页眉页脚
当我们想打印当前页面或者保存当前页面为PDF的时候,希望加上自己自定义的logo或者文字,经过调研,找到如下两种最常用的添加页眉页脚方式,但是却不是最理想的实现方案,依然在努力调研中
table实现方式
利用标签 和(当长的表格被打印时,表格的和可被打印在包含表格数据的每张页面上。)这个特性,来自定义页面与页脚
<style>
.preview-table {
table-layout: fixed;
width: 100%;
border: none;
margin: 0px;
padding: 0px;
}
.page-footer {
position: fixed;
bottom: 0;
width: 100%;
border-top: 1px solid black;
text-align: center;
}
.page-header {
position: fixed;
top: 0mm;
width: 100%;
border-bottom: 1px solid black;
text-align: center;
}
.header-content,
.footer-content {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.page-header,
.page-header-space {
height: 70px;
display: none;
}
.page-footer,
.page-footer-space {
height: 50px;
display: none;
}
.gs-item {
float: left;
page-break-inside: avoid;
}
@media print {
@page {
size: auto;
margin: 0mm;
}
.page-header,
.page-header-space,
.page-footer,
.page-footer-space {
display: block !important;
}
}
</style>
<table class="preview-table" border="0" cellpadding="0" cellspacing="0">
<thead style="display: table-header-group;">
<tr><td><div class="page-header-space"></div></td></tr>
</thead>
<tbody>
<tr><td><div class="gs-item"> 。。。。</div></td></tr>
</tbody>
<tfoot style="display: table-footer-group;">
<tr><td><div class="page-footer-space"></div></td></tr>
</tfoot>
</table>
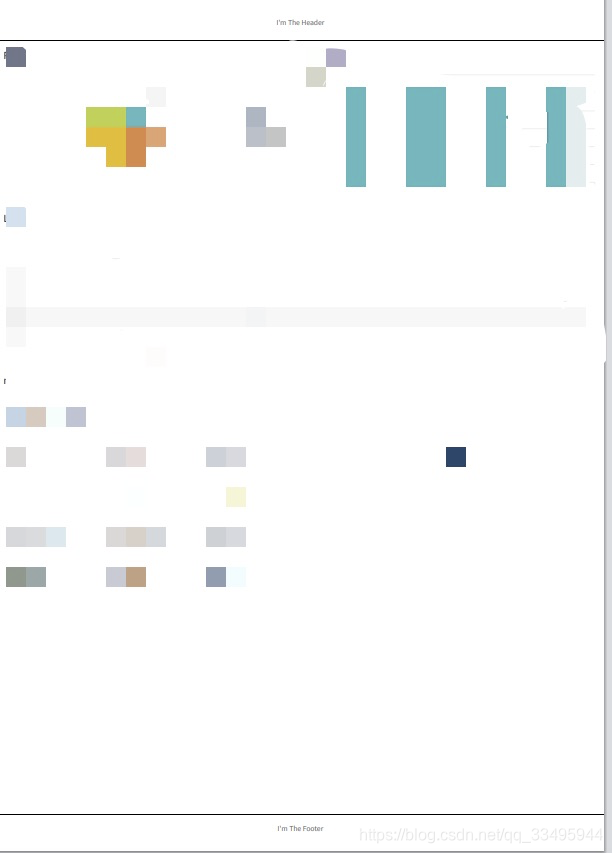
效果如图:
打印的每一页都有页眉与页脚
总结
- table-layout: fixed; 是为了防止td 里面的div 撑不开td,而导致td 宽度不是根据div的宽度auto 的关系
- position: fixed 设置页眉与页脚的位置
- @page {margin: 0} 打开浏览器 Print Preview 页面,默认Options显示没有 Headers and Footers
@page 实现方式
使用打印媒介查询可以自定义很多样式,当希望改变页面大小、边距等,就需要用到 @page 了。页面上下文 (Page Context) 中仅支持部分 CSS 属性,支持的属性有:margin、size、marks、bleed 以及页面外边距盒子等,不支持的属性将会被忽略。
页面外边距盒子 (CSS3)
注:常见浏览器都不支持该属性,推荐使用 Prince
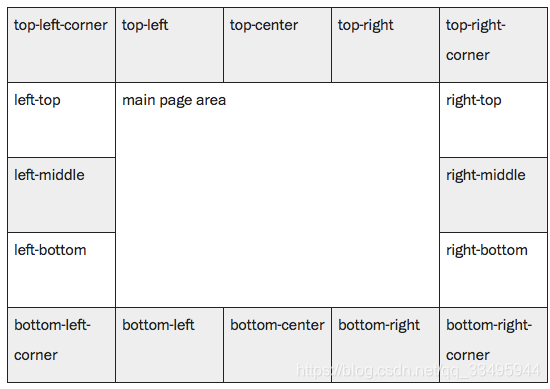
页面的外边距被分成了 16 个页面外边距盒子。每个外边距盒子都有自己的外边距、边框、内边距和内容区域。页面外边距盒子用于创建页眉和页脚,页眉和页脚是页面的一部分,用于补充信息,如页码或标题。

页面外边距盒子需要在 @page 下使用,使用起来和伪类类似,也包含 content 属性。
@page {
@bottom-left, @bottom-center, @bottom-right {
border-top: 1px solid gray;
}
@bottom-center {
content: "第" counter(page) "页";
}
}
属性
(1) margin 系列属性(margin-top、margin-right、margin-bottom、margin-left 和 margin)用于指定页面外边距大小。margin 系列属性的值的单位不支持 em 和 ex。
@page {
size: A4 portrait;
margin: 3.7cm 2.6cm 3.5cm; /* 国家标准公文页边距 GB/T 9704-2012 */
}
(2) size 属性支持 auto、landscape、portrait、{1,2} 和 。
- 默认值为 auto,表示页面大小和方向由用户代理决定
- landscape 指定页面为横向,如果 没有指定,大小则由用户代理决定
- portrait 指定页面为纵向,如果 没有指定,大小则由用户代理决定
- {1,2} 表示指定页面大小,填写两个值则分别指定页面盒子的宽度和高度,填写一个值则同时指定宽度和高度。在 CSS3 中,值的单位支持 em 和 ex,大小相对于页面上下文中字体的大小
- 也用于指定页面大小,等价于使用 {1,2}。常用的值有:A3、A4、A5、B4 和 B5 等,详细尺寸请参考 ISO 216。 可以与 landscape 或 portrait 组合同时指定页面方向。
(3) 伪类
页面上下文也支持使用伪类,其中支持的伪类有::left、:right、:first 和 :blank。
伪类 :left 和 :right
需要双面打印时,通常需要将左页和右页设置不同的样式(如页边距、页码位置)。这时左页和右页可以分别用 :left 和 :right 表示。再次强调,通过 :left 和 :right 设置左右页面不同样式,并不代表用户代理会将页面双面打印
@page :left {
margin-left: 2.5cm;
margin-right: 2.7cm;
}
@page :right {
margin-left: 2.7cm;
margin-right: 2.5cm;
}
伪类 :first
伪类 :first 用于匹配到文档的第一页。
@page :first {
margin-top: 10cm; /* 首页上页边距设置为 10cm */
}
伪类 :blank
伪类 :blank 用于匹配文档的空白页。
h1 {
page-break-before: left; /* 一级标题强制分配到右页 */
}
@page :blank {
@top-center {
content: "这是空白页";
}
}
注意,空白页既可能是左页,又可能是右页,设置左页或右页的样式也会显示在空白页上,如果不希望显示在空白页上,可以清除这些样式。
h1 {
break-before: left;
}
@page :left {
@left-center {
content: "这是左页";
}
}
@page :right {
@right-center {
content: "这是右页";
}
}
@page :blank {
@left-center, @right-center {
content: none; /* 如果是空白页则不显示 */
}
}
Note: 说了这么多page,但是目前还没有浏览器支持,多么遗憾!
去掉浏览器默认Headers and Footers
@page {
size: auto;
margin: 0mm;
}
这样即使 用户勾上了 Options中 Headers and Footers, 也不会显示浏览器默认的页眉与页脚(注:浏览器默认页眉是 日期,Title, 页脚是: 地址,页码)
页码
body {
counter-reset: page;
}
#print-foot:after {
content: counter(page);
counter-increment: page;
}
同样遗憾的是,这种写法Google浏览器不支持。
来源:CSDN
作者:雨诺倾诚_Ella
链接:https://blog.csdn.net/qq_33495944/article/details/104052809