CSS3特性
transform
示例:
div
{
transform:rotate(30deg);
}
用于元素的偏转(不再是一个简单的块状)
deg:角度
顺时针旋转 ## border-image,border-radius,box-shadow
## border-image,border-radius,box-shadow
- border-image
利用border-image可以自定义边框:
border-image
用法:
div
{
border-image:url(border.png) 30 30 round;
}
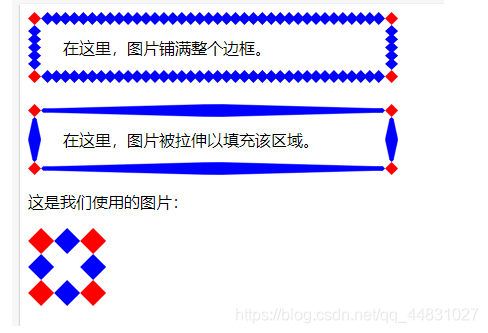
效果: border-image有一下属性:
border-image有一下属性:
- border-image-source(指定图片url(路径))
- border-image-slice(图片边框向内偏移)
- border-image-width(图片边框的宽度)
- border-image-outset(边框图像区域超出边框的量)
- border-image-repeat(是否平铺(repeated),拉伸(stretched),铺满(rounded)
默认值:none 100% 1 0 stretch
其中border-image-slice这个参数是没有单位的,或者说是默认单位就是像素(px)(但是不能写进去)(支持百分值但是就是0.xx)
-
box-shawdow
语法:
box-shadow:x-shadow y-shadow blur spread color inset;
说明:
(1)x-shadow:设置水平阴影的位置(X轴),可以使用负值;
(2)y-shadow:设置垂直阴影的位置(y轴),可以使用负值;
(3)blur:设置阴影模糊半径;
(4)spread:扩展半径,设置阴影的尺寸;
(5)color:设置阴影的颜色;
(6)inset:这个参数默认不设置。默认情况下为外阴影,inset表示内阴影。
#888888是最常见的阴影颜色
最常规用法:
div
{
box-shadow: 10px 10px 5px #888888;
}

- border-radius
用于定义边界的框的圆角化:
div
{
border:2px solid;
border-radius:25px;
}
使用line-height与text-align设置容器中的居中
示例:
示例代码:参见最后两行
#back{
background-color: yellow;
width: 150px;
height: 150px;
position: relative;
left: 40%;
top: 150px;
border: 10px outset chartreuse;
box-shadow: 10px 10px 5px #888888;
border-radius: 50%;
text-align: center;
line-height: 150px;
}
使用background-size以及background-repeat定位背景图片显示范围:
示例:

代码:
#back{
background-image: url(../img/1.jpg);
width: 150px;
height: 150px;
position: relative;
left: 40%;
top: 150px;
border: 10px outset chartreuse;
box-shadow: 10px 10px 5px #888888;
/* border-radius: 50%; */
text-align: center;
line-height: 140px;
font-size: 25px;
font-family: 楷体;
background-size: 100% 100%;
background-repeat: no-repeat;
}
CSS3 background-origin 属性
background-origin 属性规定背景图片的定位区域。
背景图片可以放置于 content-box、padding-box 或 border-box 区域。
用来规定背景图的放置范围。
允许指定多张图作为背景图
CSS3允许使用多张图片作为背景图的链接,在使用background-image的时候同时提供多个url()就行
text-shadow和word-wrap属性
- text-shadow与box-shadow类似,用来规定相关的属性
其中四个属性与box-shadow一致:
分别代表:垂直距离,水平距离,模糊距离,以及阴影的颜色,一般用于h标题
- word-wrap则用于允许文本强制换行,对单词进行拆分
CSS动画:
2D转换
- translate()方法
通过translate方法,根据给定的Left(X坐标)和Top(y坐标) 位置参数进行转换:
值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
- rotate()方法
通过rotate(角度)是的元素按照顺时针旋转给定的角度(允许负数,逆时针)
如rotate(30deg)就是将元素顺时针旋转30度
- scale()方法
通过scale()方法,对元素的尺寸进行增加或者减少吗,根据给定的宽度和高度参数进行放缩。
示例:scale(2,4) 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
- skew(方法)
通过skew方法,元素会翻转给定的水平线(X轴)和垂直(Y轴)参数:
示例:skew(30deg,20deg) 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度。
- matrix()方法把所有的2D转换方法组合在了一起:
提供6个参数:matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
transform:matrix(0.866,0.5,-0.5,0.866,0,0);
3D转换
- rotateX()方法:
通过 rotateX() 方法,元素围绕其 X 轴以给定的度数进行旋转。
- rotateY()方法
通过 rotateY() 方法,元素围绕其 Y 轴以给定的度数进行旋转。
CSS过渡
- transition:
transition-property:规定应用过渡的CSS属性的名称.
transition-duration:定义过渡效果花费的时间,默认是0.
transtion-timing-function:规定过渡效果的时间曲线,默认是:“ease".
transition-delay:规定过渡效果何时开始,默认是0.
div
{
transition: width 1s linear 2s;
}
CSS3 动画属性
下面的表格列出了 @keyframes 规则和所有动画属性:
| 属性 | 描述 | CSS |
|---|---|---|
| @keyframes | 规定动画。 | 3 |
| animation | 所有动画属性的简写属性,除了 animation-play-state 属性。 | 3 |
| animation-name | 规定 @keyframes 动画的名称。 | 3 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 | 3 |
| animation-timing-function | 规定动画的速度曲线。默认是 “ease”。 | 3 |
| animation-delay | 规定动画何时开始。默认是 0。 | 3 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1。 | 3 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是 “normal”。 | 3 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是 “running”。 | 3 |
| animation-fill-mode | 规定对象动画时间之外的状态。 | 3 |
@keyframes name{
form{
}
to{
}
}
/*或者*/
@keyframes name{
0%{
}
25%{
}
50%{
}
75%{
}
100%{
}
}
来源:CSDN
作者:天下潮~
链接:https://blog.csdn.net/qq_44831027/article/details/104039112