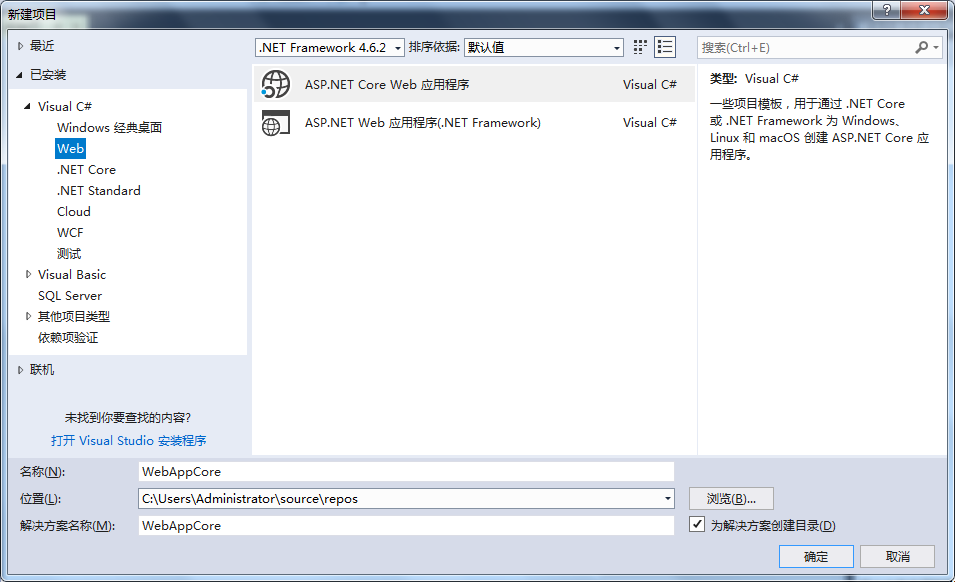
1、

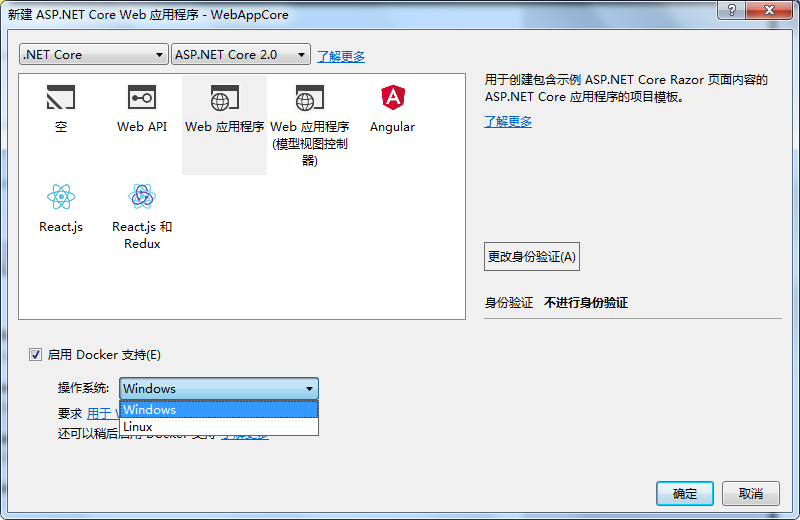
2、

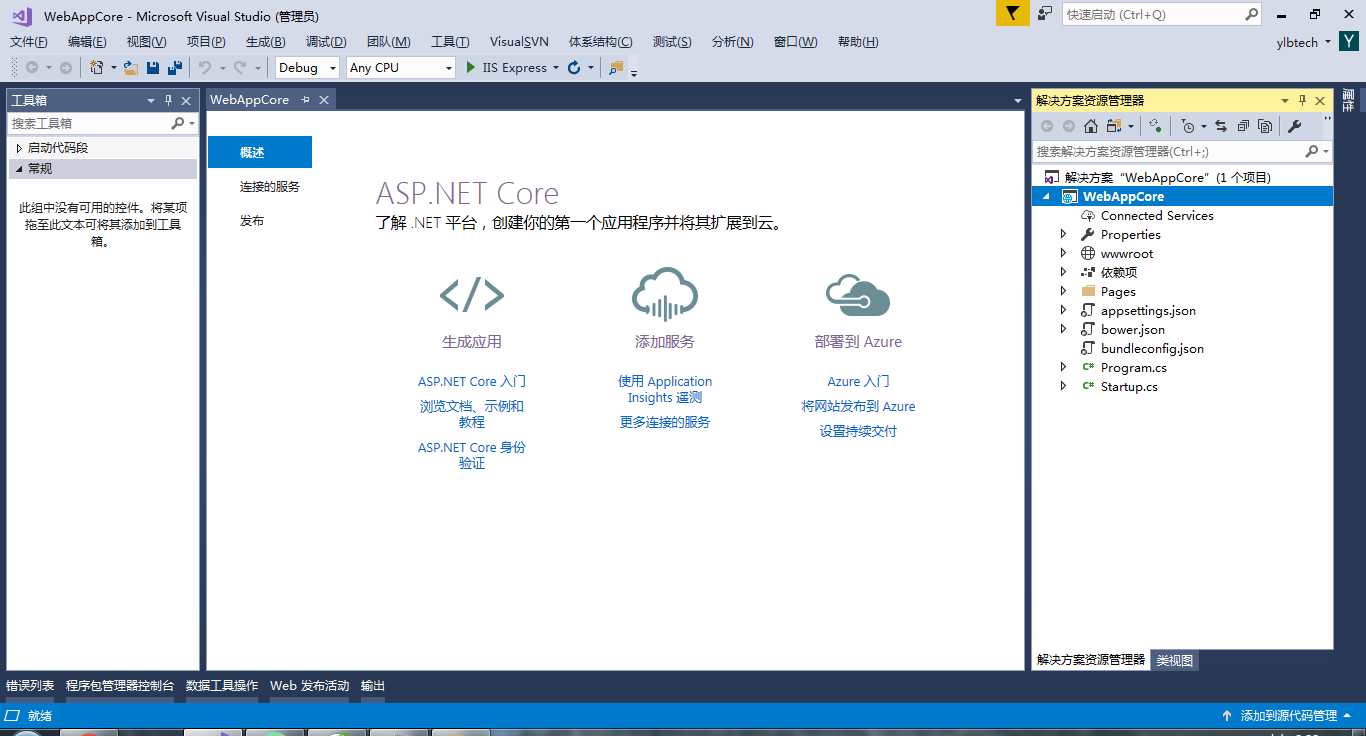
3、

4、
 |
 |
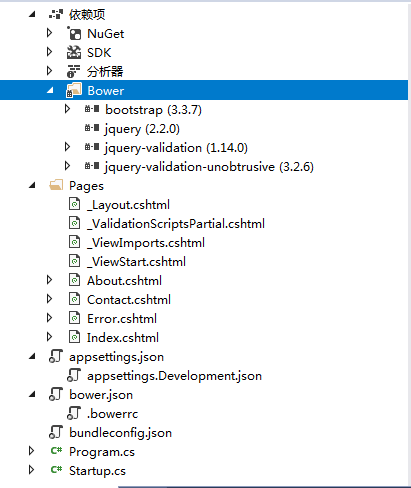
5、
| 2.返回顶部 |
1、新建Razor页面

2、

3、

4、Abc
4.1、Abc.cshtml
@page
@model WebAppCore.Pages.AbcModel
@{
ViewData["Title"] = "Abc";
Layout = "~/Pages/_Layout.cshtml";
}
<h2>Abc</h2>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
4.2、Abc.cshtml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WebAppCore.Pages
{
public class AbcModel : PageModel
{
public void OnGet()
{
}
}
}
5、_Layout.cshtml 添加 Abc连接
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a asp-page="/Index">Home</a></li>
<li><a asp-page="/About">About</a></li>
<li><a asp-page="/Contact">Contact</a></li>
<li><a asp-page="/Abc">Abc</a></li>
</ul>
</div>
6、
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
来源:https://www.cnblogs.com/storebook/p/9446742.html