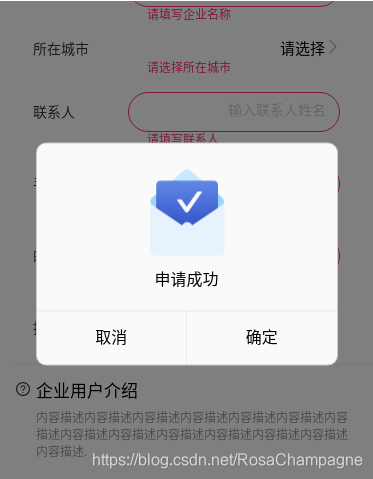
效果图:

<!--components/popup/popup.wxml-->
<view class="popup" hidden="{{flag}}">
<view class='popup-container'>
<view wx:if="{{title}}" class="popup-title">{{title}}</view>
<view>
</view>
<view class="popup-con">
<image src="{{image}}" />
<view>{{content}}</view>
</view>
<view class="popup-btn">
<text class="btn-no" bindtap='_error'>{{btn_no}}</text>
<text class="btn-ok" bindtap='_success'>{{btn_ok}}</text>
</view>
</view>
</view>
// components/popup/popup.js
Component({
/**
* Component properties
*/
properties: {
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
// 弹窗图片
image: {
type: String,
value: ''
},
// 弹窗内容
content: {
type: String,
value: ''
},
// 弹窗取消按钮文字
btn_no: {
type: String,
value: '取消'
},
// 弹窗确认按钮文字
btn_ok: {
type: String,
value: '确定'
}
},
/**
* Component initial data
*/
data: {
flag: true,
},
/**
* Component methods
*/
methods: {
//隐藏弹框
hidePopup: function () {
this.setData({
flag: !this.data.flag
})
},
//展示弹框
showPopup () {
this.setData({
flag: !this.data.flag
})
},
/*
* 内部私有方法建议以下划线开头
* triggerEvent 用于触发事件
*/
_error () {
//触发取消回调
this.triggerEvent("error")
},
_success () {
//触发成功回调
this.triggerEvent("success");
}
}
})
{
"component": true
}
/* components/popup/popup.wxss */
.popup {
z-index: 9;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5);
}
.popup-container {
position: absolute;
left: 50%;
top: 50%;
width: 80%;
max-width: 600rpx;
border: 2rpx solid #ccc;
border-radius: 20rpx;
box-sizing: bordre-box;
transform: translate(-50%, -50%);
overflow: hidden;
background: rgba(250,250,250,1);
}
.popup-title {
width: 100%;
padding: 20rpx;
text-align: center;
font-size: 40rpx;
border-bottom: 2rpx solid red;
}
.popup-con {
margin: 36rpx 10rpx;
text-align: center;
}
.popup-con image {
width: 196rpx;
height: 196rpx;
}
.popup-btn {
display: flex;
justify-content: space-around;
}
.popup-btn text {
display: flex;
align-items: center;
justify-content: center;
width: 50%;
height: 106rpx;
border-top: 2rpx solid #EDEDED;
}
.popup-btn .btn-no {
border-right: 2rpx solid #EDEDED;
}
<popup id='popup'
image='../../images/organizer/application-success.png'
content='申请成功'
btn_no='立即发起活动'
btn_ok='成为认证用户'
bind:error="_error"
bind:success="_success">
</popup>
onReady: function (options) {
//获得popup组件
this.popup = this.selectComponent("#popup");
},
showPopup() {
this.popup.showPopup();
},
//取消事件
_error() {
console.log('你点击了取消');
this.popup.hidePopup();
},
//确认事件
_success() {
console.log('你点击了确定');
this.popup.hidePopup();
},
来源:CSDN
作者:RosaChampagne
链接:https://blog.csdn.net/RosaChampagne/article/details/103971453