创建vue项目的两种方式与区别
运行环境:
下载地址:node.js中文官网 http://nodejs.cn/download/
工具visual studio code: https://code.visualstudio.com/
全局安装 vue-cli ,在命令行工具中输入命令行:
$ cnpm install vue-cli -g
全局安装webpack,在命令行工具中输入命令行:
$ cnpm install webpack -g
安装cnpm(cnpm是淘宝的镜像,也可以使用npm, node.js自带npm)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
创建vue-cli3项目
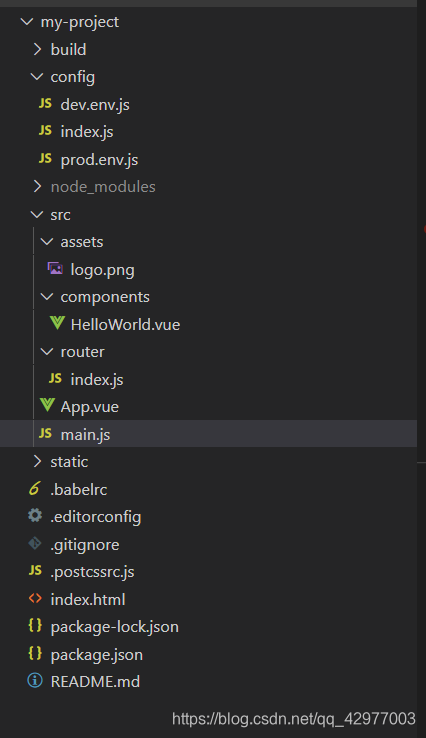
$ vue init webpack my-project
目录结构:
参考博客:https://blog.csdn.net/weixin_42756155/article/details/81144622

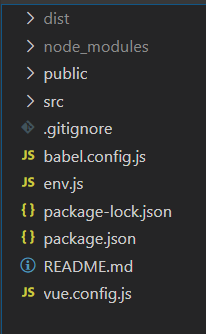
$ vue create project-name
目录结构:
参考博客:
https://blog.csdn.net/zzsan/article/details/82667609
使用webpack初始化vue项目和vue-cli3创建项目的区别?
vue-cli 内部封装了 webpack,对外仅仅提供几个依赖。而且做了很多适合 vue 项目的优化,同时你可以用 vue.config.js 来管理项目。package.json 非常清爽
webpack 更符合针有特定需求,毕竟是原生。不过管理起来也更加复杂。不过社区有升级,可以第一时间获取升级优势。前一种只能等待 vue-cli 项目升级
一般来说,vue-cli 够用了,但是 vue-cli 能实现的,webpack 一定能实现,反之,不一定
参考网址: https://segmentfault.com/q/1010000021001582/a-1020000021003794
vue-cli3后台管理基础代码
来源:CSDN
作者:大树上的蜗牛
链接:https://blog.csdn.net/qq_42977003/article/details/103819756