新版本来袭:葡萄城 SpreadJS 纯前端表格控件的全新版本 V12.2 将于8月正式发布!
作为一款备受华为、招商银行、中国平安、苏宁易购等行业专家和前端开发者认可的纯 JavaScript 电子表格和网格功能控件,SpreadJS 致力于为企业提供更高效的表格数据处理手段,以及更为亲切的类 Excel 使用体验。
华为的技术工程师曾这样评价SpreadJS:“简单的一百多行代码配合 SpreadJS 的类 Excel 操作习惯,让我们的用户就像使用 Excel 一样使用内部系统,也为我们系统开发完成后的用户迁移工作节约了大量培训时间,SpreadJS 优秀的性能让我们高枕无忧。”
在即将发布的 SpreadJS V12.2 中,又会增加哪些更为易用、更加强大的新功能特性呢?7月31日下午2点,葡萄城公开课“SpreadJS V12.2 新功能前瞻”,将由Spread产品经理——张明,为您在线分享,深度解读。
下面请跟随小编一起来看看,哪些新功能是你最期待的呢。
六大功能特性,带来更多便利
打印增强,但不止是“打印”
新增 BeforePrint 事件。用户通过该事件可以实现:取消打印,以及通过获取 SpreadJS 暴露的打印内容,执行自定义操作,如使用 Flash 打印、导出图片等。
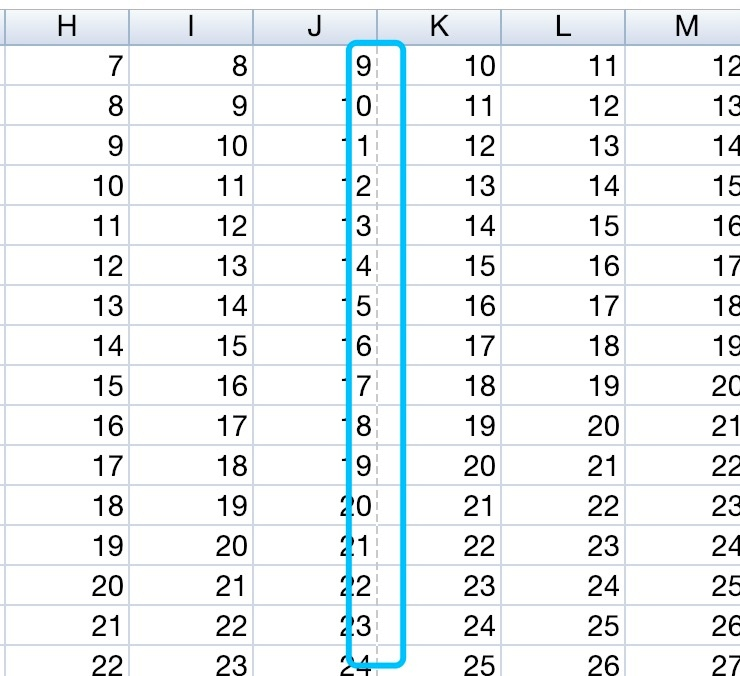
新增打印预览线(Print Preview Line)。该功能在 SpreadJS 的 Viewport 中显示打印预览线,用户可以根据该预览线,很容易地判断表单数据是否打印到正确页面中。如下图中的虚线所示:

可打印表单的页面信息(PageInfo for Print)。SpreadJS 的工作簿可以直接获取打印表单的页面信息,如页脚、页码、行列数等。页面信息是包含页面的对象,SpreadJS获取的页面信息为数组形式,范围包括页面的打印区域。
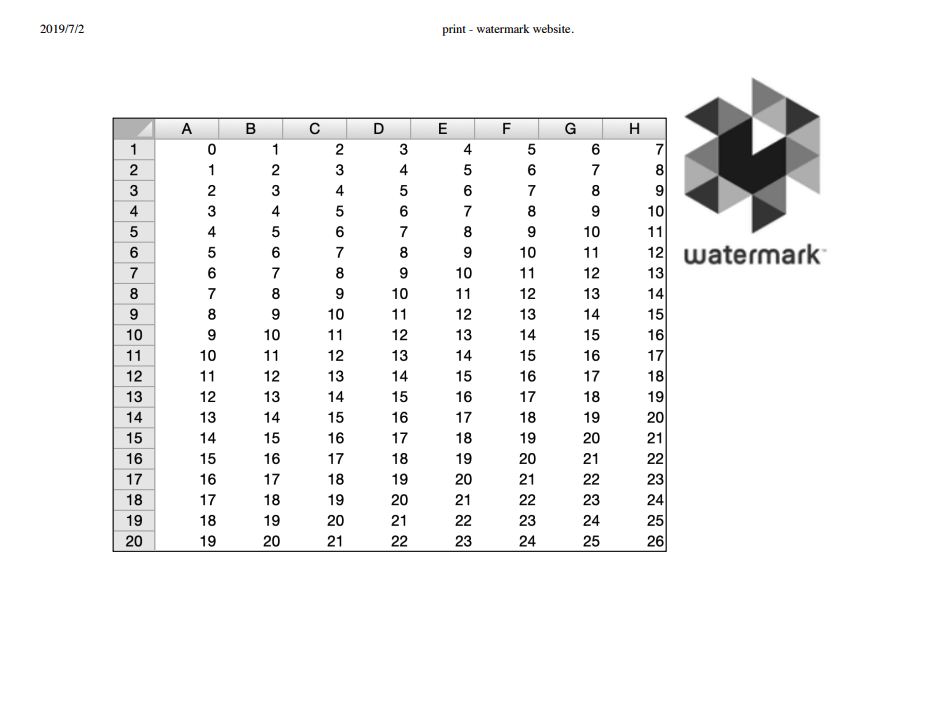
增加水印(Watermark of Print background)。用户可以在页面中添加多个水印,也可以针对不同页面添加不同的水印,甚至可以针对奇偶页添加不同的水印样式。

计算引擎,增加多语言支持
SpreadJS的计算引擎将支持多语言包,包括:
- England/english ('en')(默认)
- China/Chinese ('zh')
- Japan/Japanese ('ja')
- korea/Korean ('ko')
- French/français ('fr')
- Dutch/Nederlands ('nl')
- …



拖拽增强,更细腻的用户交互体验
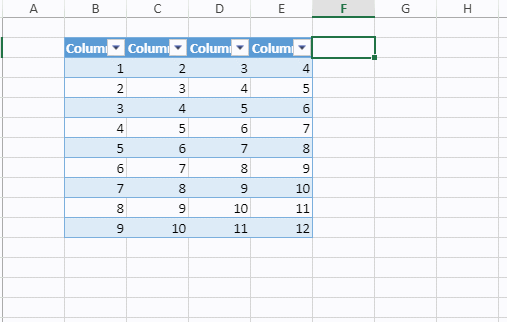
拖动填充(DragFill)。SpreadJS 增强了用户拖动填充行为,以支持更智能的填充操作,如:
- 拖动填充第一天/最后一天/一个月的同一天
- 拖动填充包含开头或结尾处的数字字符串
- 用连续或非连续的方式,拖动填充与填充自定义列表匹配的字符串

UI 高度定制化,包括显示风格和语言包
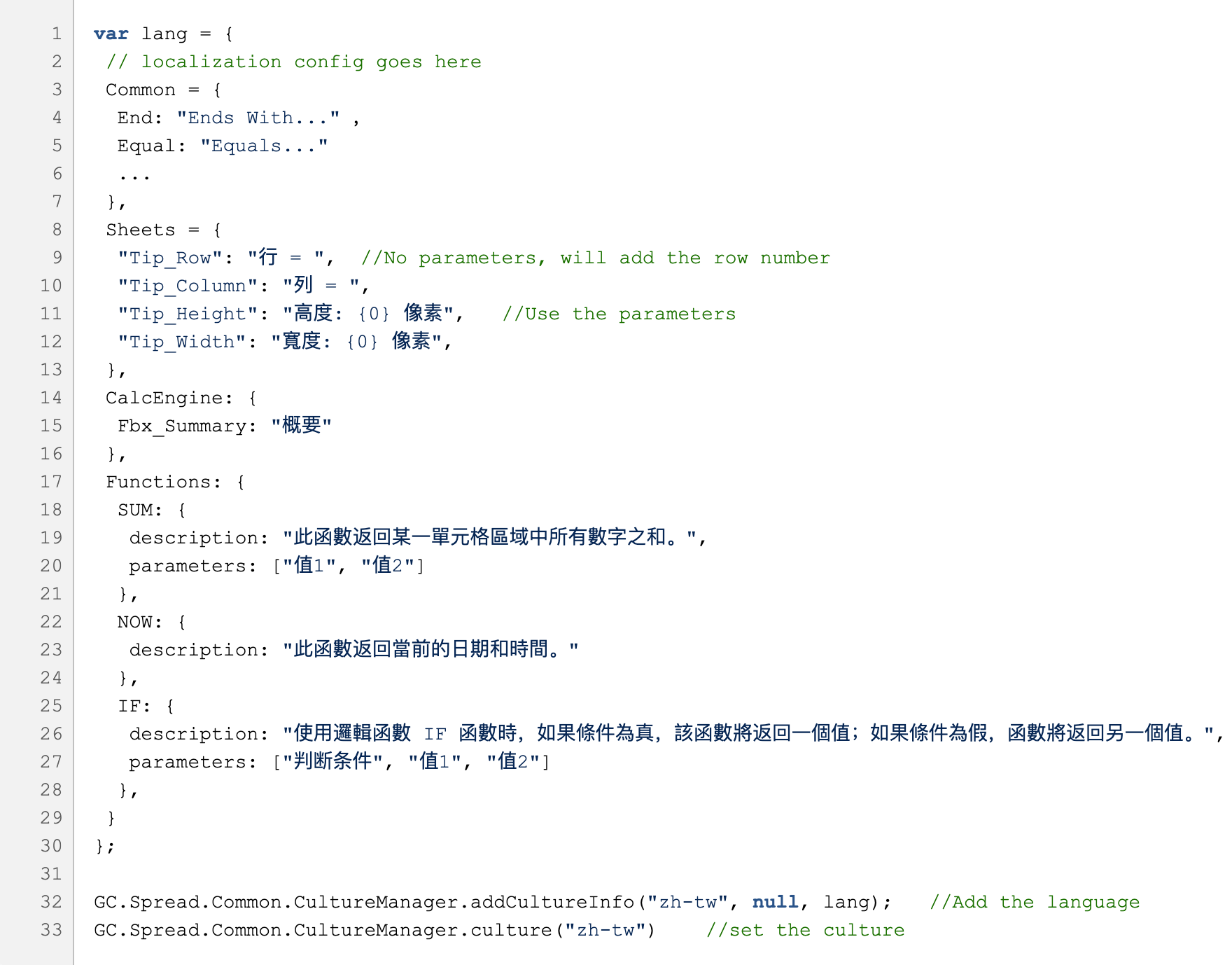
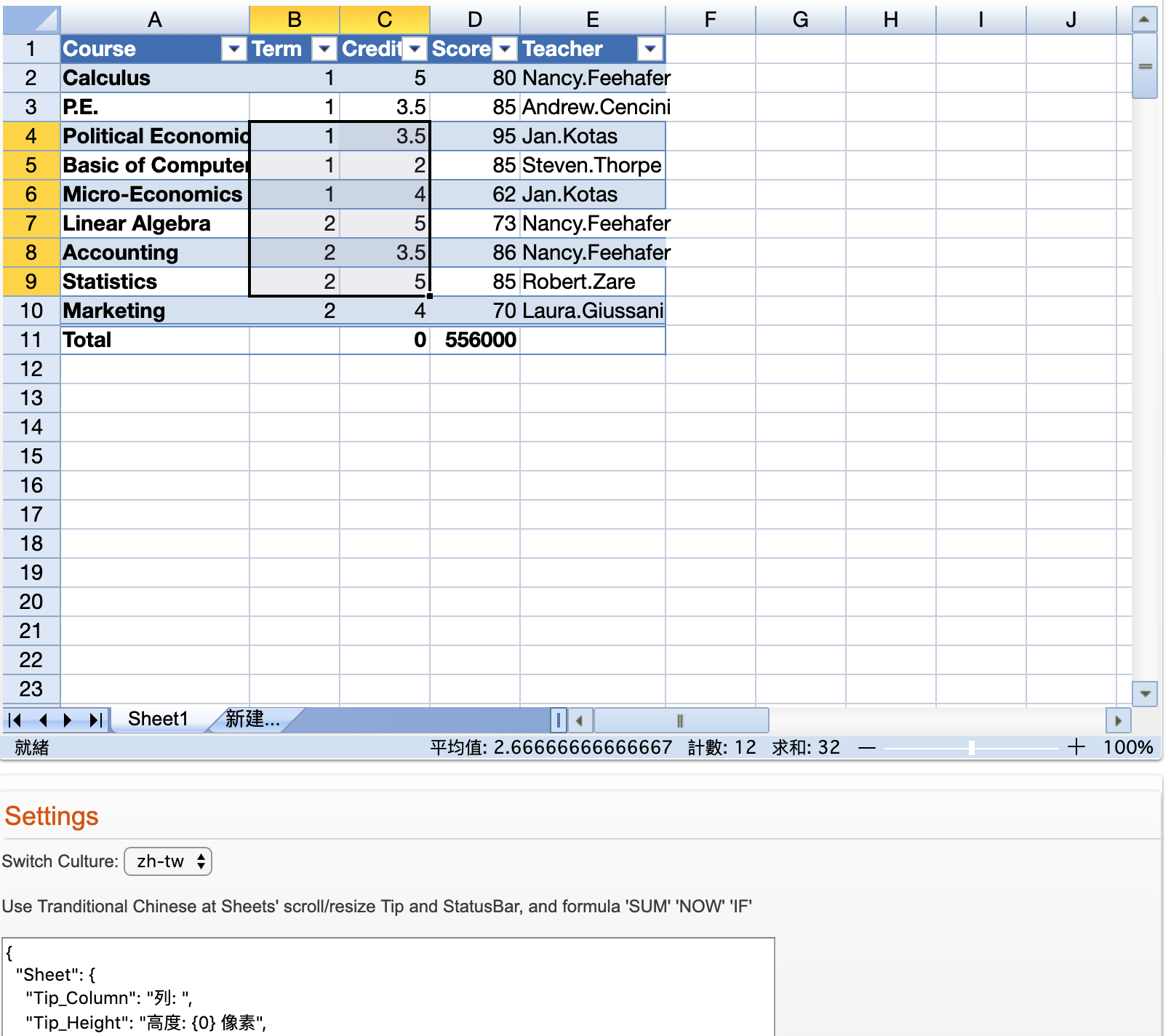
SpreadJS 支持 UI 高度定制化,用户可以根据本地化设置,自定义语言包,即用自己最熟悉的语言在 SpreadJS 中显示单词与字母:


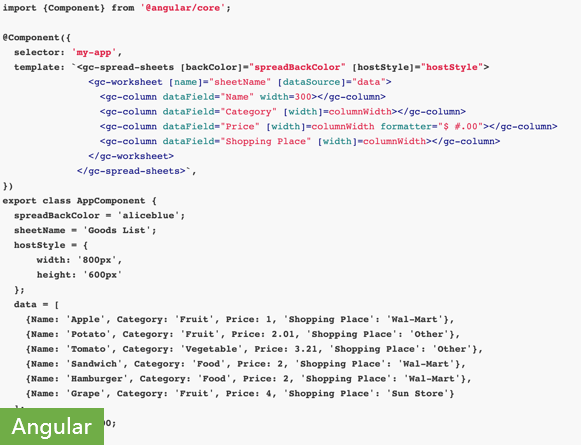
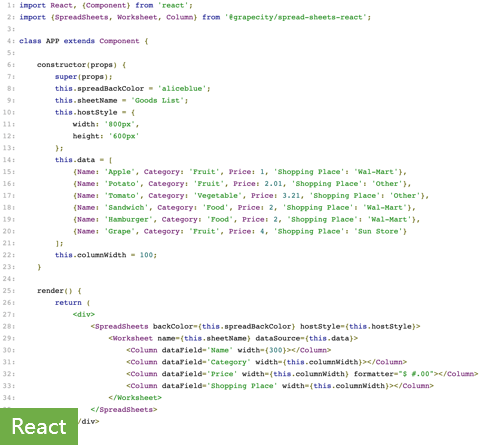
深度集成前端开发框架:Vue、React、Angular
不仅限于兼容性支持,SpreadJS 还可深度集成于前端开发框架(Vue、React、Angular)中,提供更多功能:



产品易用性提升
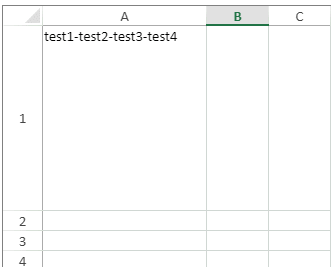
单元格 – 可依据连字符折叠。SpreadJS 支持像 Excel 一样用连字符对文本进行回行显示。

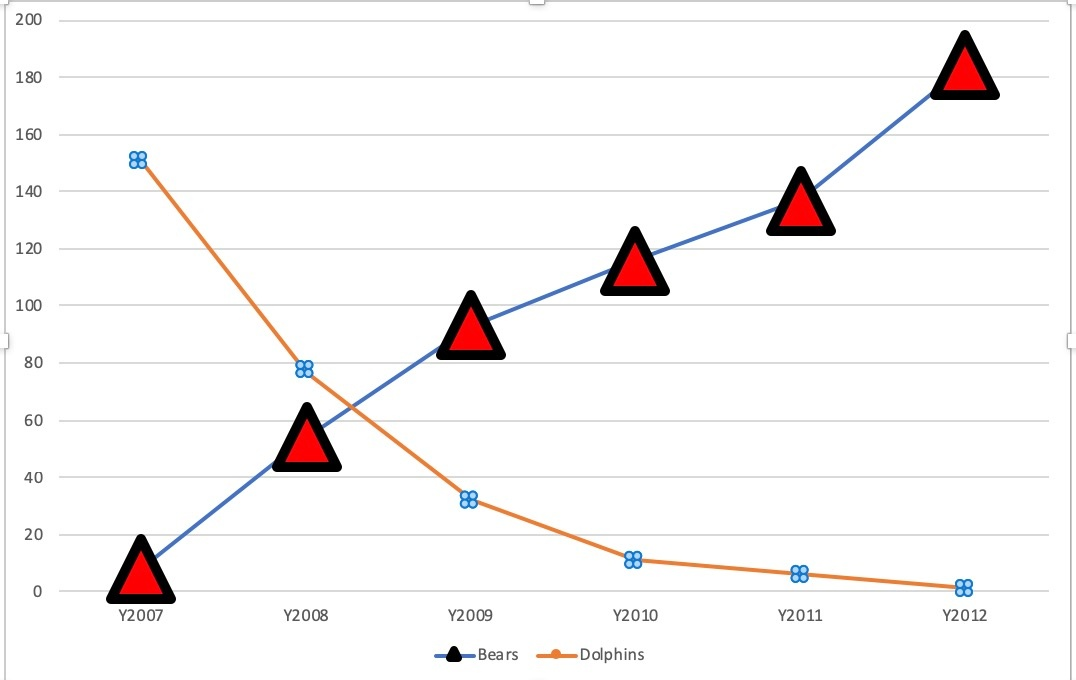
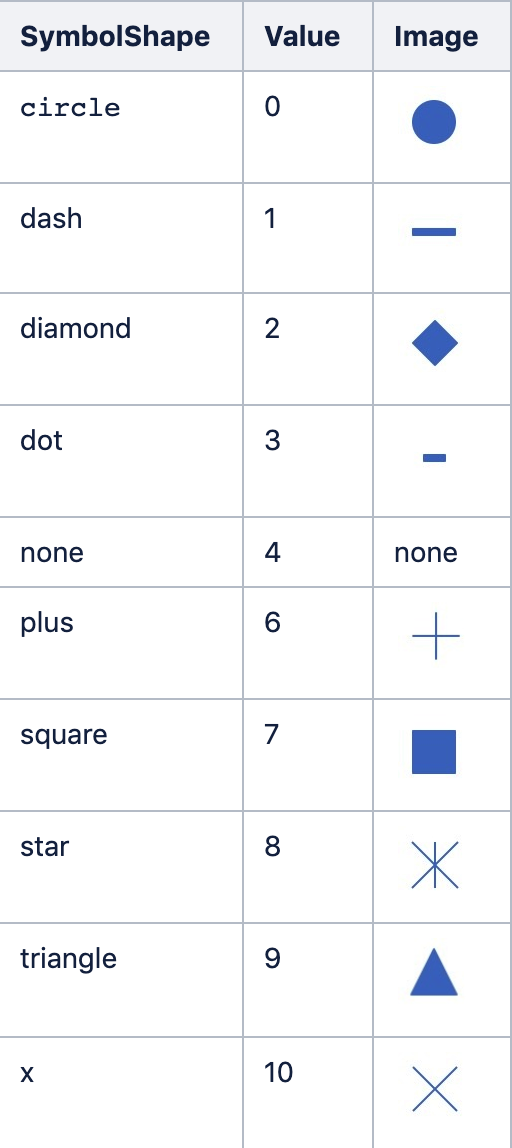
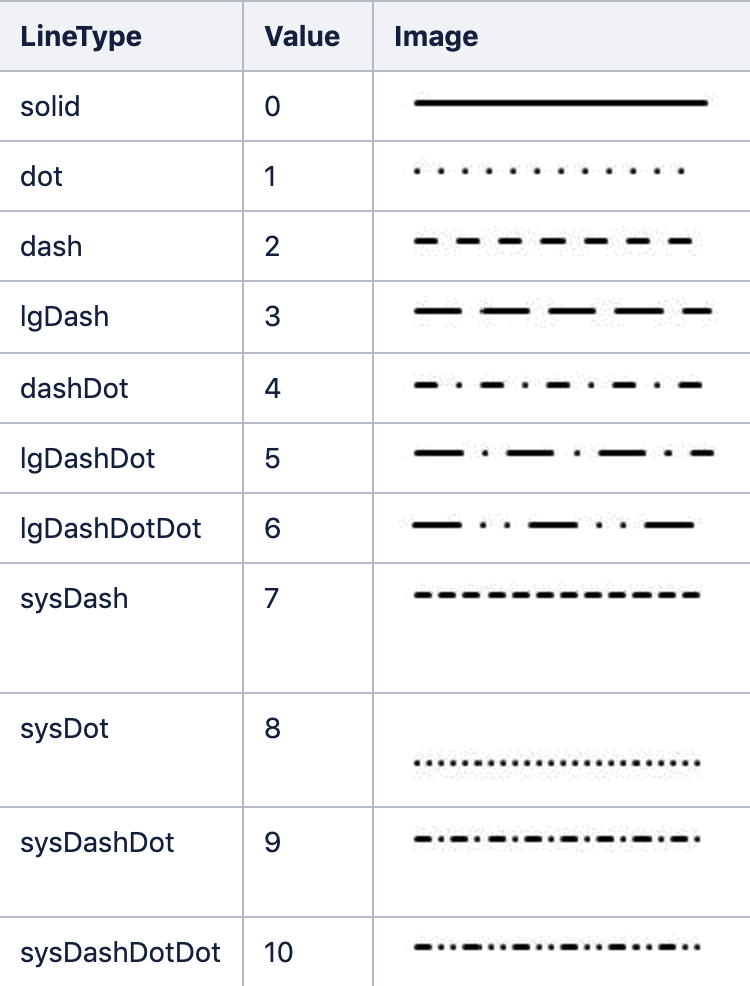
图表 – 符号显示。SpreadJS 支持像 Excel 一样在图表中显示符号(Symbol),如图:



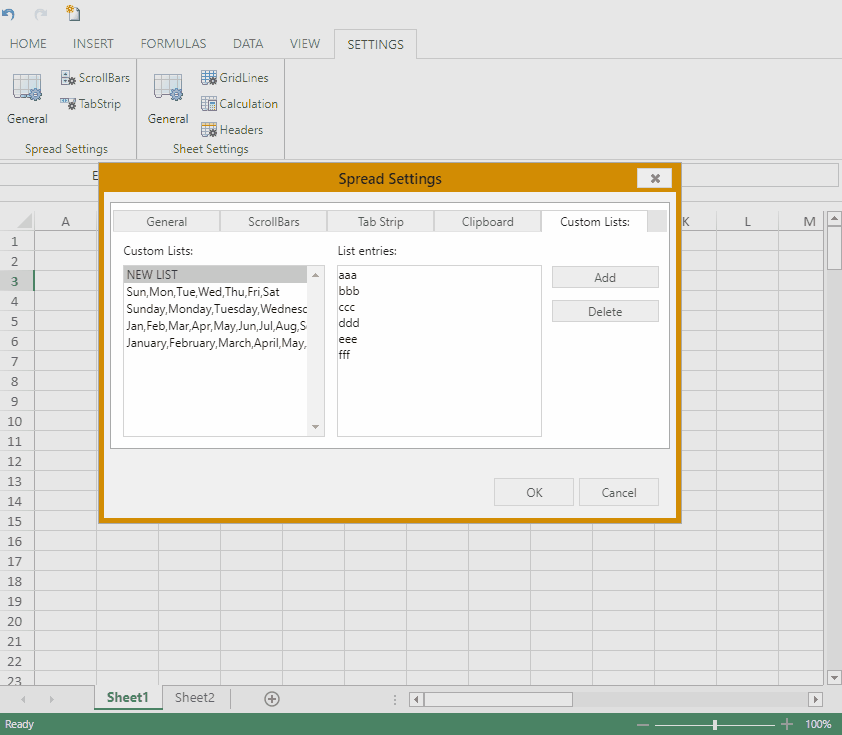
设计器 – 自定义填充。Spread 设计器可以为自动填充或拖动填充设置自定义列表。用户可以根据自定义列表,实现不同的填充效果。在 Spread Setting 中设置这些自定义列表。

设计器 – 设置图表标记(Marker)。

马上预约,SpreadJS V12.2新功能前瞻公开课
以上就是 SpreadJS纯前端表格控件 V12.2的新功能前瞻,欢迎预约7月31日下午2点的葡萄城公开课“SpreadJS V12.2 新功能前瞻”,与Spread产品经理——张明共同解读产品核心功能,并了解更多新特性应用场景。
预约地址:http://live.vhall.com/889015796
也欢迎您加入葡萄城前端技术QQ群(720389894),与我们即时互动交流!
关于 SpreadJS纯前端表格控件
SpreadJS 是一款基于 HTML5 的纯 JavaScript 电子表格和网格功能控件,以“高速低耗、纯前端、零依赖”为产品特色,可嵌入任何操作系统,同时满足 .NET、Java、响应式 Web 应用及移动跨平台的表格数据处理和类 Excel 的表格应用开发,为终端用户带来亲切的 Excel 体验。SpreadJS 在数据展示、前端导入导出、图表面板、数据绑定等场景无需大量代码开发和测试,可极大节省企业研发成本并降低交付风险。
来源:oschina
链接:https://my.oschina.net/u/1789896/blog/3077831