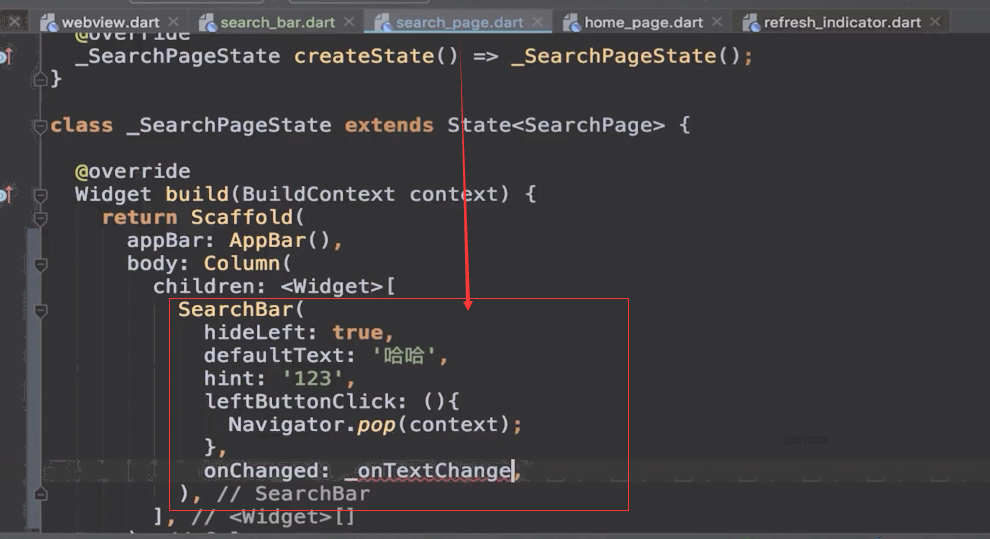
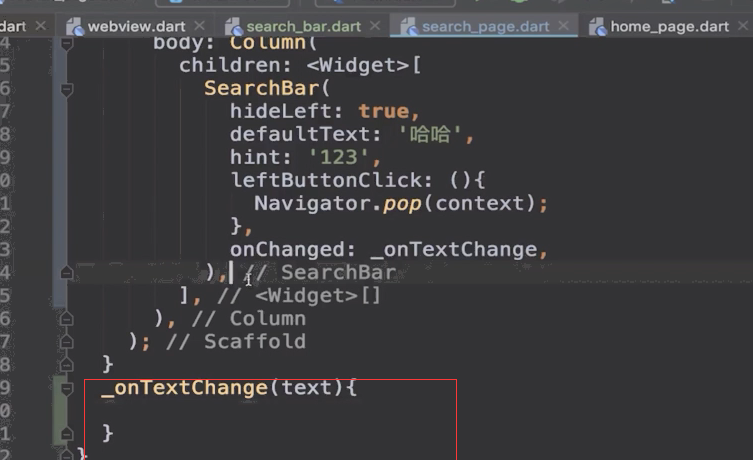
为了看到效果在Search页面调用
实现onTextChange
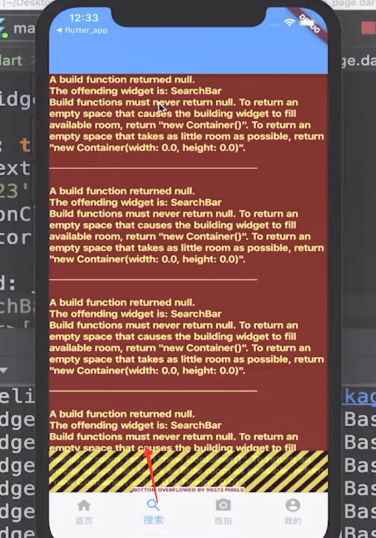
搜索页,运行报错
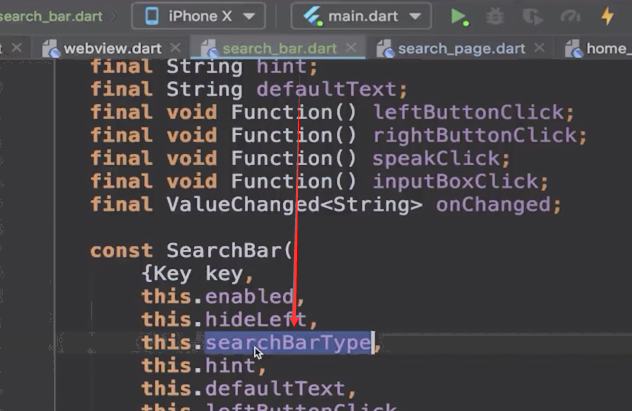
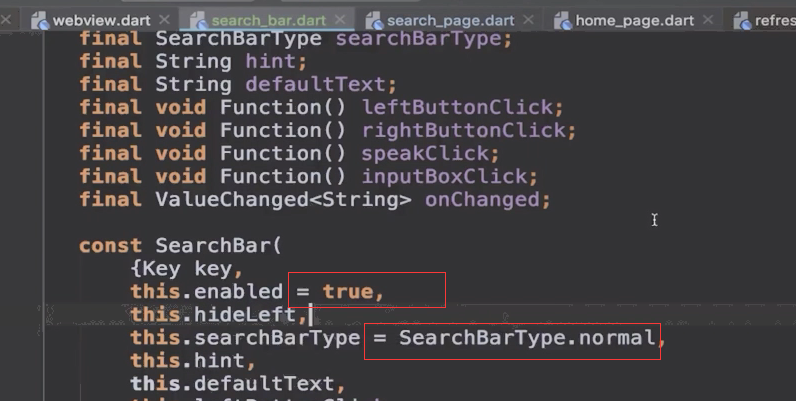
这是因为我们的searchBarType没有传值。但是也没有设置默认值。
我们给这个两个参数都设置默认值
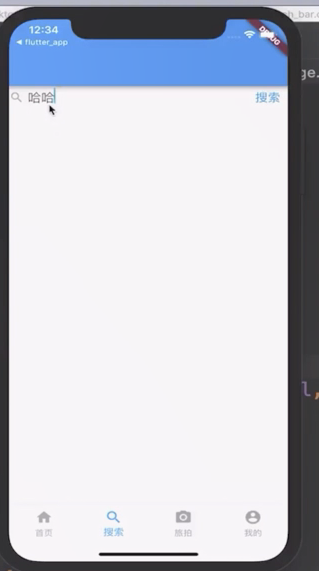
再来运行测试效果
但是并没有背景色
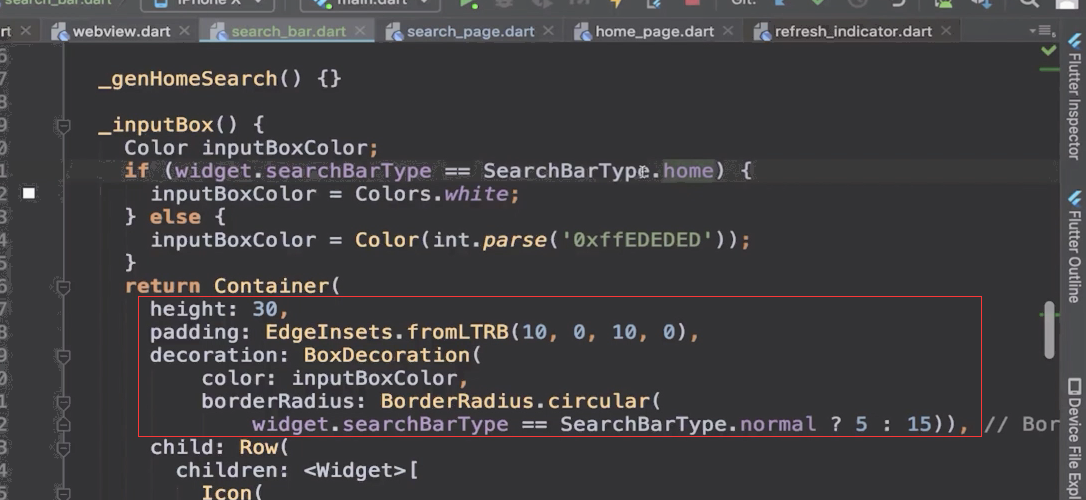
实现背景色
要实现背景色需要外层Contianer里面加装饰器。。最主要的是要实现装饰器。圆角首页是5,搜索页面是15

这样我们的背景色就有了。
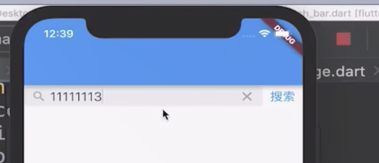
定义有内容时候清空的差号。
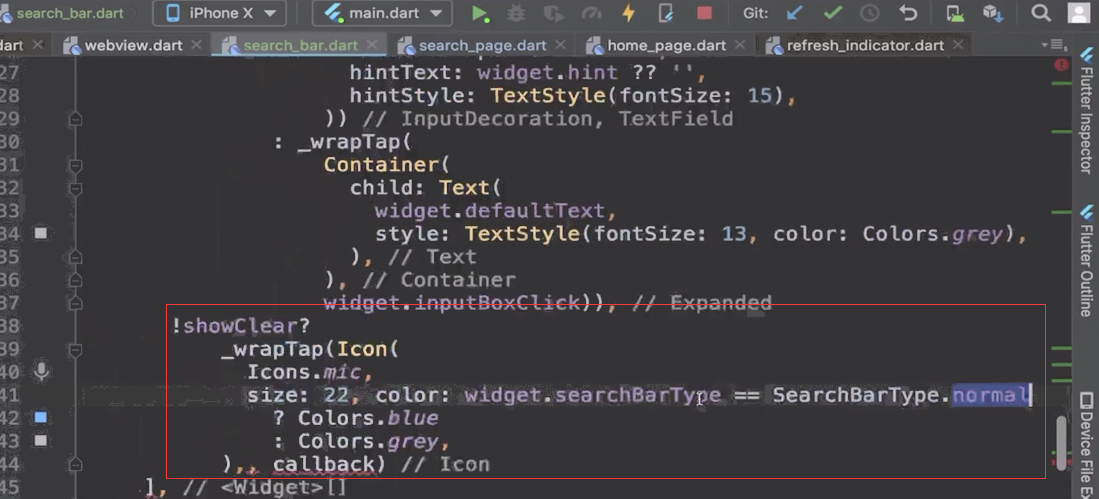
根据属性是否显示Clear按钮。
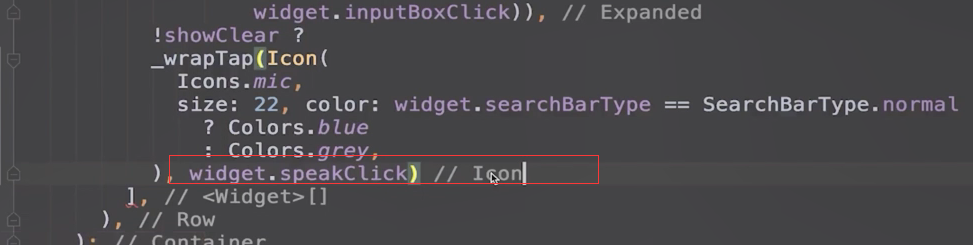
callback是speakClick的回调。
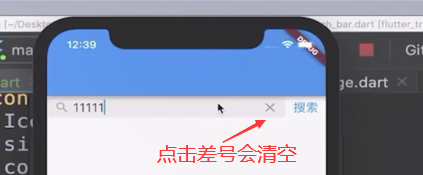
如果显示Clear按钮包裹一个Icon图标。当用户店家这个Clear的Icon的时候,通过setState调用这个TextView的Controller.clrear()方法, 然后将它清空。同时调用onChanged将内容进行清空。
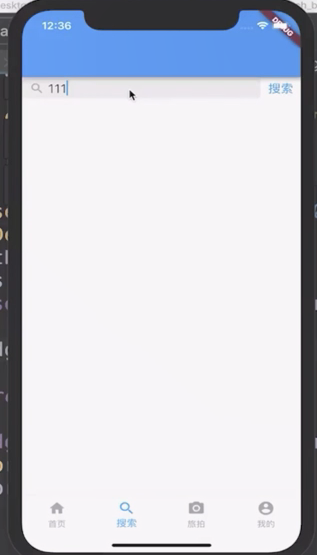
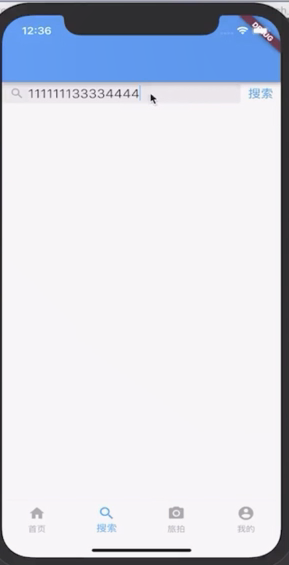
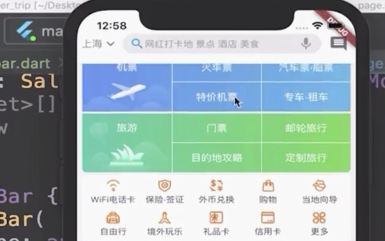
看效果
没有内容的时候,显示话筒按钮

被清空了的
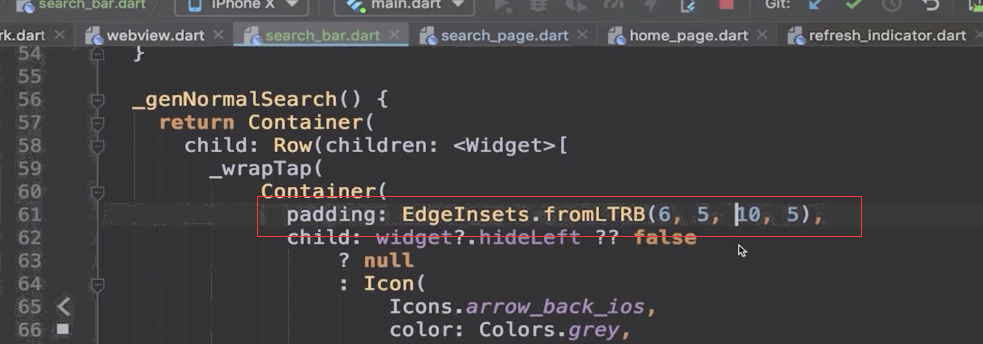
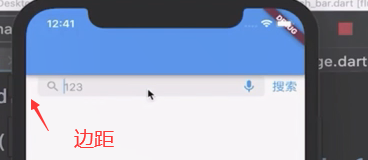
设置左边的边距

首页状态下的输入框
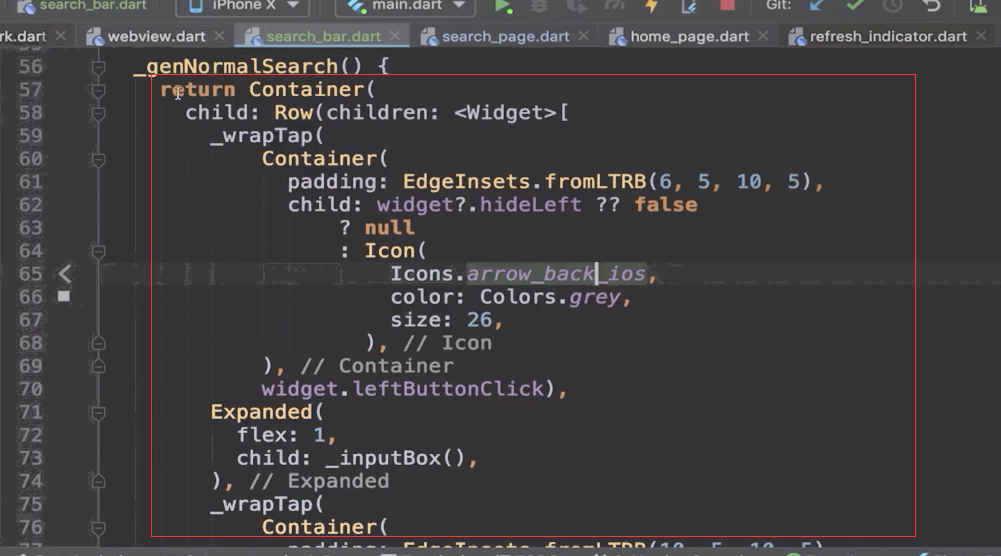
首页状态下的输入框稍有不同,复制normal状态的输入框的代码做对比
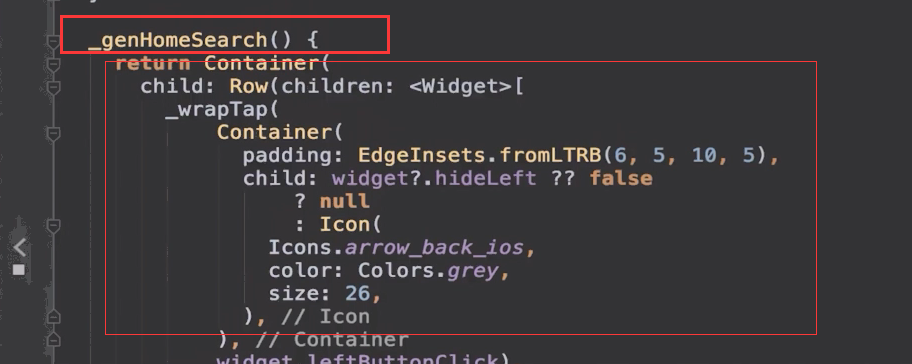
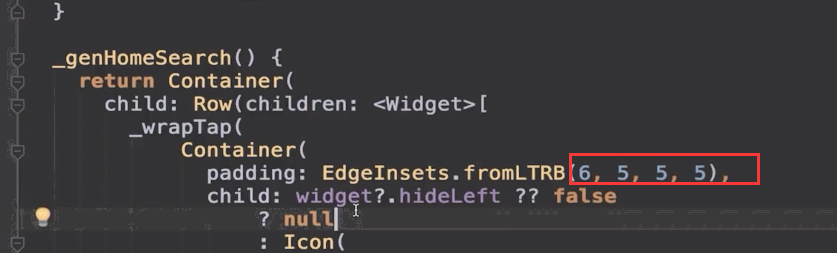
复制到_genHomeSearch()方法内。
首先是对padding进行调整
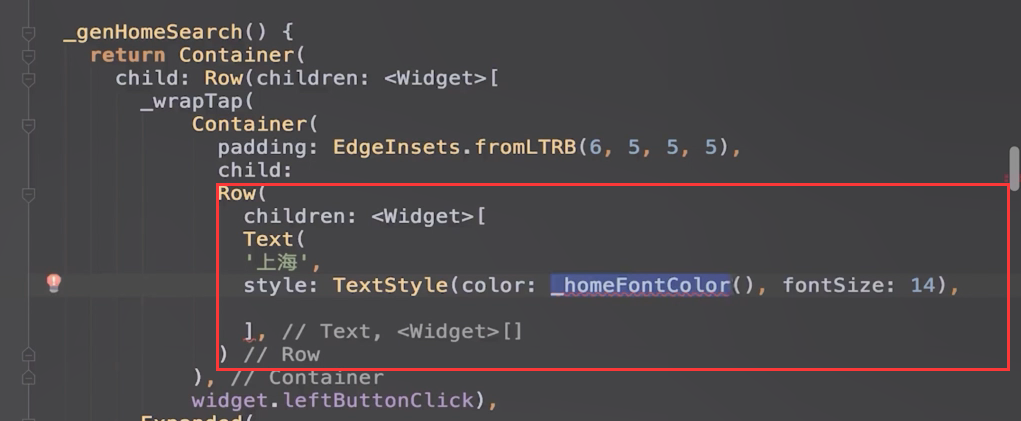
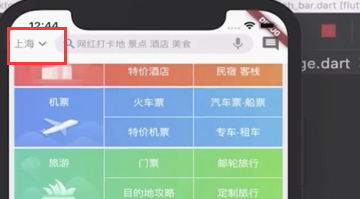
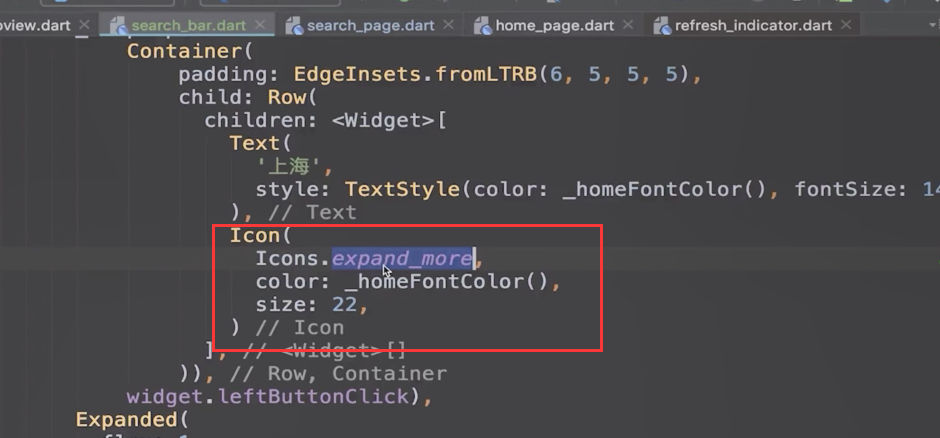
我们这里放一个Row布局,左边我们放一个文字 “上海”
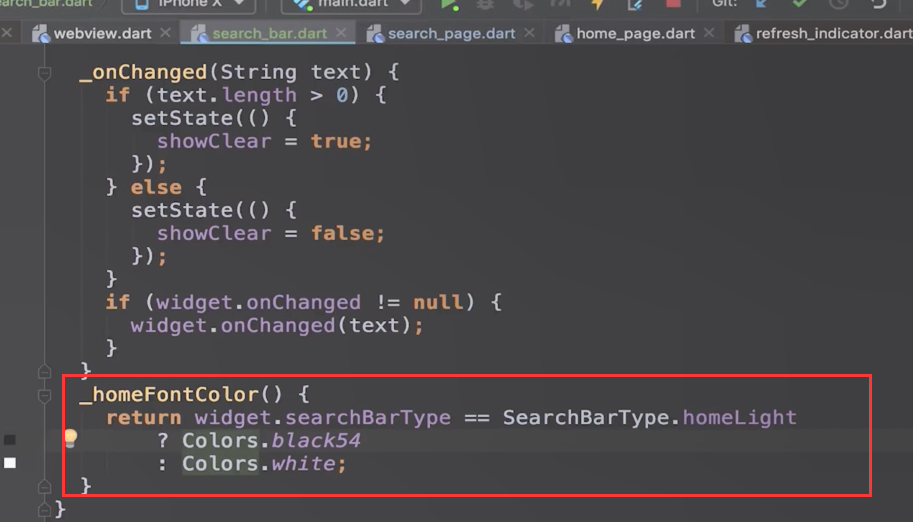
通过这个方法来获取首页的背景色
高亮状态下是黑色。非高亮是白色
黑色
白色
右边显示一个Icon。向下的箭头。背景色和输入框的保持一致。
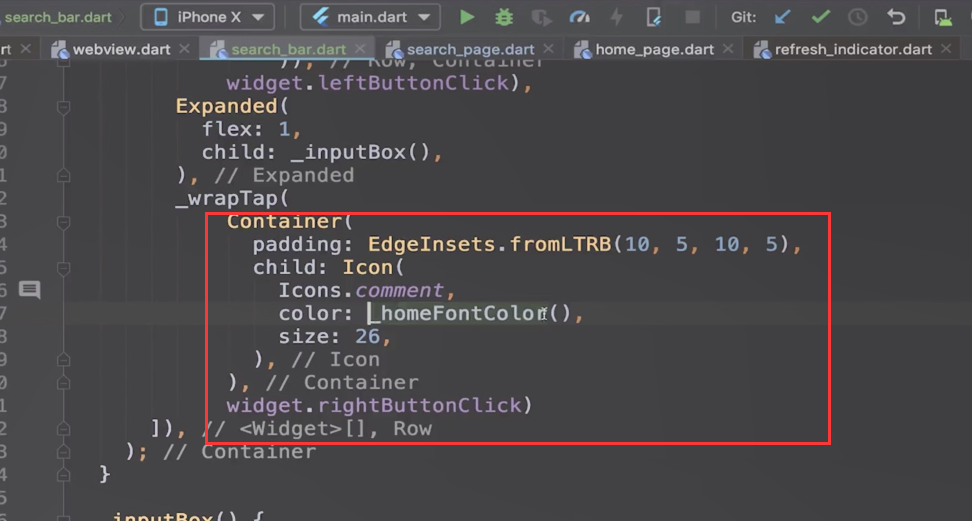
右边放一个消息的Iocn
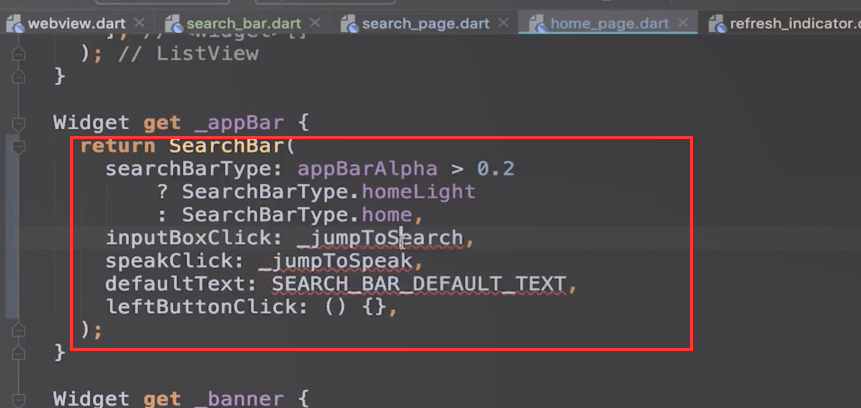
首页调用

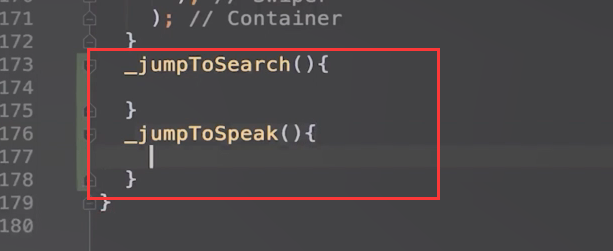
下面定义这几个方法,分别表示跳转到不同的页面里面去。
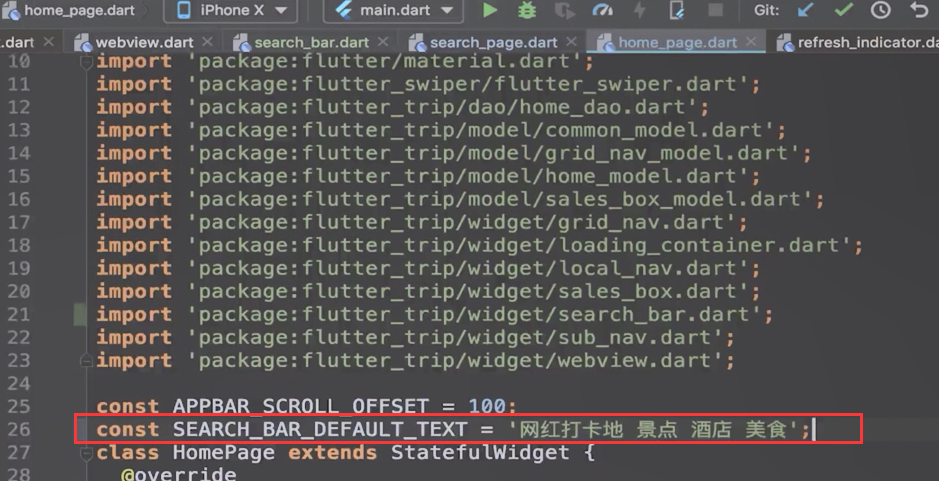
默认显示的文字在最上面定义一个常量。

搜索栏要在刘海的下面。还要输入框社会渐变的背景。希望这种状态下,底部有个阴影。
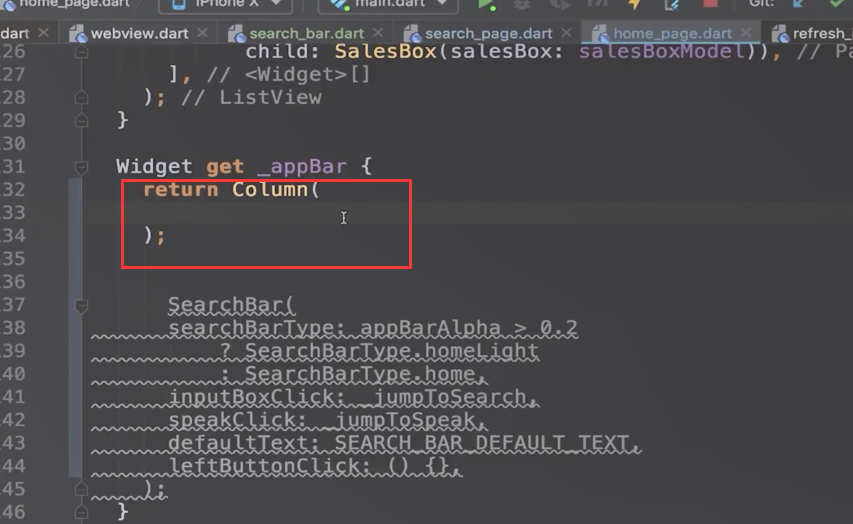
这里用Column布局,上面放输入框,下面放阴影。
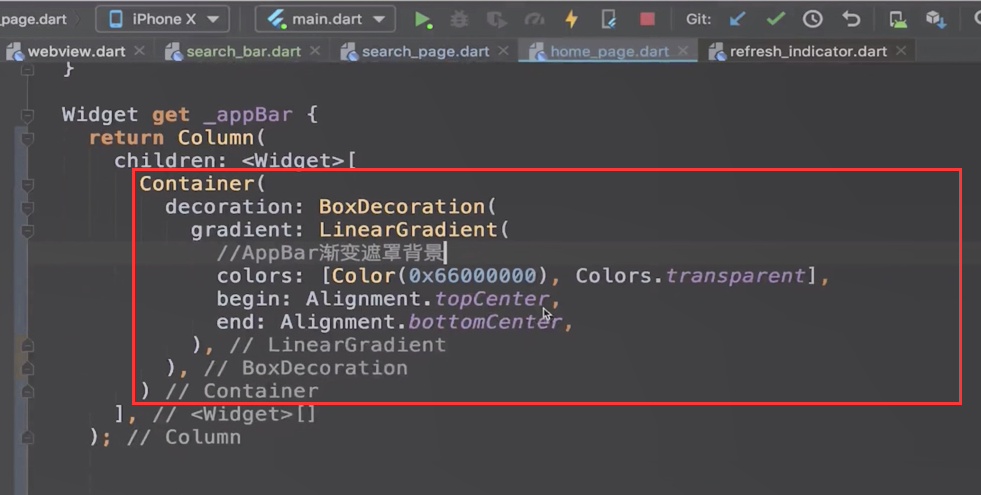
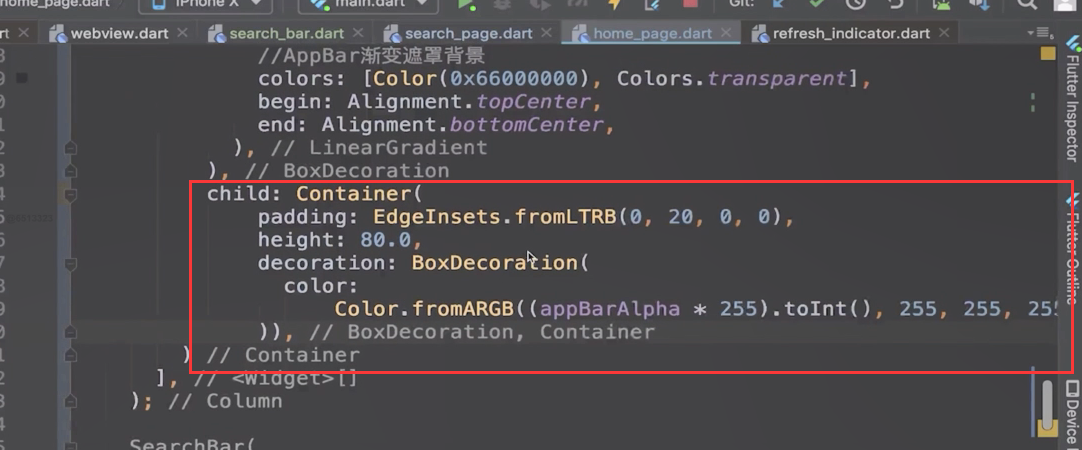
首先放一个Container,里面设置装饰器的演示、设置AppBar渐变的遮罩,从0x66000000渐变到。透明的颜色。
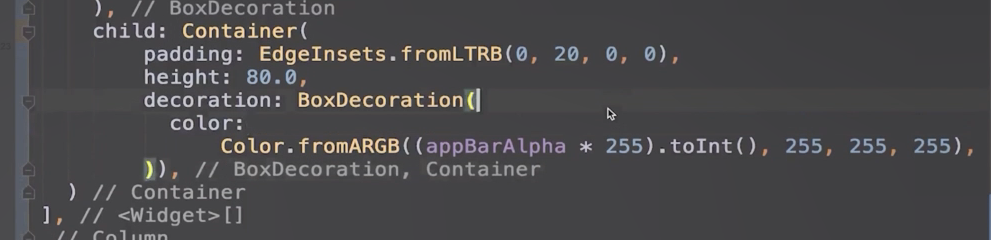
child里面再放一个Container。设置了一个高度,然后设置了padding,这个Container其实就是输入框后面的背景。

contianer能够随着滚动发生颜色的变化
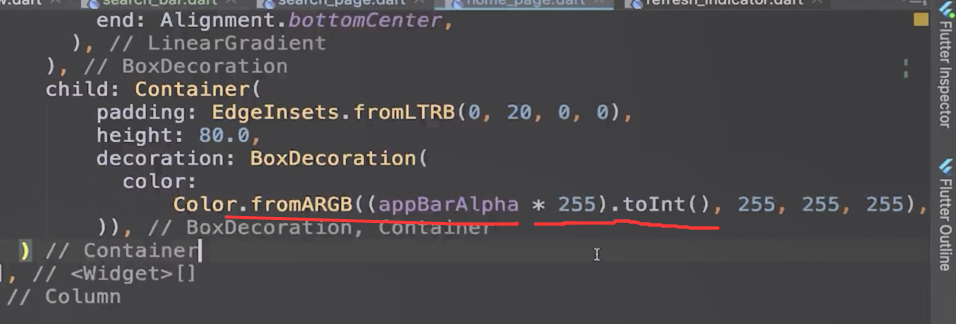
contianer能够随着滚动发生颜色的变化,我们是通过appBarAlpha乘以255 得到的值。
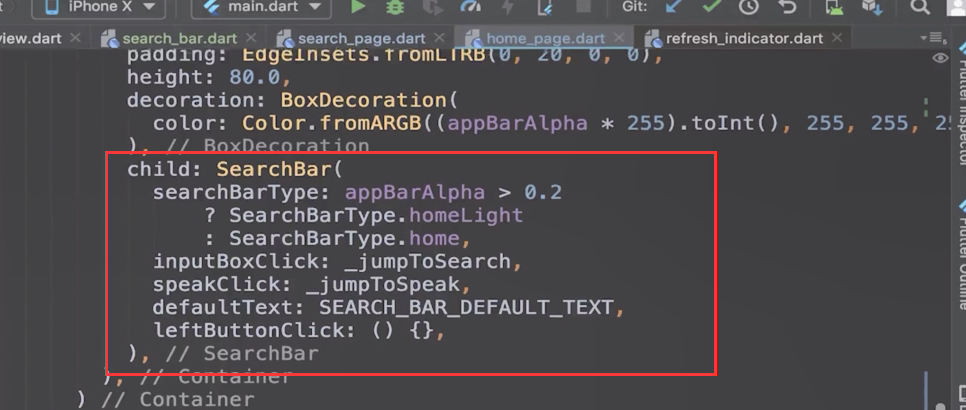
再为Container设置child
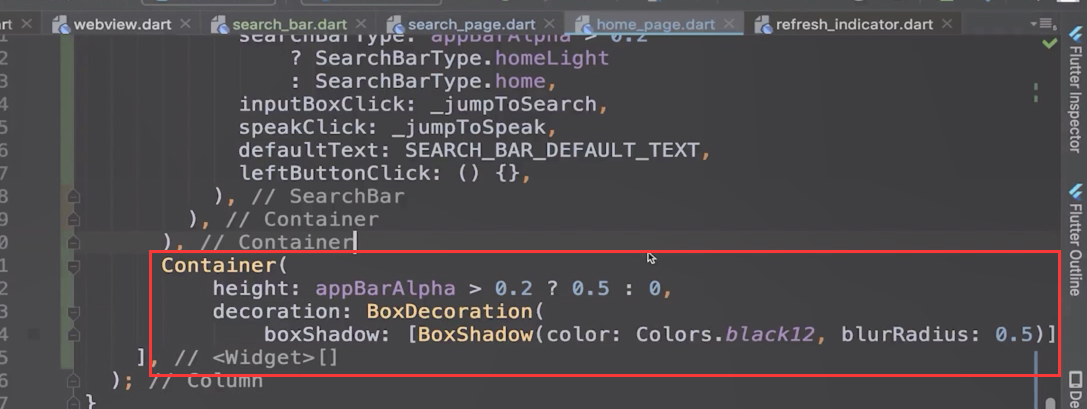
在SearchBar下面再放一个Contianer。
默认状态下底部阴影是没有的
只有当我们滑动了一定的距离才会出现阴影
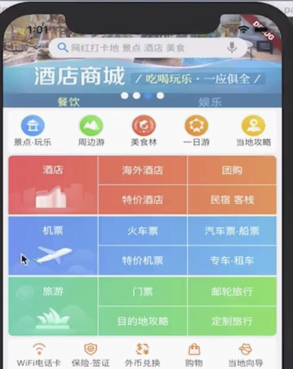
查看效果

结束
来源:https://www.cnblogs.com/wangjunwei/p/12219881.html