前段时间,有幸参加一次高级软件架构师的培训,授课老师介绍了两个很好玩的界面原型设计工具:GUIDesignStudio 和 Mockups For Desktop,现分享一下,截图说明,洗洗眼球,权当娱乐。
以前在做界面原型设计的时候(不多,但有时候要做的),印象中多数用Visio或者一些UML工具来大致描述一下,效果及交互性较差,不知您是否做过这方面的工作,不管有没有,我们来了解下这两个比较有意思的东西吧。
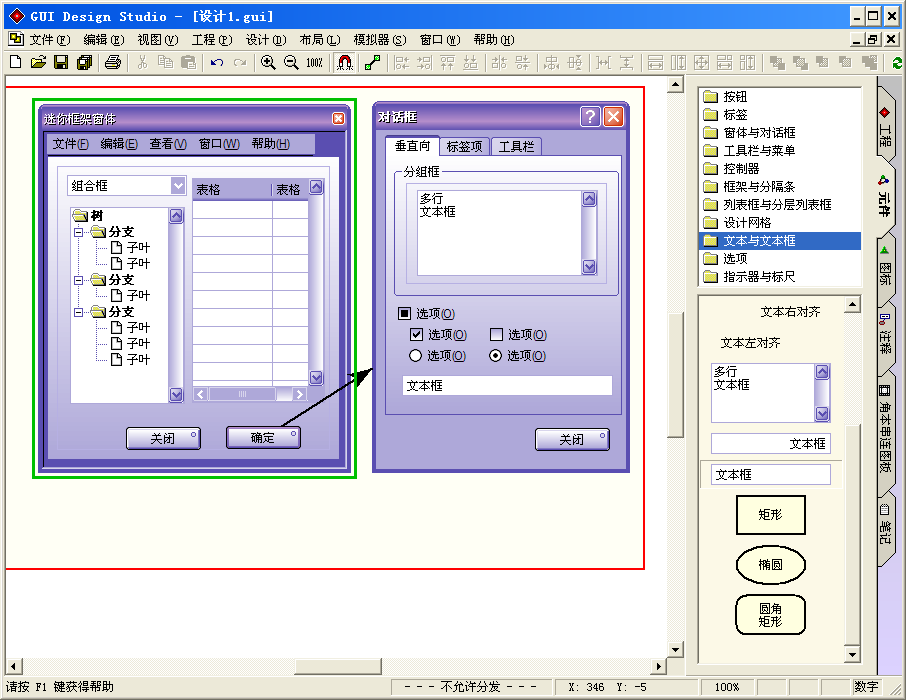
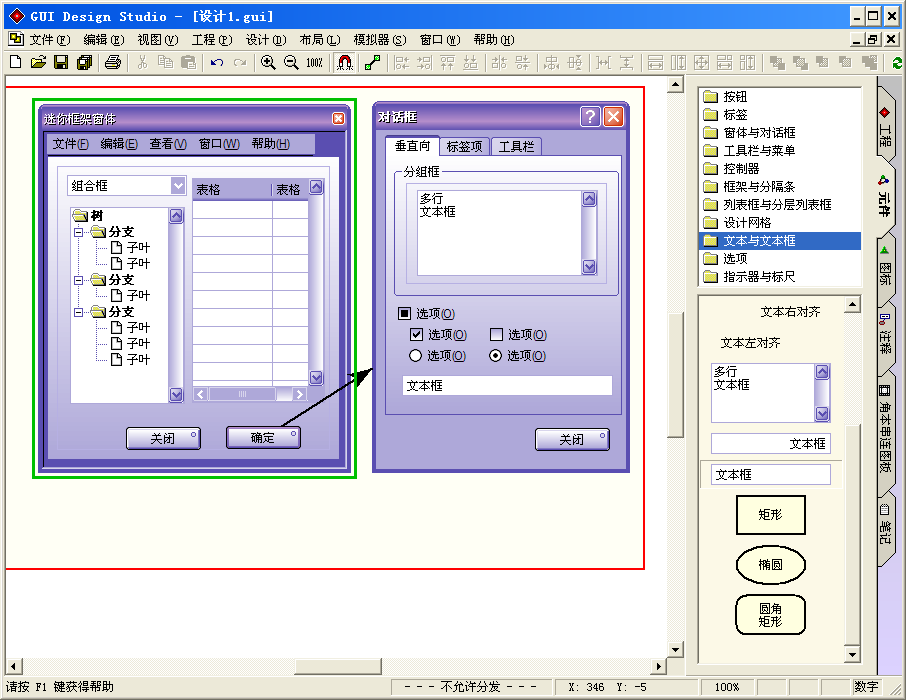
GUIDesignStudio 运行后,随便画上几个控件,界面如下:

运行设计好的内容后,界面如下所示:

Mockups For Desktop 运行后,涂鸦设计后的界面如下:
运行后的界面:

再看看网上其它人的一个设计图:

一般人做界面原型设计的时候,可能会存在下面几种设计方式:
纸质:很多人比较推崇纸质原型设计,就是用笔和纸进行产品原型描绘(白板也常常起到类似的作用),不过我认为这只是产品经理进行原型 构思阶段使用的最佳方式,不过这才是原型设计的第一步,构思和框架基本确定之后,就需要将这个"纸上谈兵"的框架转移到更形象直观的电子文档上,便于后续的研讨、设计、开发和备案。
WORD:这是原型设计时常用的一种方式,在WORD文档建立一块画布,用文本框、图片、控件等等组合起来形成一个原型设计方案。WORD文档门槛低,使用方便,功能效果丰富,如果一个熟练者甚至可以达到一个很好的类似实际页面的表现力,我的同事做出来的原型连设计师都夸奖它好比PS设计图一般(不过原型设计不讲求美观,不推荐花费过多精力去修饰)。但是WORD文档的WEB控件不是太好用,交互性也较弱。
VISIO:这也是常用的原型设计工具,它的操作比WORD更加方便快捷,可以进行快速原型设计,但表现力弱一些,毕竟它不是专门的网页原型设计工具。
Photoshop:也有人使用,不过用PS进行原型设计,费时费力,改动很不方便,容易降低效率,PM还是不要抢了UI设计师的饭碗。
Dreamweaver:这是网页设计工具,但是对于功能复杂并且交互性很强的产品,可以通过DW去设计简单的HTML交互稿,这样更有说服力。
如果是设计原型,采用专门的原型设计工具,应该事半功倍的,当然原型设计工具,好用的应该还有不少,除了GUI Design Studio和Mockups For Desktop外,Axure Rp 好像也是一个不错的原型设计工具。在此放上一个Axure Rp的软件截图,感兴趣的可以也去了解一下。
下面我们先看看这两款软件的介绍内容:
GUI Design Studio是一个给应用软件设计图形用户界面(GUIs)的专业工具。 它是一个不需要软件开发和编码的完整的设计工具。屏幕上的一切都通过图形方式创建,你可以设计整个应用程序或单个窗体,对话框和组件。并组合它们来创建更多的设计,和典型界面。我们也可以将它们链接在一起做为一个故事板,然后通过模拟器来运行,形成交互原型。 GUI Design Studio 将会支持所有基于微软 Windows 平台的软件环境。这个意味着,你可以先自由的设计,设计完后再选择实现工具。 按照这种方法,你可以快速聚焦到应用程序设计中,而不会被实现细节干扰。GUI Design Studio 可以被用于,任何你需要画程序界面,或着想展示这些界面是如何流转和配合的时候,例如: ·设计整个应用程序 ·文档化产品创意 ·创建项目建议 ·需求捕捉 ·创建模拟界面 ·给开发者的产品详细规格说明 ·注解现有产品的可用性 ·给现有产品提供建议 ·构建用户手册时候的临时屏幕截图等。
Balsamiq mockup主要是做界面原型设计,是一款免费的带有手绘涂鸦风格的原型设计软件,这也是他独特的地方—可以手绘,当然也有丰富的各种控件元素,可以帮助你设计桌面应用软件,Web 2.0 站点,RIA富网络应用程序, Web站点和Web应用软件。
这个软件是由意大利人Peldi开发的,本来是他自己用它来做设计,满足自己的需求。而在经济寒冷的2008年,从1,322位付费用户那却获得了162,302美元的收入(其中12月份就有39,000美元);可见其受欢迎的程度。
虽然是由个人设计的,但功能却一点不弱于其他大牌的原型设计工具:操作方面,拖拽,控件分组,甚至元素之间的对齐都做得很贴心;预制了很多界面元素,从简单的输入框,下拉框,浏览器主要元素,到经常用得到的导航条,日历,表格,到复杂的Tag Cloud,Cover Flow, 地图,WYSWYG的格式工具栏等,有了这些不用从头画起,往往比用白板都快;下面是它的一些特性介绍,参考了解一下:
- 易操作:从 Balsamiq Mockups 自带的元素里可以很方便地拖拽,效果图轻易形成;元素对齐很贴心;
- 可偷懒:根据 Balsamiq Mockups 提供的 Wiki 风格的代码规则,画图时可以「偷懒」,输入文本符号则能生成图标。因此相比其它繁琐的软件操作,Balsamiq Mockups 也能更快地完成画图任务。
- 控件足:Balsamiq Mockups 软件包括 50 多个控件, 70 多个图标。基本自带了所有常用的小控件,并在导航处进行分类;图标设计赏心悦目。要是 Balsamiq Mockups 允许用户导入自定义的控件就更好了,当然现有的也足够了 -:)
- 新风格:让人眼前一亮的涂鸦风格,很能还原手绘效果;
- 可中文:在菜单栏 View 里将 Use System Fonts 勾上,就能完美支持中文输入(注:非 Balsamiq Mockups 中文版);
- 其它点:Balsamiq Mockups 使用 xml 记录,方便移植、二次利用;可导出为 png 格式图片。
另外还有跨平台与多版本两个优点:
- 跨平台:Balsamiq Mockups 基于 Air ,因此能同时在 Windows、Mac OS 及 Linux 下使用;
- 多版本:包括桌面版本,以及集成于 Confluence、JIRA、XWiki、FogBugz 中的版本;
 主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发专注于Winform开发框架/混合式开发框架、Web开发框架、Bootstrap开发框架、微信门户开发框架的研究及应用。
转载请注明出处:
 撰写人:伍华聪 http://www.iqidi.com
撰写人:伍华聪 http://www.iqidi.com 前段时间,有幸参加一次高级软件架构师的培训,授课老师介绍了两个很好玩的界面原型设计工具:GUIDesignStudio 和 Mockups For Desktop,现分享一下,截图说明,洗洗眼球,权当娱乐。
以前在做界面原型设计的时候(不多,但有时候要做的),印象中多数用Visio或者一些UML工具来大致描述一下,效果及交互性较差,不知您是否做过这方面的工作,不管有没有,我们来了解下这两个比较有意思的东西吧。
GUIDesignStudio 运行后,随便画上几个控件,界面如下:

运行设计好的内容后,界面如下所示:

Mockups For Desktop 运行后,涂鸦设计后的界面如下:
运行后的界面:

再看看网上其它人的一个设计图:

一般人做界面原型设计的时候,可能会存在下面几种设计方式:
纸质:很多人比较推崇纸质原型设计,就是用笔和纸进行产品原型描绘(白板也常常起到类似的作用),不过我认为这只是产品经理进行原型 构思阶段使用的最佳方式,不过这才是原型设计的第一步,构思和框架基本确定之后,就需要将这个"纸上谈兵"的框架转移到更形象直观的电子文档上,便于后续的研讨、设计、开发和备案。
WORD:这是原型设计时常用的一种方式,在WORD文档建立一块画布,用文本框、图片、控件等等组合起来形成一个原型设计方案。WORD文档门槛低,使用方便,功能效果丰富,如果一个熟练者甚至可以达到一个很好的类似实际页面的表现力,我的同事做出来的原型连设计师都夸奖它好比PS设计图一般(不过原型设计不讲求美观,不推荐花费过多精力去修饰)。但是WORD文档的WEB控件不是太好用,交互性也较弱。
VISIO:这也是常用的原型设计工具,它的操作比WORD更加方便快捷,可以进行快速原型设计,但表现力弱一些,毕竟它不是专门的网页原型设计工具。
Photoshop:也有人使用,不过用PS进行原型设计,费时费力,改动很不方便,容易降低效率,PM还是不要抢了UI设计师的饭碗。
Dreamweaver:这是网页设计工具,但是对于功能复杂并且交互性很强的产品,可以通过DW去设计简单的HTML交互稿,这样更有说服力。
如果是设计原型,采用专门的原型设计工具,应该事半功倍的,当然原型设计工具,好用的应该还有不少,除了GUI Design Studio和Mockups For Desktop外,Axure Rp 好像也是一个不错的原型设计工具。在此放上一个Axure Rp的软件截图,感兴趣的可以也去了解一下。
下面我们先看看这两款软件的介绍内容:
GUI Design Studio是一个给应用软件设计图形用户界面(GUIs)的专业工具。 它是一个不需要软件开发和编码的完整的设计工具。屏幕上的一切都通过图形方式创建,你可以设计整个应用程序或单个窗体,对话框和组件。并组合它们来创建更多的设计,和典型界面。我们也可以将它们链接在一起做为一个故事板,然后通过模拟器来运行,形成交互原型。 GUI Design Studio 将会支持所有基于微软 Windows 平台的软件环境。这个意味着,你可以先自由的设计,设计完后再选择实现工具。 按照这种方法,你可以快速聚焦到应用程序设计中,而不会被实现细节干扰。GUI Design Studio 可以被用于,任何你需要画程序界面,或着想展示这些界面是如何流转和配合的时候,例如: ·设计整个应用程序 ·文档化产品创意 ·创建项目建议 ·需求捕捉 ·创建模拟界面 ·给开发者的产品详细规格说明 ·注解现有产品的可用性 ·给现有产品提供建议 ·构建用户手册时候的临时屏幕截图等。
Balsamiq mockup主要是做界面原型设计,是一款免费的带有手绘涂鸦风格的原型设计软件,这也是他独特的地方—可以手绘,当然也有丰富的各种控件元素,可以帮助你设计桌面应用软件,Web 2.0 站点,RIA富网络应用程序, Web站点和Web应用软件。
这个软件是由意大利人Peldi开发的,本来是他自己用它来做设计,满足自己的需求。而在经济寒冷的2008年,从1,322位付费用户那却获得了162,302美元的收入(其中12月份就有39,000美元);可见其受欢迎的程度。
虽然是由个人设计的,但功能却一点不弱于其他大牌的原型设计工具:操作方面,拖拽,控件分组,甚至元素之间的对齐都做得很贴心;预制了很多界面元素,从简单的输入框,下拉框,浏览器主要元素,到经常用得到的导航条,日历,表格,到复杂的Tag Cloud,Cover Flow, 地图,WYSWYG的格式工具栏等,有了这些不用从头画起,往往比用白板都快;下面是它的一些特性介绍,参考了解一下:
- 易操作:从 Balsamiq Mockups 自带的元素里可以很方便地拖拽,效果图轻易形成;元素对齐很贴心;
- 可偷懒:根据 Balsamiq Mockups 提供的 Wiki 风格的代码规则,画图时可以「偷懒」,输入文本符号则能生成图标。因此相比其它繁琐的软件操作,Balsamiq Mockups 也能更快地完成画图任务。
- 控件足:Balsamiq Mockups 软件包括 50 多个控件, 70 多个图标。基本自带了所有常用的小控件,并在导航处进行分类;图标设计赏心悦目。要是 Balsamiq Mockups 允许用户导入自定义的控件就更好了,当然现有的也足够了 -:)
- 新风格:让人眼前一亮的涂鸦风格,很能还原手绘效果;
- 可中文:在菜单栏 View 里将 Use System Fonts 勾上,就能完美支持中文输入(注:非 Balsamiq Mockups 中文版);
- 其它点:Balsamiq Mockups 使用 xml 记录,方便移植、二次利用;可导出为 png 格式图片。
另外还有跨平台与多版本两个优点:
- 跨平台:Balsamiq Mockups 基于 Air ,因此能同时在 Windows、Mac OS 及 Linux 下使用;
- 多版本:包括桌面版本,以及集成于 Confluence、JIRA、XWiki、FogBugz 中的版本;
来源:https://www.cnblogs.com/XACOOL/p/5665388.html