1.编辑模板,template(id, data)
根据 id 渲染模板。内部会根据document.getElementById(id)查找模板。
如果没有 data 参数,那么将返回一渲染函数。data参数的类型是object。有data那么就返回Html。
var data = {
title: '标签',
list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
<script id="test" type="text/html">
<h1>{{title}}</h1>//直接使用data里的属性title
<ul>
{{each list as value i}}//直接可遍历data里面的list属性,list是一个数组
<li>索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
</script>
//渲染数据
var data = {
title: '标签',
list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他']
};
var html = template('test', data);
document.getElementById('content').innerHTML = html
1.</pre><pre name="code" class="javascript"> <script id="test" type="text/html">
2.{{if admin}}
3. {{each list as value index}}
4. <div>{{index}}:{{value}}</div>
5. {{/each}}
6.{{else if}}
7.条件判断
8.{{/if}}
</script>
<script id="content" type="text/html">
{{if isAdmin}}
<h1>{{title}}</h1>
<ul>
{{each list as value index}}
<li>索引:{{index}}:{{value}}</li>
{{/each}}
</ul>
{{/if}}
</script>
·
<script>
var data = {
title: "hello world",
isAdmin: true,
list: ['新闻','军事','历史','政治']
};
var html = template('content',data);
document.getElementById('div1').innerHTML = html;
</script>
2.语法
- 表达式
{{ 与 }} 符号包裹起来的语句则为模板的逻辑表达式。
- 输出表达式
对内容编码输出:也就是相当于.text(),内容输出带有html标签
{{content}}
不编码输出: 也就是相当于.html(),内容输出没有带html标签
{{#content}}
注意:编码可以防止数据中含有 HTML 字符串,避免引起 XSS 攻击。
- 条件表达式
{{if admin}}
<p>admin</p>
{{else if code > 0}}
<p>master</p>
{{else}}
<p>error!</p>
{{/if}}
-
<script type="text/html" id="template-chooseCondition"> {{if chooseValue==='SCHEDULE_PERIOD_RANGE'}} <select class="select2 required" multiple id="schedulePreiodList" name="rangeValue" auto-init-default-txt="noShowDefault" data-from="rangeValue"></select> {{else if chooseValue===''}} {{else}} <input class="form-control number required" value="0" data-from="rangeMinimum" id="rangeMinimum" name='rangeMinimu <input style="margin-left:20px;" class="form-control number required" data-from="rangeMaximum" name='rangeMaximum' value="999999" numBigger="#rangeMinimum" /> {{/if}} </script>{{if value==="BUY_A_DISCOUNT_B" && BuyADiscountBTypeValue==="A_NOT_DISCOUNT_B_DISCOUNT"}} <div class="presentCourseList promptionRequired specialTipsPro" data-tipsPro="添加B范围的课程"></div> <button class="btn btn-primary margin-top-10 addPresentCourse ">添加B产品课程</button> <div class="unPresentCourseList hidden"></div> <button class="btn btn-primary margin-top-10 addUnPresentCourse hidden">优惠排除条件</button> {{/if}}<script id="template-courseList" type="text/html"> <span class="promotionProductAdaptType hidden">{{promotionProductAdaptType}}</span> {{if items.usedType==='IN_USED'&&presentFlag}} {{if givingClassInform==='ONE_ON_N_COURSE'||givingClassInform==='ONE_ON_ONE_COURSE'}} <label class="st-input must-input"> {{else}} <label class="st-input"> {{/if}} <div>B产品是否低于成本价: <div class="bisLowerThanCost checkByHand" style="display:inline-block" > <label class="st-input"><input type="checkbox" id="bisLowerThanCost" value="1" name="bisLowerThanCost"/>是</label> </div> </div> {{else}} {{if items.usedType==='IN_USED'}} {{if isBuyADiscountBType}} <label class="must-input" style="margin:5px 0;">B产品课程数量:<input name="awardAmount" class="number digits required form-control" min=0 placeholder="请输入产品课程数量"></label><br> {{else}} <label class="must-input" style="margin:5px 0;">优惠课程数:<input name="awardAmount" class="number digits required form-control" min=0 style="width:100px;"></label><br> {{if realClassForm==='ONE_ON_N_COURSE'||realClassForm==='ONE_ON_ONE_COURSE'}} <label class="must-input" style="margin:5px 0;">每科课时数:<input name="beachProductCourseHour" class="form-control number required digits" min=0 style="width:100px;" /></label><br> {{/if}} <div> <span style="color:red;font-size: 18px;">*</span>产品关联费用参与减免的方式: </div> {{/if}} <div> <div class="bPaymentType" style="display: inline-block;"> <label class="st-input"><input type="radio" name="bPaymentType"/>按确收计算课酬</label> </div> </div> {{if !isBuyADiscountBType}} <div class="hourValidityDate"> <div style="display:inline-block">B产品优惠课时有效期:</div> </div> {{/if}} <div>B产品是否低于成本价: <div class="bisLowerThanCost checkByHand" style="display:inline-block" > <label class="st-input"><input type="checkbox" id="bisLowerThanCost" value="1" name="bisLowerThanCost"/>是</label> </div> </div> {{/if}} {{/if}} {{if promotionProductAdaptType==='PRODUCT_ATTR'}} {{each items.conditionDetailList as item i}} <div class="presentCourse" data-attrValues="{{item.attrValues}}" data-attrNames="{{item.attrNames}}" data-attrType="{{item.attrType}}">{{item.attrTitle}}{{item.attrNames.replace(/,/g,',')}}</div> {{/each}} {{else}} {{each items.conditionDetailList as item i}} <div class='presentCourse' data-id="{{item.value}}"> {{if presentFlag}}赠送{{else}}优惠{{/if}}课程{{i+1}}:{{item.valueName}} <input class="hidden" value="{{item.inputData}}"> </div> {{/each}} {{/if}} </script> - 遍历表达式
无论数组或者对象都可以用 each 进行遍历。
{{each list as value index}}
<li>{{index}} - {{value.user}}</li>
{{/each}}
//亦可以被简写:
{{each list}}
<li>{{$index}} - {{$value.user}}</li>
{{/each}}
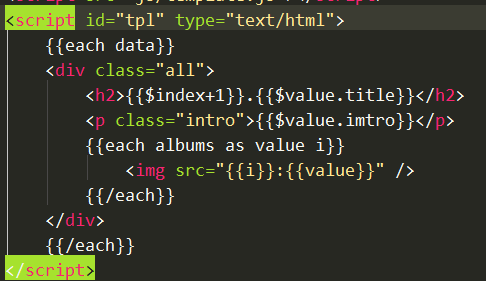
3.artTemplate模板中的简洁语法循环嵌套

试试 {{each albums ...}} 改成 {{each $value.albums ...}}
- 模板包含表达式
用于嵌入子模板。
{{include 'template_name'}}
子模板默认共享当前数据,亦可以指定数据:
{{include 'template_name' news_list}}
- 辅助方法
嵌入子模板(include)
嵌套模板跟第一种方法原理相同,只不过在一个模板中调用了另外一个模板而已。
使用子模板时请注意
1:不在模板里放大括号,即:



<script id=‘test‘ type=‘text/html‘>
<h1>My Life</h1>
{{include ‘list‘}}
</script>
<script id=‘list‘ type=‘text/html‘>
<ul>
{{each list as value i}}
<li>索引{{i+1}}:{{value}}</li>
{{/each}}
</ul>
</script>
<script>
var data = {
"list":[‘篮球‘,‘桌球‘,‘游泳‘,‘滑轮‘,‘读书‘]
};
var html = template(‘test‘,data);
$(‘.rascal‘).html(html);
</script>
上面代码中,要注意几点的就是:
♥ 遍历表达式中的list必须与脚本中data对象中的list同名,而且遍历表达式中的list必须是data对象中的一个属性。循环表达式中,要循环的是每一个data对象中的list数组,而不是data对象,这点很重要。
在这个例子中,data对象中list属性是一个数组,数组中的每一个值都是简单数据类型,篮球桌球等。当然,可以往数组中传入复杂数据类型,如对象。说明这个主要是因为在循环表达式中循环的数据和给template()传入第二个参数的时候很容易出错。
♥ 使用template方法时,第一个参数必须是id,而不能是class。
使用template.helper(name, callback)注册公用辅助方法:
template.helper('dateFormat', function (date, format) {
// ..
return value;
});
模板中使用的方式:
{{time | dateFormat:'yyyy-MM-dd hh:mm:ss'}}
支持传入参数与嵌套使用:
{{time | say:'cd' | ubb | link}}
<script id="template_miniClassCpListPopover" type="text/html">
<table class="miniClassNamePopover textOverflowEllipsis" style="padding:0;width:622px;">
<tbody>
{{each items as item}}//遍历items数组,items数组是一个对象数组
<tr>
<td title="{{item.productName}}" >{{item.productName}}</td>
<td title="{{item.signDate}}">{{item.signDate}}</td>
<td>{{#paidStatusText(item.paidStatus)}}</td>
<td class="width150" title="{{quantityText(item.quantity,item.planAmount)}}">{{quantityText(item.quantity,item.planAmount)}}</td>
<td class="width150" title="{{remainHourText(item.remainHour,item.remainFund)}}">{{remainHourText(item.remainHour,item.remainFund)}}</td>
</tr>
{{/each}}
</tbody>
</table>
</script>
//调用的方法
template.helper('paidStatusText', function (data) {
if(data == 'PAYING'){
return "<div style='color:#488ffa;'>付款中</div>";
}else if(data == 'UNPAY'){
return "<div style='color:#ff6666;'>未付款</div>";
}else if(data == 'PAID'){
return "<div style='color:#55be97;'>已付款</div>";
}
})
template.helper('quantityText', function (data,amount) {
return data+"课时 / "+amount.toFixed(2)+"元";
})
template.helper('seatNumText', function (data) {
return data == null?"-":data;
})
template.helper('remainHourText', function (data,fund) {
return data+"课时 / "+fund.toFixed(2)+"元";
})
<script id="selectedStudentsTemplate" type="text/html">
{{each namesArry as item}}
<div class="cicle">
<span id="nameLast">{{item.nameLast}}</span>
<span>{{item.studentName}}</span>
</div>
{{/each}}
{{if namesArry.length > 14}}
<div style="position: absolute;left: 933px;top: 25px;">
<span>……</span>
</div>
{{/if}}
</script>
来源:https://www.cnblogs.com/susan-home/p/8548579.html