小程序是一种全新的连接用户与服务的方式,可为用户提供接近原生APP的体验。
小程序的主要开发语言是 JavaScript。
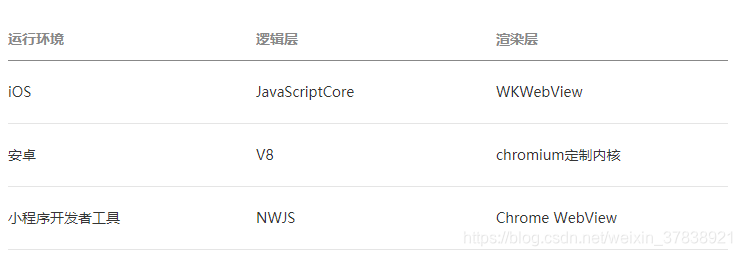
小程序运行环境
1. 准备工作
①申请账号
打开小程序注册 进行注册。
②下载开发工具
小程序开发工具

2.小程序代码构成
- WXML文件:类似HTML
- WXCC文件:类似CSS
- JS文件:与用户交互
- JSON文件:数据文件,JSON文件有key和value组成,其中key为字符串,value的值有6中类型:
-
- 数字,包含浮点数和整数
-
- 字符串,需要包裹在双引号中
-
- Bool值,true 或者 false
-
- 数组,需要包裹在方括号中 []
-
- 对象,需要包裹在大括号中 {}
-
- Null
还需要注意的是 JSON 文件中无法使用注释,试图添加注释将会引发报错.
- Null
3.小程序的宿主环境
微信客户端为小程序的宿主环境。
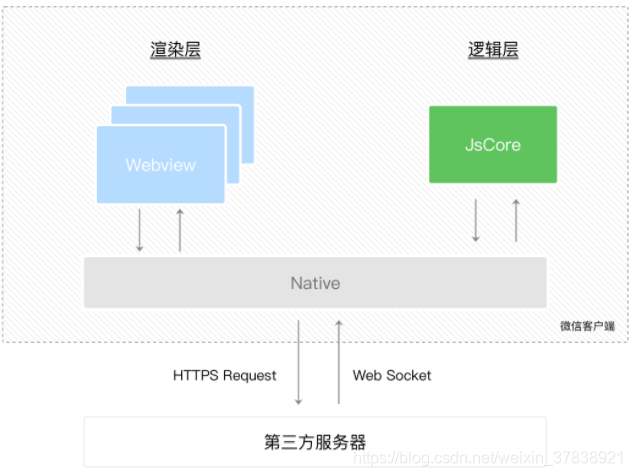
小程序的运行环境分成渲染层和逻辑层,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
小程序的渲染层和逻辑层分别由2个线程管理:渲染层的界面使用了WebView 进行渲染;逻辑层采用JsCore线程运行JS脚本。一个小程序存在多个界面,所以渲染层存在多个WebView线程,这两个线程的通信会经由Native(微信客户端),逻辑层发送网络请求也经由Native转发。
小程序的通讯模型示意图
4. 程序与页面
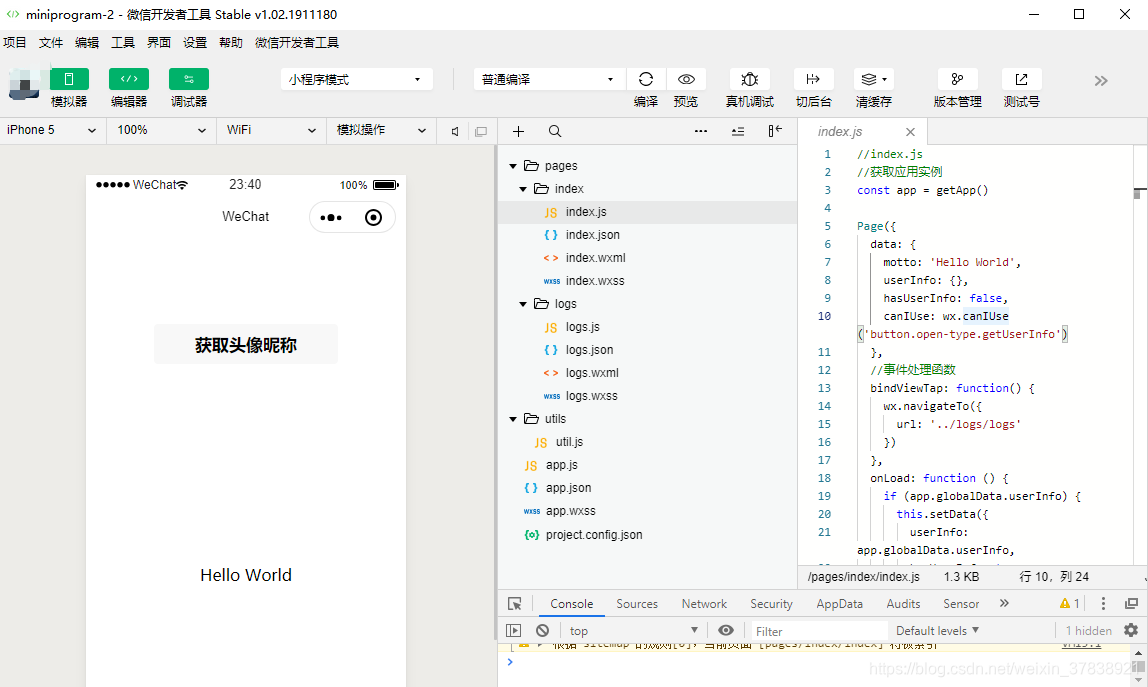
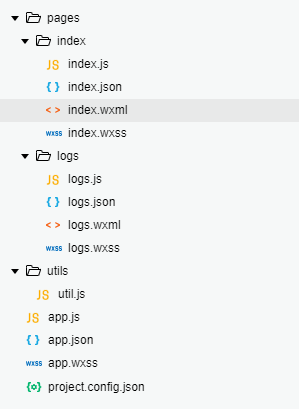
小程序目录结构
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地。
紧接着通过 app.json 的 pages 字段就可以知道你当前小程序的所有页面路径:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行。
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
我们观察到 pages/index 下其实是包括了4种文件的,微信客户端会先根据 index.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。最后客户端会装载 index.js,你可以看到 index.js 的大体内容就是:
Page({
data: { // 参与页面渲染的数据
data1: ["aaa","bbb"],
data2:"ccc",
data3:false,
data4:1,
data5:{},
data6:Null
},
onLoad: function () {
// 页面渲染后 执行
}
})
Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
5.组件
像 HTML 的 div, p 等标签一样,小程序提供了丰富的可用标签引用的组件。
例如,使用地图组件:
<map></map>
<map longitude="广州经度" latitude="广州纬度"></map> // 添加属性
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map> //绑定事件
同时我们也可以通过 style 或者 class 来控制组件的外层样式。
6.API
小程序提供了很多 API 给开发者很方便的调起微信提供的能力,例如获取用户信息、微信支付等等。
例如
获取用户地理位置:
wx.getLocation({
type: 'wgs84',
success: (res) => {
var latitude = res.latitude // 纬度
var longitude = res.longitude // 经度
}
})
使用微信扫一扫功能:
wx.scanCode({
success: (res) => {
console.log(res)
}
})
注意:多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。
来源:CSDN
作者:二次源
链接:https://blog.csdn.net/weixin_37838921/article/details/104034055