今天继续学习了javascript的相关内容,同时学习了关于表格标签的一些新标签。
首先,学习了如何使表格隔行换色。整体的思路不算复杂,用java里的思路就可以大致理解,以下是效果和代码:


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>表格隔行换色</title>
6 <script>
7 window.onload = function(){
8 //1.获取表格
9 var tblEle = document.getElementById("tbl");
10 //2.获取表格中tbody里面的行数(长度)
11 var len = tblEle.tBodies[0].rows.length;
12 // alert(len);
13 // 3.对tbody里面的行进行遍历
14 for(var i=0;i<len;i++){
15 if(i%2==0){
16 //4.对偶数行设置背景颜色
17 tblEle.tBodies[0].rows[i].style.backgroundColor="pink";
18 }
19 else{
20 //5.对奇数行设置背景颜色
21 tblEle.tBodies[0].rows[i].style.backgroundColor="gold";
22 }
23 }
24 }
25 </script>
26 </head>
27 <body>
28 <table border="1" width="500" height="50" align="center" id="tbl">
29 <thead>
30 <tr>
31 <th>编号</th>
32 <th>姓名</th>
33 <th>年龄</th>
34 </tr>
35 </thead>
36 <tbody>
37 <tr>
38 <td>1</td>
39 <td>张三</td>
40 <td>22</td>
41 </tr>
42 <tr>
43 <td>2</td>
44 <td>李四</td>
45 <td>25</td>
46 </tr>
47 <tr>
48 <td>3</td>
49 <td>王五</td>
50 <td>27</td>
51 </tr>
52 <tr>
53 <td>4</td>
54 <td>赵六</td>
55 <td>29</td>
56 </tr>
57 <tr>
58 <td>5</td>
59 <td>田七</td>
60 <td>30</td>
61 </tr>
62 <tr>
63 <td>6</td>
64 <td>汾九</td>
65 <td>20</td>
66 </tr>
67 </tbody>
68 </table>
69 </body>
70 </html>
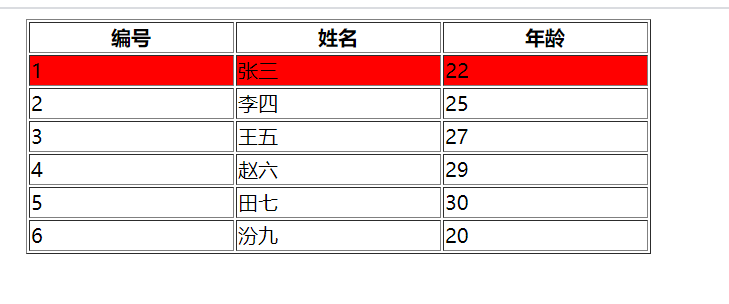
之后,为了巩固关于传参函数的使用,进行了一个表格高亮操作的demo。鼠标移上去时高亮,移走时取消。下面是效果和代码:


1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>表格隔行换色</title>
6 <script>
7 function changeColor(id,flag){
8 if(flag=="over"){
9 document.getElementById(id).style.backgroundColor="red";
10 }
11 else if(flag=="out"){
12 document.getElementById(id).style.backgroundColor="white";
13 }
14
15 }
16 </script>
17 </head>
18 <body>
19 <table border="1" width="500" height="50" align="center">
20 <thead>
21 <tr>
22 <th>编号</th>
23 <th>姓名</th>
24 <th>年龄</th>
25 </tr>
26 </thead>
27 <tbody>
28 <tr onmouseover="changeColor('tr1','over')" id="tr1" onmouseout="changeColor('tr1','out')">
29 <td>1</td>
30 <td>张三</td>
31 <td>22</td>
32 </tr>
33 <tr onmouseover="changeColor('tr2','over')" id="tr2" onmouseout="changeColor('tr2','out')">
34 <td>2</td>
35 <td>李四</td>
36 <td>25</td>
37 </tr>
38 <tr onmouseover="changeColor('tr3','over')" id="tr3" onmouseout="changeColor('tr3','out')">
39 <td>3</td>
40 <td>王五</td>
41 <td>27</td>
42 </tr>
43 <tr onmouseover="changeColor('tr4','over')" id="tr4" onmouseout="changeColor('tr4','out')">
44 <td>4</td>
45 <td>赵六</td>
46 <td>29</td>
47 </tr>
48 <tr onmouseover="changeColor('tr5','over')" id="tr5" onmouseout="changeColor('tr5','out')">
49 <td>5</td>
50 <td>田七</td>
51 <td>30</td>
52 </tr>
53 <tr onmouseover="changeColor('tr6','over')" id="tr6" onmouseout="changeColor('tr6','out')">
54 <td>6</td>
55 <td>汾九</td>
56 <td>20</td>
57 </tr>
58 </tbody>
59 </table>
60 </body>
61 </html>
在学习了这些内容后,又进行了关于JS中DOM对象的学习,学习了DOM下的createTextNode(创建文本节点),createrElement(创建元素),appendChild(加到某个元素的最后边),首先做了一个小demo,测试这几个方法:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>动态添加城市</title>
6 <script>
7 window.onload = function(){
8 document.getElementById("btn").onclick = function(){
9 var valueEle = document.getElementById("value").value;
10 // 1.获取ul元素节点
11 var ulEle = document.getElementById("ul1");
12 // 2.创建城市文本节点
13 var textNode = document.createTextNode(valueEle);
14 // 3.创建li元素节点
15 var liEle = document.createElement("li");
16 //4.将城市文本节点添加到li元素节点中去
17 liEle.appendChild(textNode);
18 //5.将li添加到ul中去
19 ulEle.appendChild(liEle);
20 }
21 }
22 </script>
23 </head>
24 <body>
25 <input type="button" value="添加新城市" id="btn">
26 <input type="text" value="" id="value">
27 <ul id="ul1">
28 <li>北京</li>
29 <li>上海</li>
30 <li>广州</li>
31 </ul>
32 </body>
33 </html>
之后,在这些的基础上实现了复选框的全选和全不选:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>全选和全不选</title>
6 <script>
7 function checkAll(){
8 // 1.获取编号前面的复选框
9 var checkAllEle = document.getElementById("checkAll");
10 // 2.对编号前面复选框的状态进行判断
11 if(checkAllEle.checked==true){
12 // 3.获取下面所有的复选框
13 var checkOnes = document.getElementsByName("checkOne");
14 // 4.对取的所有复选框进行遍历
15 for(var i=0;i<checkOnes.length;i++){
16 // 5.拿到每个复选框并将其状态置为选中
17 checkOnes[i].checked=true;
18 }
19 }
20 else{
21 var checkOnes = document.getElementsByName("checkOne");
22 for(var i=0;i<checkOnes.length;i++){
23 checkOnes[i].checked=false;
24 }
25 }
26 }
27 </script>
28 </head>
29 <body>
30 <table border="1" width="500" height="50" align="center">
31 <thead>
32 <tr>
33 <td colspan="4">
34 <input type="button" value="添加" />
35 <input type="button" value="删除" />
36 </td>
37 </tr>
38 <tr>
39 <th><input type="checkbox" onclick="checkAll()" id="checkAll" /></th>
40 <th>编号</th>
41 <th>姓名</th>
42 <th>年龄</th>
43 </tr>
44 </thead>
45 <tbody>
46 <tr>
47 <td><input type="checkbox" name="checkOne" /></td>
48 <td>1</td>
49 <td>张三</td>
50 <td>22</td>
51 </tr>
52 <tr>
53 <td><input type="checkbox" name="checkOne" /></td>
54 <td>2</td>
55 <td>李四</td>
56 <td>25</td>
57 </tr>
58 <tr>
59 <td><input type="checkbox" name="checkOne" /></td>
60 <td>3</td>
61 <td>王五</td>
62 <td>27</td>
63 </tr>
64 <tr>
65 <td><input type="checkbox" name="checkOne" /></td>
66 <td>4</td>
67 <td>赵六</td>
68 <td>29</td>
69 </tr>
70 <tr>
71 <td><input type="checkbox" name="checkOne" /></td>
72 <td>5</td>
73 <td>田七</td>
74 <td>30</td>
75 </tr>
76 <tr>
77 <td><input type="checkbox" name="checkOne" /></td>
78 <td>6</td>
79 <td>汾九</td>
80 <td>20</td>
81 </tr>
82 </tbody>
83 </table>
84 </body>
85 </html>
在这些的基础上,为了更好的运用这些方法,学习了如何实现省市二级联动,其中包含了二维数组的知识点。在JS中,数组的长度是动态变化的,最大的下标+1,同时学会了二维数组的定义 使用Array()

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>注册页面重新布局</title>
6 <style type="text/css">
7 .top{
8 border: 1px solid red;
9 width: 32.9%;
10 height: 50px;
11 float: left;
12 }
13
14 #clear{
15 clear: both;
16 }
17 #menu{
18 border: 1px solid blue;
19 width: 99%;
20 height: 40px;
21 background-color: black;
22 }
23 #menu ul li{
24 display: inline;
25 color: white;
26 font-size: 19px;
27 }
28 #bottom{
29 text-align: center;
30 }
31 #contanier{
32 border: 1px solid red;
33 width: 99%;
34 height: 600px;
35 background: url(../img/regist_bg.jpg);
36 position: relative;
37 }
38 #content{
39 border: 5px solid gray;
40 width: 50%;
41 height: 60%;
42 position: absolute;
43 top: 100px;
44 left: 300px;
45 background-color: white;
46 padding-top: 50px;
47 }
48
49 </style>
50 <script>
51 // 1.创建一个二维数组用于存储省份和城市
52 var cities = new Array(3);
53 cities[0]= new Array("武汉市","黄冈市","襄阳市","荆州市");
54 cities[1]= new Array("长沙市","郴州市","苏州市","岳阳市");
55 cities[2]= new Array("石家庄市","邯郸市","廊坊市","保定市");
56 cities[3]= new Array("郑州市","洛阳市","开封市","安阳市");
57 function changeCity(val){
58 //7.获取第二个下拉列表
59 var cityEle = document.getElementById("city");
60 // 9.清空第二个下拉列表的option内容
61 cityEle.options.length = 0;
62 // 2.遍历二维数组中的省份
63 for(var i=0;i<cities.length;i++){
64 if(val==i){
65 // 3.遍历用户选择的省份下的城市
66 for(var j=0;j<cities[i].length;j++){
67 // alert(cities[i][j]);
68 // 4.创建城市的文本节点
69 var textNode = document.createTextNode(cities[i][j]);
70 // 5.创建option元素节点
71 var opEle = document.createElement("option");
72 // 6.文本节点添加到option元素节点去
73 opEle.appendChild(textNode);
74 // 8.将option元素节点添加到第二个下拉列表去
75 cityEle.appendChild(opEle);
76 }
77 }
78 }
79 }
80 </script>
81 </head>
82 <body>
83 <div>
84
85 <!--1.logo部分的div-->
86 <div>
87 <!--切分为3个小的div-->
88 <div class="top">
89 <img src="../img/logo2.png" height="47px"/>
90 </div>
91 <div class="top">
92 <img src="../img/header.png" height="47px"/>
93 </div>
94 <div class="top" style="padding-top: 15px;height: 35px;">
95 <a href="#">登录</a>
96 <a href="#">注册</a>
97 <a href="#">购物车</a>
98 </div>
99 </div>
100 <!--清除浮动-->
101 <div id="clear">
102
103 </div>
104 <!--2.导航栏部分的div-->
105 <div id="menu">
106 <ul>
107 <li >首页</li>
108 <li >电脑办公</li>
109 <li >手机数码</li>
110 <li >孕婴保健</li>
111 <li >鞋靴箱包</li>
112 </ul>
113 </div>
114 <!--3.中间注册表单部分div-->
115 <div id="contanier">
116 <div id="content">
117 <table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white">
118 <form method="get" action="#" onsubmit="return checkForm()">
119 <tr>
120 <td colspan="2" align="center">
121 <font size="5">会员注册</font>
122 </td>
123
124 </tr>
125 <tr>
126 <td>
127 用户名
128 </td>
129 <td>
130 <input type="text" name="username" id="username" onfocus="showTips('username','必须以字母开头')" onblur="check('username','用户名不能为空')" /><span id="usernamespan"></span>
131 </td>
132 </tr>
133 <tr>
134 <td>密码</td>
135 <td>
136 <input type="password" name="password" id="password" onfocus="showTips('password','密码长度不能低于6位!')" onblur="check('password','密码不能为空!')" /><span id="passwordspan"></span>
137 </td>
138 </tr>
139 <tr>
140 <td>确认密码</td>
141 <td>
142 <input type="password" name="repassword" />
143 </td>
144 </tr>
145 <tr>
146 <td>email</td>
147 <td>
148 <input type="text" name="email" id="email" />
149 </td>
150 </tr>
151 <tr>
152 <td>姓名</td>
153 <td>
154 <input type="text" name="name" />
155 </td>
156 </tr>
157 <tr>
158 <td>籍贯</td>
159 <td>
160 <select onchange="changeCity(this.value)">
161 <option>--请选择--</option>
162 <option value="0">湖北</option>
163 <option value="1">湖南</option>
164 <option value="2">河北</option>
165 <option value="3">河南</option>
166 </select>
167 <select id="city">
168
169 </select>
170 </td>
171 </tr>
172 <tr>
173 <td>性别</td>
174 <td>
175 <input type="radio" name="sex" value="男"/>男
176 <input type="radio" name="sex" value="女"/>女
177 </td>
178 </tr>
179 <tr>
180 <td>出生日期</td>
181 <td>
182 <input type="text" name="birthday" />
183 </td>
184 </tr>
185 <tr>
186 <td>验证码</td>
187 <td>
188 <input type="text" name="yanzhengma" />
189 <img src="../img/yanzhengma.png" />
190 </td>
191 </tr>
192 <tr>
193 <td colspan="2">
194 <input type="submit" value="注册" />
195 </td>
196 </tr>
197 </form>
198 </table>
199 </div>
200 </div>
201 <!--4.广告图片的div-->
202 <div id="">
203 <img src="../img/footer.jpg" width="99%" />
204 </div>
205 <!--5.超链接与版权信息的div-->
206 <div id="bottom">
207 <a href="#">关于我们 </a>
208 <a href="#">联系我们 </a>
209 <a href="#">招贤纳士 </a>
210 <a href="#">法律声明</a>
211 <a href="#">友情链接</a>
212 <a href="#">支付方式</a>
213 <a href="#">配送方式 </a>
214 <a href="#">服务声明 </a>
215 <a href="#">广告声明 </a>
216 <p>Copyright © 2005-2016 传智商城 版权所有 </p>
217 </div>
218 </div>
219 </body>
220 </html>
最后,学习了一些JS里面的外部对象的使用。这些知识点都系统的学习的一遍。
明天,开始学习JQuery的相关内容。
今天遇到的问题:在调试代码的时候发现有时候老是粗心,比如少打了一个大括号,还有字母大小写打错等等。这些都是需要注意的问题。
来源:https://www.cnblogs.com/wushenjiang/p/12229363.html
