line-height基本概念:
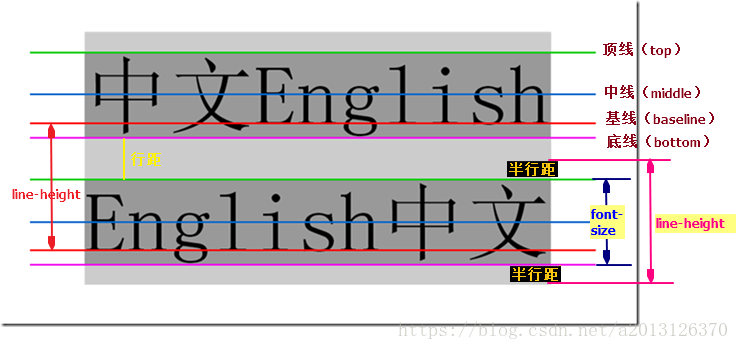
行高:是指文本行基线间的垂直距离,基线不是汉字文字的下端沿,是英文字母“x”的下端沿,上行的底线和下一行顶线之间的距离就是行距。
从上图(借用他人的图)可以看出,行距、font-size与line-height之间的关系:
line-height==font-size时,行距为0;
line-height>font-size时,行距为line-height减font-size,是个正数,也就是2行会有空隙;
line-height<font-size时,行距为line-height减font-size,是个负数,2行就会重叠;
line-height值
normal(默认):设置合理的行间距;
number设置数字:此数字会与当前的字体尺寸相乘来设置行间距;
length:设置固定的行间距;
%:基于当前字体尺寸的百分比行间距;
inherit:规定应该从父元素继承 line-height 属性的值。
两行之间的距离:可以通过padding来控制(word中1.5倍间距就是2行之间距离大小等于汉字大小乘以1.5)
来源:CSDN
作者:水果妹妹踩前端的坑
链接:https://blog.csdn.net/Imagirl1/article/details/103909053