先生成一个简单的HelloWorld应用程序
<Page
x:Class="HelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloWorld"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<TextBlock Text="HelloWorld!" TextWrapping="Wrap" VerticalAlignment="Top" FontSize="72"/>
</Grid>
</Page>
using Windows.UI.Xaml.Controls;
// https://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x804 上介绍了“空白页”项模板
namespace HelloWorld
{
/// <summary>
/// 可用于自身或导航至 Frame 内部的空白页。
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
}
}
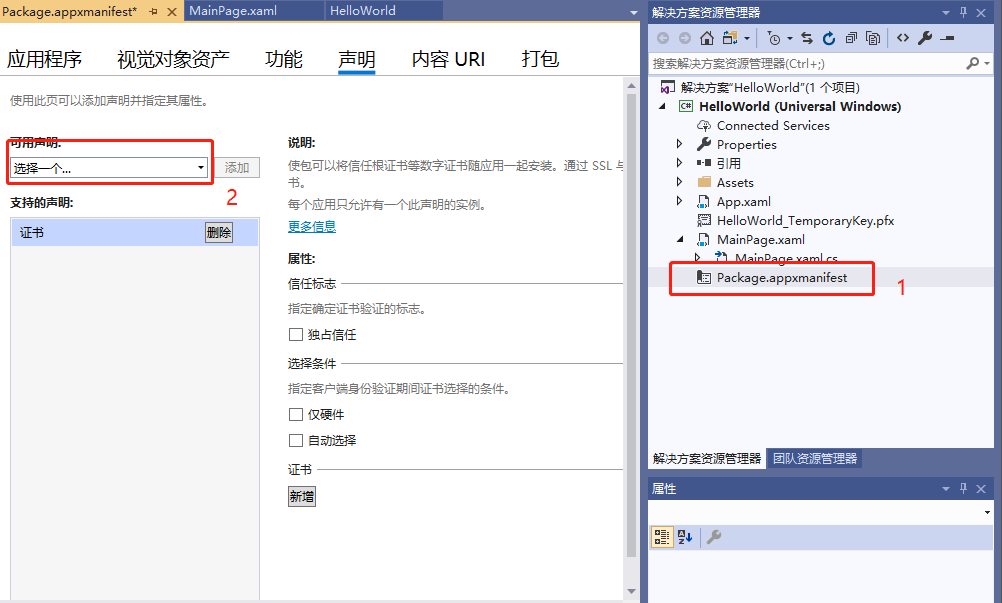
双击Package.appxmanifest文件,打开声明选项卡,添加证书,并且保存

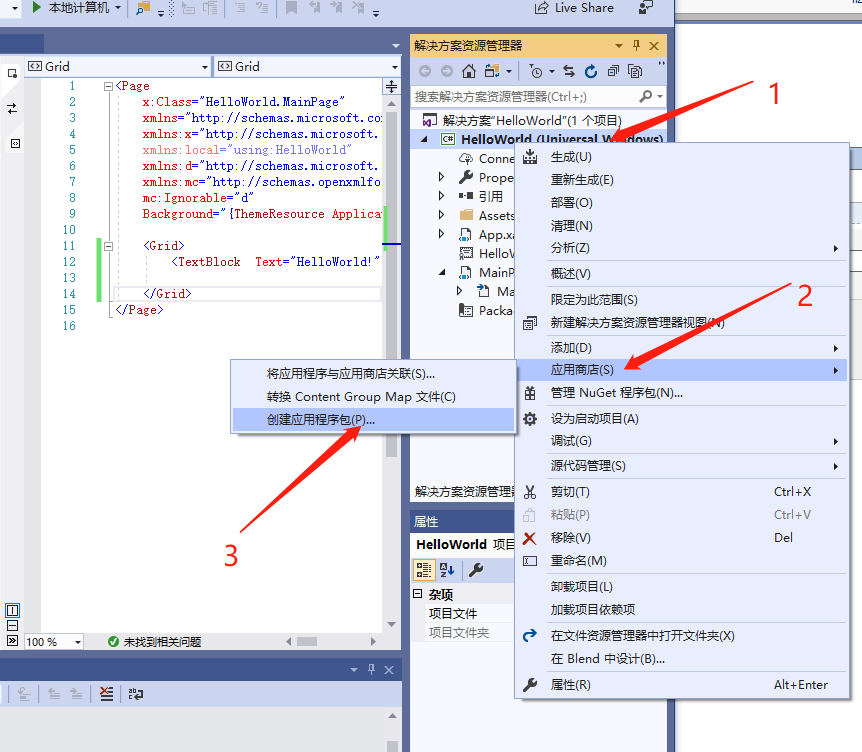
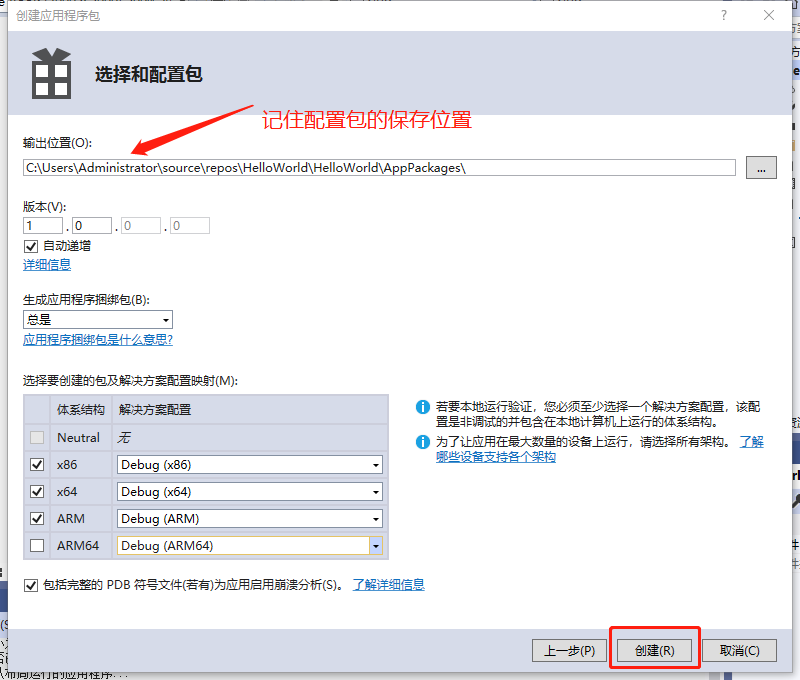
右击工程文件->应用商店->创建应用程序包

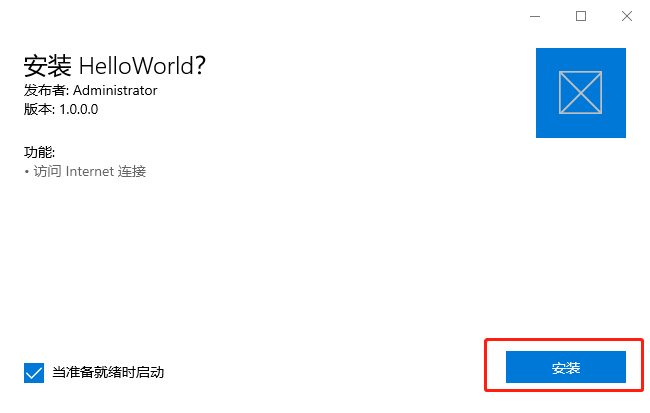
按下图红方框操作



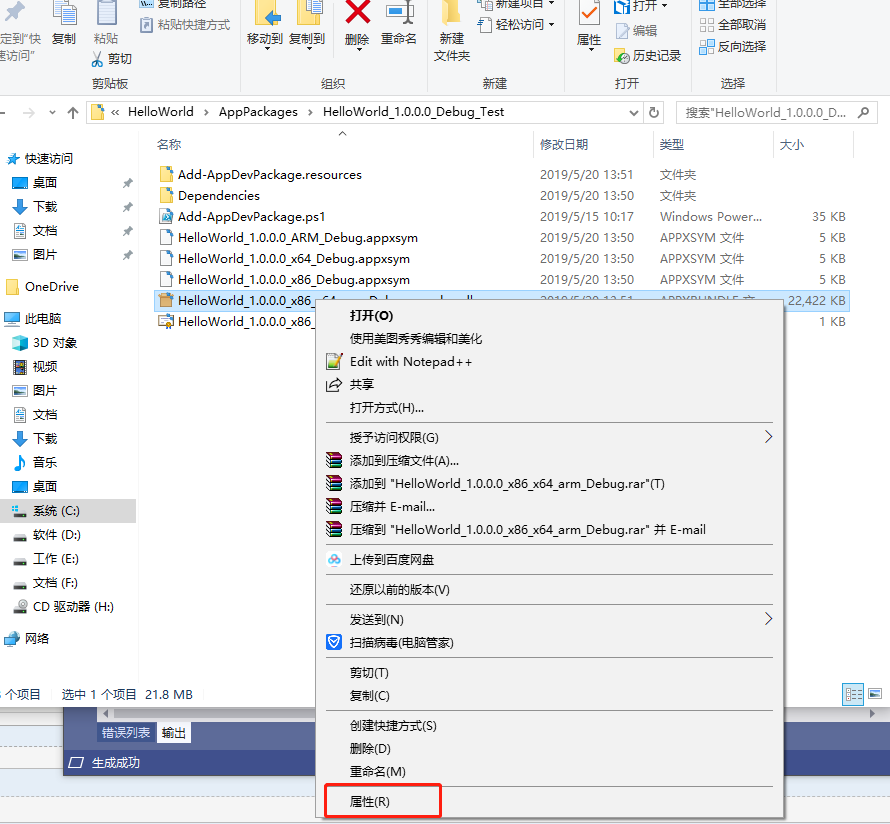
找到HelloWorld_1.0.0.0_x86_x64_arm_Debug.appxbundle安装包







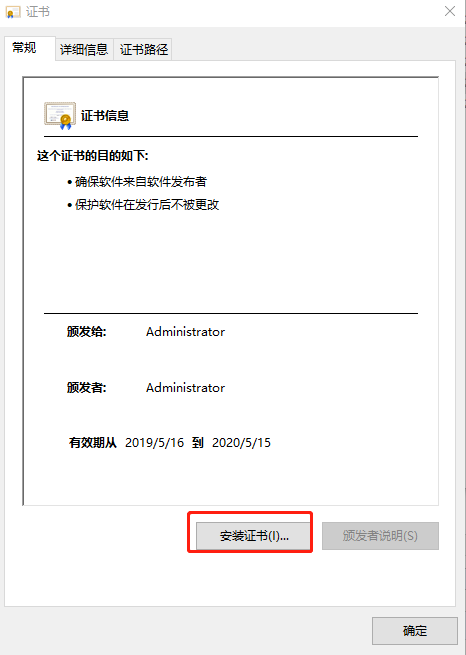
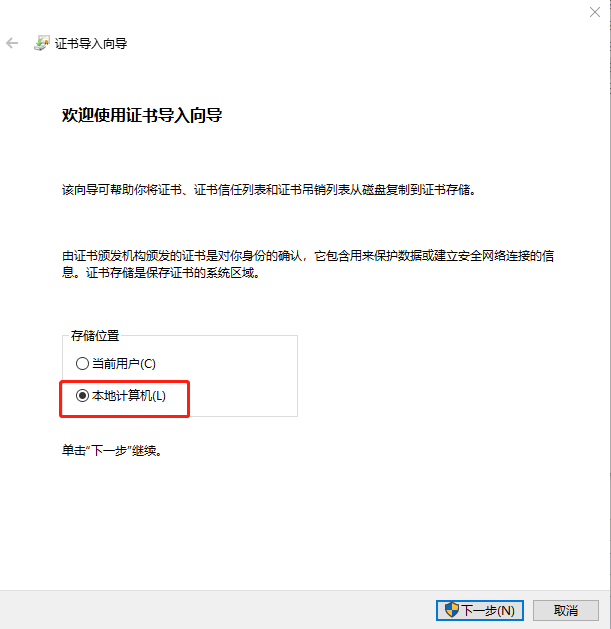
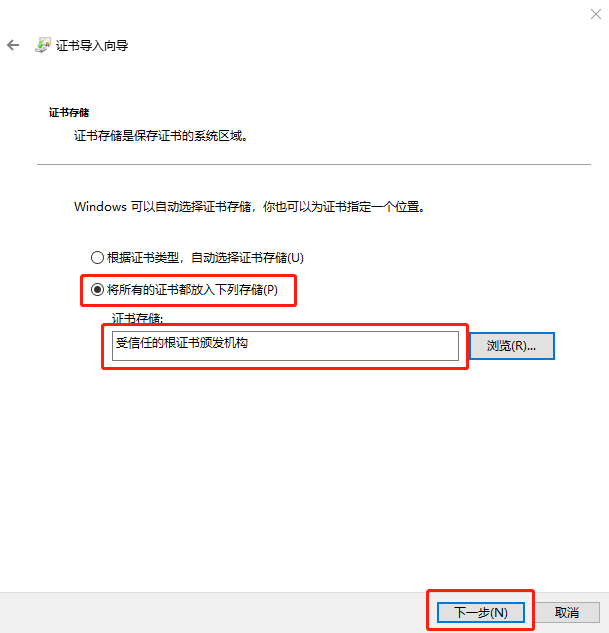
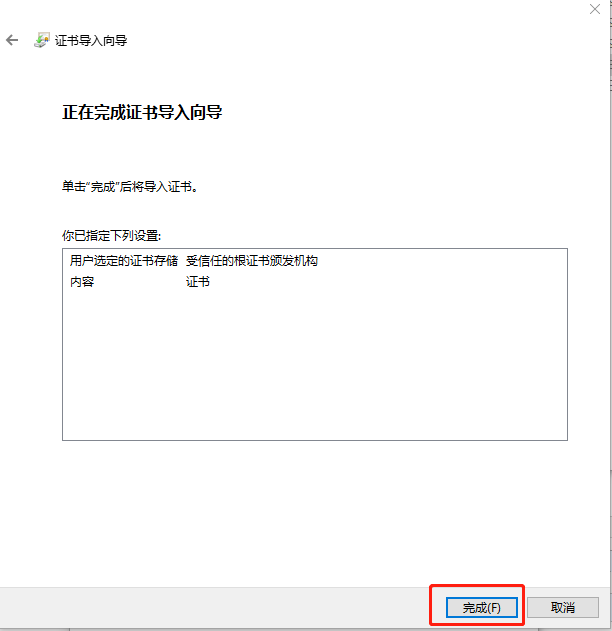
双击安装包



来源:https://www.cnblogs.com/lizhiqiang0204/p/10893928.html