Gulp随着版本的更新,一些方法也有了变化,踩了几个坑,为了让自己以后用的时候不再踩上去,于是就准备写一下并记下来。。
1. 如何使用gulp插件
第一步,你要装好 Node.js。 官网下载地址:http://nodejs.cn/。一路点下一步装完按 win+R 进入 cmd 里分别输入node -v 和 npm -v ,如果都出现了一串数字(版本号),那么你就安装成功了。就像图中所示:
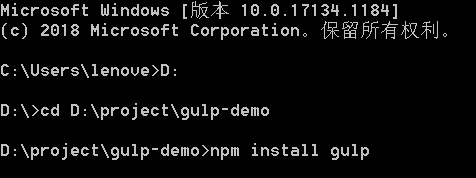
第二步,你要装好Gulp。在cmd中,要先切换到你要装Gulp的项目所在的文件夹,再输入命令npm install gulp
就比如你要在D盘中的 “D:\project\gulp-demo” 路径下安装,就按图操作:
第三步,就是安装对应的插件了。要什么插件,直接在官网https://www.npmjs.com/里面搜就完事了。
几个常用插件,另外的按照需求search就好:
gulp-htmlmin(压缩html)
gulp-file-include(抽取公共代码)
gulp-babel (转换js代码格式)
gulp-uglify(压缩js代码)
2. 常遇到的问题
可能是因为Gulp版本的更新吧,会出现一些小问题。
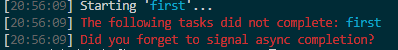
(1)Did you forget to signal async completion?
//使用gulp.task()建立任务
//1.任务名称;2.任务的回调函数
gulp.task('first',() =>{
//使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css').pipe(gulp.dest('dist/css'));
})
就比如这么写在gulp4是不行的,会给你这么一个错误:
得这样写:
gulp.task('first',done => {
//使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css').pipe(gulp.dest('dist/css'));
done();
})
就是必须要有一个done();
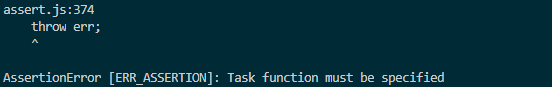
(2)AssertionError [ERR_ASSERTION]: Task function must be specified
//构建任务
gulp.task('default', ['copy', 'htmlmin', 'jsmin']);
用一个任务来同时进行三个任务(语文不好描述不出来了。。)
这么写的话会报错
得这样写:
//构建任务
gulp.task('default', gulp.series('copy', 'htmlmin', 'jsmin', done => {
done();
}));
要写一个series,并且还是要有done();
3.总结
刚开始接触的Gulp,如果有表述不对的地方,期待大家的指正。
来源:CSDN
作者:灯光也暗了丶
链接:https://blog.csdn.net/qq_44727348/article/details/104065598