单选题
1.对Symbol的理解(https://www.imooc.com/article/20574)
-
Symbol函数前
不能使用new命令,否则会报错。这是因为生成的 Symbol 是一个原始类型的值,不是对象。也就是说,由于 Symbol 值不是对象,所以不能添加属性。基本上,它是一种类似于字符串的数据类型。 -
每个Symbol
实例都是唯一的。因此,当你比较两个Symbol实例的时候,将总会返回false -
Symbol函数
可以接受一个字符串作为参数,表示对 Symbol 实例的描述,主要是为了在控制台显示,或者转为字符串时,比较容易区分。 -
Symbol 值不能与其他类型的值进行运算,会报错。Symbol 值
可以显式转为字符串。另外,Symbol 值也可以转为布尔值,但是不能转为数值。 -
Symbol作为属性名,
该属性不会出现在for ...in,for...of 循环中,也不会被Object.keys(),Object.getOwnPrototypeNames(),JSON.stringify()返回,但是他也不是私有属性,有一个Object.getOwnPropertySymbols方法,可以获取指定对象的所有 Symbol 属性名。

2.flex: https://blog.csdn.net/callmeCassie/article/details/86772083
- flex-direction(项目的排列方式)
- flex-wrap(换行方式)
- flex-flow(排列方式+换行)
- justify-content(横轴上的对齐方式)
- align-items(纵轴上的对齐方式)
- align-content(多行垂直对齐方式)

3.SEO优化:https://blog.csdn.net/qq_29515037/article/details/89332732
- 网站结构布局优化
①扁平化目录层次,最好不要超过三层
②导航尽可能的使用文字
③网站的布局结构-页面头部,页面主体,页面底部
④控制页面大小,最好不要超过100kb - 网页代码优化
①多使用语义化的标签,如nav、section、article等
②添加meta关键词
③少使用display:none,不想在当前页面显示可使用z-index:-9999;等来达到页面内容不可见效果
(使用display:none隐藏的元素不会被百度等搜索网站检索,会影响到网站的SEO)
④dom操作要放在html标签之后,body结束之前
4.linux命令:https://cloud.tencent.com/developer/article/1353709
-b:若需覆盖文件,则覆盖前先行备份。
-f :force 强制的意思,如果目标文件已经存在,不会询问而直接覆盖。
-i :若目标文件(destination) 已经存在时,就会询问是否覆盖!
-u:若目标文件(destination) 已经存在,且 源文件source 比较新,才会更新(update)。
-t :即指定mv的目标目录,该选项适用于移动多个源文件到一个目录的情况,此时目标目录在前,源文件在后。
5.@import和link区别: http://www.imooc.com/article/75984
-
从属关系
link:link是HTML提供的标签,不仅可以加载CSS,还可以定义rel等属性
@import:@import是css提供的语法,只有导入样式表的作用 -
加载顺序
link:link在页面加载时CSS同时被加载
@import:引入的CSS要等页面加载完毕后再加载 -
兼容性问题
link是HTML提供的语法,不存在兼容性问题
@import是css2.1提供的语法,ie5以上才兼容 -
DOM可控性
js控制DOM时,可以通过插入link标签来改变样式,不能通过@import改变 -
权重问题(有争议)
link标签引入的样式权重大于@import标签
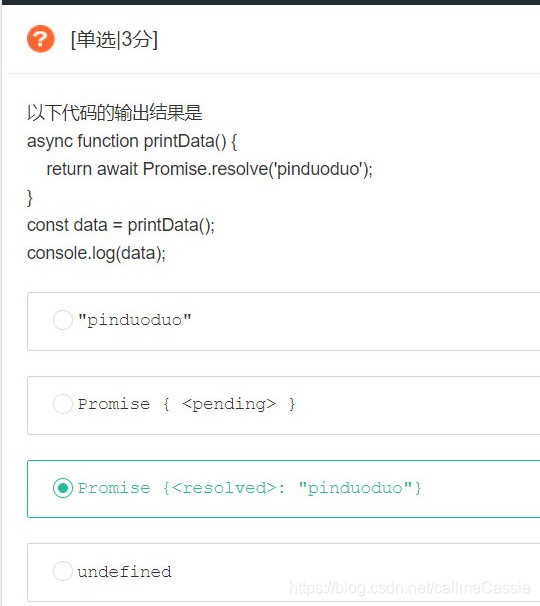
6.async: https://blog.csdn.net/tcy83/article/details/80544048
无论async函数有无await操作,其总是返回一个Promise。
- 没有显式return,相当于return Promise.resolve(undefined);
- return非Promise的数据data,相当于return Promise.resolve(data);
- return Promise, 会得到Promise对象本身
async总是返回Promise,因此,其后面可以直接调用then方法,
函数内部return返回的值,会成为then回调函数的参数
函数内部抛出的错误,会被then的第二个函数或catch方法捕获到
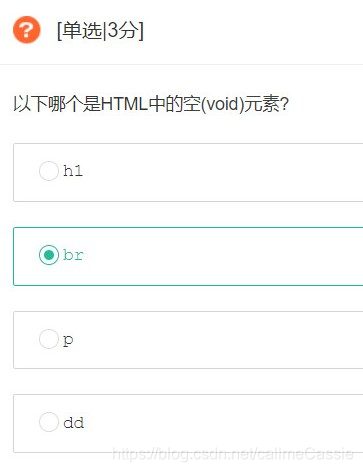
7.HTML空元素:https://www.jianshu.com/p/760df8dfcb7e
空元素:没有内容的HTML元素,比较常见的空元素像<img> <link> <meta> <br> <hr>
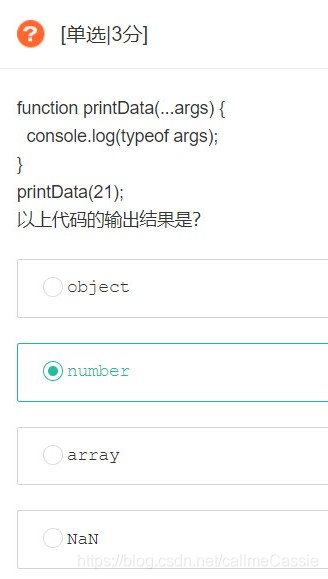
8.arguments:https://blog.csdn.net/zjy_android_blog/article/details/80934042
在函数调用的时候,浏览器每次都会传递进两个隐式参数:
-
函数的上下文对象this
-
封装实参的对象arguments
- arguments属性有callee,length和迭代器Symbol。
- callee的值是函数fun,callee指向函数fun。
- arguments的原型索引__proto__的值为Object,arguments不是数组,而是一个类数组对象。
function printData(...args){
console.log(typeof args);//object
console.log(typeof args[0]);//number
}
printData(21);

9.delete: https://segmentfault.com/a/1190000010574280
(1)delete 操作符用于删除对象的某个属性,如果删除成功,返回true;反之,false;
var person = {
name: 'abc',
age: 18
}
console.log(delete person.name) //true
console.log(delete person.job) //即使删除对象不存在的属性依然返回true
(2)如果属性是不可配置属性,返回false,在非严格模式下,返回false,在严格模式下则会抛出语法错误的异常。
var obj = {}
Object.defineProperty(obj, 'a', {
value: 1,
configurable: false
})
console.log(delete obj.a) // false
// 如果'use strict',Uncaught TypeError...
(3)delete只能删除对象自己的属性,不能删除其原型链上的属性
function Person() {
this.name = "张三",
this.job = "工程师"
}
Person.prototype.name = "李四"
var p = new Person();
// 只删除p实例的name属性
console.log( delete p.name)//true
console.log(p)//Person{job:"工程师"}
console.log(p.name)// 李四
(3)用var,let和const声明的变量不能被delete,返回false
var a = 1;
console.log(delete a) //false
console.log(a) // 1
const b = 1;
console.log(delete b) //false
console.log(b) //1
const c = 1;
console.log(delete c) //false
console.log(c) //1
d = 1;
console.log(delete d) //true
console.log(d) //d is not defined
(4)如果试图删除不存在的变量,delete不会起任何作用,返回true;
console.log(delete e) //true
var与不var有两个区别:
-
var的全局变量不能被删除,因为delete智能删除对象的可删除的属性,而通过var 定义的全局属性会被标明不可删除。需要说明的是,delete不成功并不会抛错,delete的返回值是true或者是false。
-
var定义的全局变量会被提升,而不用var定义的全局变量不会被提升。可以看下面程序的执行结果:
<script>
alert(a);
var a=1;
</script>
<script>
alert(a);//error, a undefined
a=1;
</script>

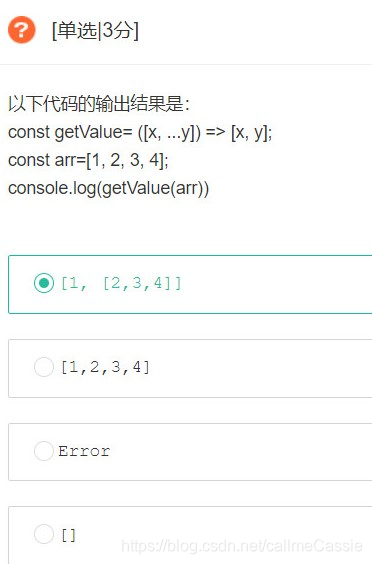
10.解构赋值

11.css单位:https://www.jianshu.com/p/80c960ba888b


12.class:https://blog.csdn.net/PINGER0077/article/details/84987784
与函数一样,类也可以使用表达式的形式定义
const Myclass = class Me {
getClassName() {
return Me.name;
}
};
上面代码表达式定义了一个类,这个类的名字是MyClass而不是Me
采用class表达式,可以写出立即执行的class
多选题
1.Array方法: https://github.com/freeshineit/javascript-array

2.flex布局
- 在设置了flex布局以后,其所有的子元素的float,clear和vertical- align属性都将失效。
- 不能使用display:block独占一行。
- text-align:center可以使子元素居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.myflex{
display: flex;
text-align: center;/* 第三问 */
}
.myflex span{
display: block;/* 第一问 */
float: right;/* 第二问 */
width: 100px;
height: 100px;
margin-left:10px;
border: 1px solid red;
}
</style>
<body>
<div class="myflex">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</body>
</html>
多行多列:https://www.php.cn/css-tutorial-411753.html
3.ajax请求:http://dy.163.com/v2/article/detail/D63UC8T90511FQO9.html

- Ajax对象还可以设置一个timeout 值,代表超时时间,切记:timeout 只会影响readyState,而不会影响status,因为超时只会中断数据传输,但不会影响服务器的处理结果。 如果 timeout 设置的不合理,就会导致响应码status 是200,但 response里却没有数据,这种情况就是服务器正确响应了请求,但数据的下载被超时中断了。
- 为了保证用户信息的安全,浏览器引入了同源策略,对脚本请求做了限制,不允许 Ajax 跨域请求服务器 ,只允许请求和当前地址同域的服务器资源。但不限制 HTML 标签发送跨域请求,比如 script、img、a 标签等,因此可以利用标签跨域能力来实现跨域请求,这就是 JSONP 能够跨域的原理。
- JSONP虽然可以解决跨域问题,但只能是get请求,并且没有有效的错误捕获机制,为了解决这个问题,XMLHttpRequest Level2 提出了CORS 模型,即 跨域资源共享, 它不是一个新的API,而是一个标准规范,当浏览器发现该请求需要跨域时,就会自动在头信息中添加一个
Origin
字段,用以说明本次请求来自哪个源。服务器根据这个值,决定是否同意这次请求。

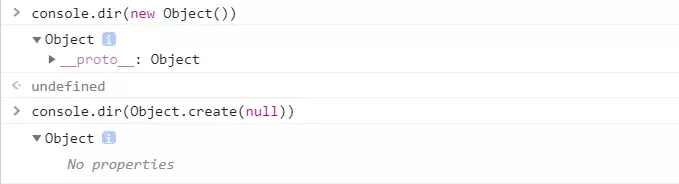
4.Object.create():https://www.jianshu.com/p/28d85bebe599
new Object和Object.create()的区别:
- new Object() 通过构造函数来创建对象, 添加的属性是在自身实例下。
- Object.create() es6创建对象的另一种方式,可以理解为继承一个对象, 添加的属性是在原型下。
- 当用构造函数或对象字面量方法创建空对象时,对象时有原型属性的,即有_proto_;
当用Object.create()方法创建空对象时,对象是没有原型属性的。
Object.create()第一个参数可以是null, 对象, 函数的prototype属性 (创建空的对象时需传null , 否则会抛出TypeError异常)
var a = {};
var b = Object.create(null)
var c = new Object();
var d = Object.create(); //Object prototype may only be an Object or null: undefined
var e = Object.create(Object.prototype);
var f = new Object({});
console.log(a,b,c,d,e,f)

5.基本数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
简答题
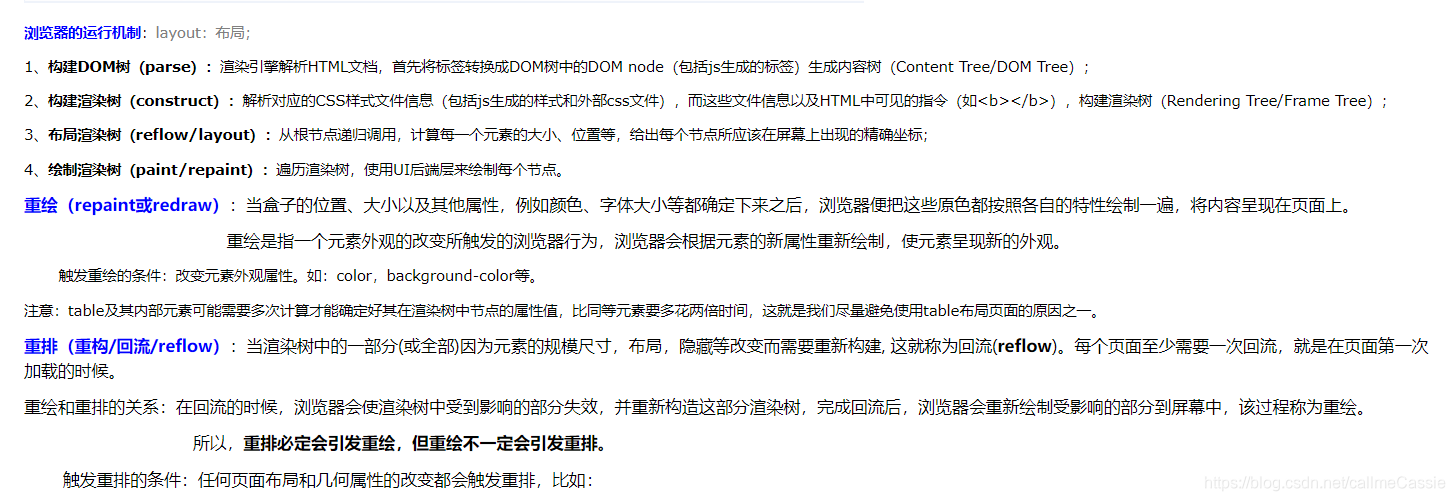
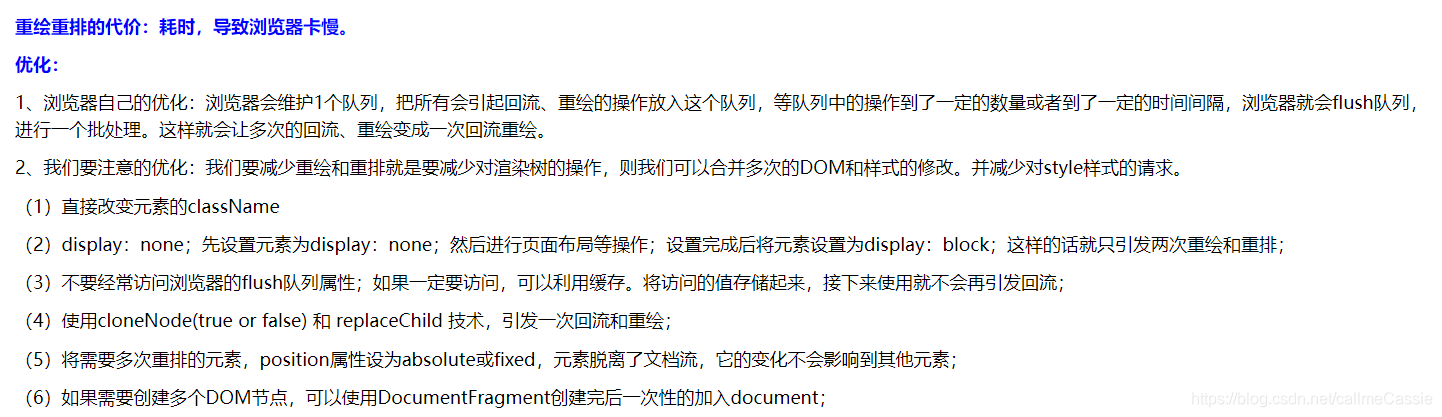
1.回流和重绘


触发重排(回流/reflow)的属性
1、盒子模型相关属性
2、定位属性及浮动
3、改变节点内部文字结构
①. width , height , padding , margin , display , border-width , border , min-height
②. top , bottom , left , right ,position , float , clear
③. text-align , overflow-y , font-weight , overflow , font-family, line-height , vertival-vlign , white-space , font-size
只会触发重绘(repaint)的属性
color , border-style , visibility ,text-decoration , background , background-image , background-position , background-repeat , background-size , outline-color , outline , outline -style , outline-width , box-shadow

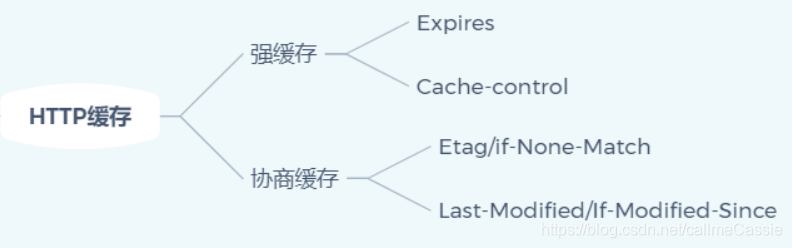
2.http缓存:https://blog.csdn.net/callmeCassie/article/details/102781759


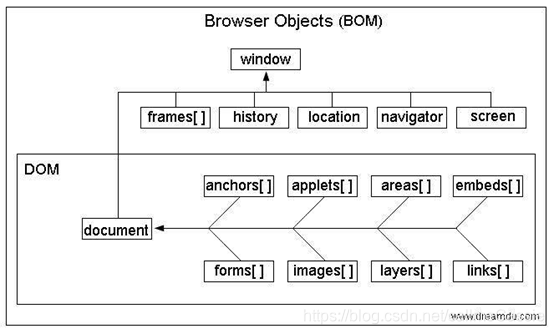
3.BOM之window核心模块:https://www.cnblogs.com/ruhaoren/p/11401040.html
Window对象包含以下五大核心:document,screen,navigator,history,location。

问答题
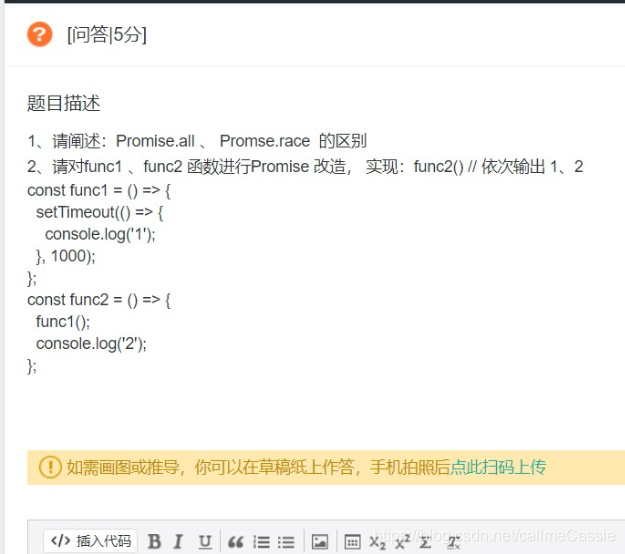
1.Promise:https://www.cnblogs.com/richard1015/p/9155564.html
- promise.all
当所有的子Promise都完成,该Promise完成,返回值是全部值的数组。如果有任何一个失败,该Promise失败,返回值是第一个失败的子Promise的结果。
常见使用场景 : 多个异步结果合并到一起。 - promise.race
有任意一个返回成功后,就算完成,但是进程不会立即停止。
常见使用场景:把异步操作和定时器放到一起,如果定时器先触发,认为超时,告知用户。
函数改造:
const func2 = () =>{
var promise = new Promise(function (resolved, rejected) {
setTimeout(function () {
console.log(1);
resolved()//在内部调用成功的回调函数 reslove,将成功结果返回给调用者
}, 1000)
});
return promise;
}
func2().then(function () {
console.log(2);
})
2.考察日期格式和垂直居中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.wrap {
text-align: center;
}
.circle {
display: flex;
align-items: center;
position: fixed;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
border-radius: 50%;
background: cyan;
color: red;
}
</style>
<body>
<div class="wrap">
<div class="circle"></div>
</div>
<script>
function format() {
var d = new Date();
var year = d.getFullYear();
var month = change(d.getMonth() + 1);
var day = change(d.getDate());
var hour = change(d.getHours());
var minute = change(d.getMinutes());
var second = change(d.getSeconds());
function change(t) {
if (t < 10) {
return "0" + t;
} else {
return t;
}
}
var time = year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second;
return time;
}
document.getElementsByClassName('circle')[0].innerHTML = format();
</script>
</body>
</html>
3.css样式隐藏内容的方法:https://blog.csdn.net/zxf13598202302/article/details/50354644

- visibility=hidden,该元素隐藏起来了,但不会改变页面布局,不会触发该元素已经绑定的事件
- opacity=0,该元素隐藏起来了,但不会改变页面布局,仍然占据空间,并且,如果该元素已经绑定一些事件,如click事件,那么点击该区域,也能触发点击事件的
- display=none,把元素隐藏起来,并且会改变页面布局,可以理解成在页面中把该元素删除掉一样
display:none隐藏产生reflow和repaint(回流与重绘),而visibility:hidden没有这个影响前端性能的问题;
4.写一个函数
传参:拼多多 拼得多 拼不多 拼好多
输出:拼多多1 拼得多2 拼不多3 拼好多520
最后的输出加上520,前面顺序加上数字,中间用空格隔开
function pdd (str){
var arr = str.split(' ');
var len = arr.length;
for(var i = 0;i<len-1;i++){
arr[i]+=i+1
}
arr[len-1]+=520
console.log(arr.join(' '))
}
pdd('拼多多 拼得多 拼不多 拼好多')
5.考的是this的指向
来源:CSDN
作者:callmeCassie
链接:https://blog.csdn.net/callmeCassie/article/details/103005686