今天在github上查找了安卓做一个记账本的相关项目。发现做一个安卓记账本实在超出了我的能力范围。于是决定把安卓先放一放,拾起我上学期的java web。
初步计划,写一个完整的记账本后提交到服务器上,通过web进行访问。也正好借此机会训练一下自己的java web能力。
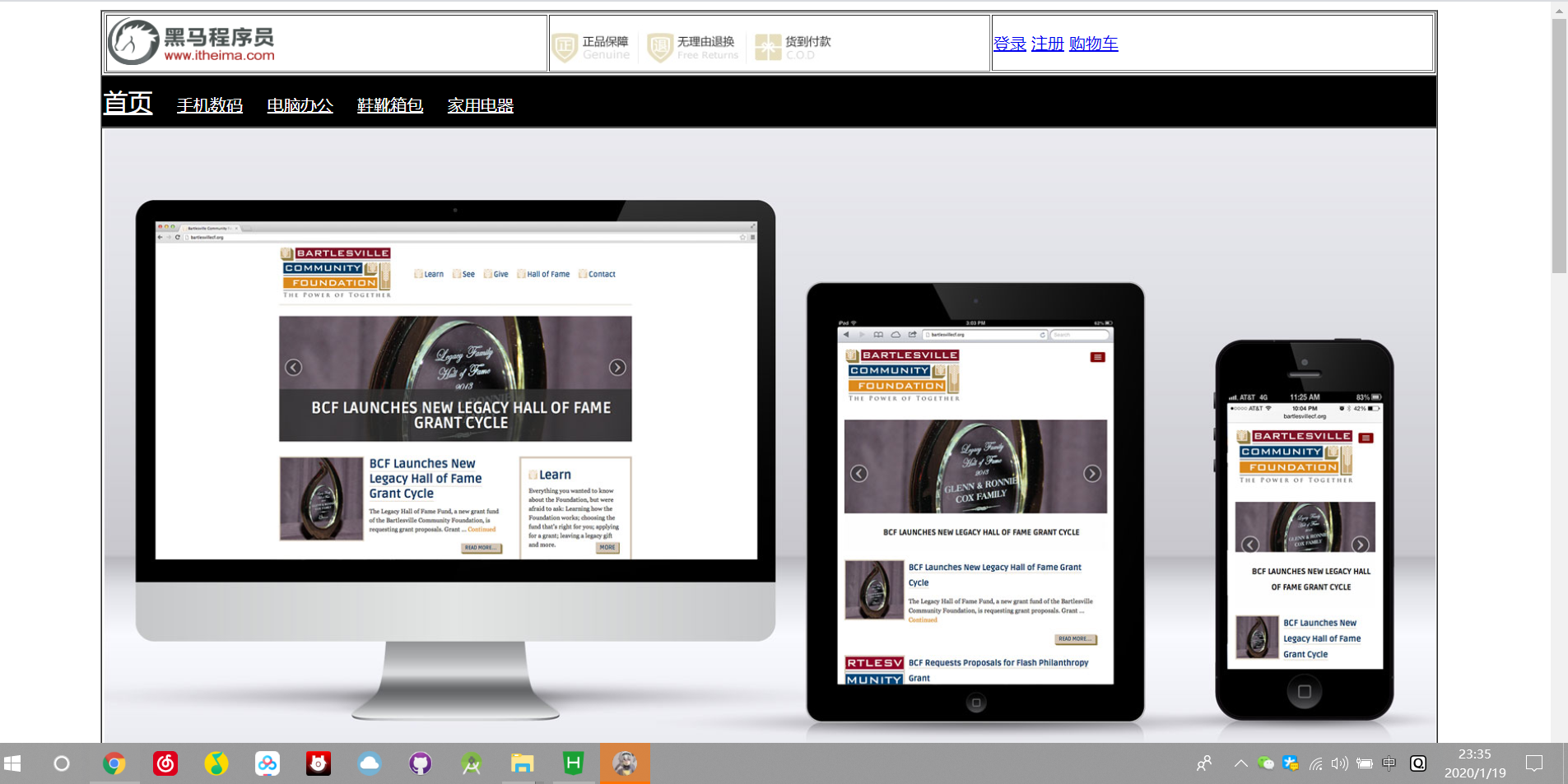
首先,既然这个web要放服务器,前端界面就不能太难看。在上学期的学习中,重点掌握了后端的增删改查,前端的各种花里胡哨的东西都还没搞过。而且html css div的学习也并不系统,很多内容都是不清不楚。在这样的情况下,我决定先重新学习前端三大宝。今天看了一天的视频,跟着视频内容实现了用table实现一个商城首页:

这个界面有很长很长的页面,下面附上代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>商城首页</title> 6 </head> 7 <body> 8 <!-- 1.创建一个八行一列的表格--> 9 <table border="1px" width="1300px" align="center" cellspacing="0px"> 10 <!-- 2.logo部分 --> 11 <tr> 12 <td> 13 <!-- 嵌套一个一行三列的表格 --> 14 <table border="1px" width="100%"> 15 <tr height="50px"> 16 <td width="33.3%"> 17 <img src="../网站图片信息显示/logo2.png" height="47px"> 18 </td> 19 <td width="33.3%"> 20 <img src="../img/header.png" height="47px"> 21 </td> 22 <td width="33.3%"> 23 <a href="#">登录</a> 24 <a href="#">注册</a> 25 <a href="#">购物车</a> 26 </td> 27 </tr> 28 </table> 29 </td> 30 </tr> 31 <!-- 3.导航栏 --> 32 <tr height="50px"> 33 <td bgcolor="black"> 34 <a href="#"><font size="5" color="white">首页</font></a> 35 <a href="#"><font color="white">手机数码</font></a> 36 <a href="#"><font color="white">电脑办公</font></a> 37 <a href="#"><font color="white">鞋靴箱包</font></a> 38 <a href="#"><font color="white">家用电器</font></a> 39 </td> 40 </tr> 41 <!-- 4.轮播图 --> 42 <tr> 43 <td> 44 <img src="../img/1.jpg" width="100%"> 45 </td> 46 </tr> 47 <!-- 5.最新商品 --> 48 <tr> 49 <td> 50 <!-- 嵌套一个三行七列的表格 --> 51 <table border="1px" width="100%"> 52 <tr height="50px"> 53 <td colspan="7"> 54 55 <font size="5">最新商品</font> 56 <img src="../img/title2.jpg"> 57 </td> 58 </tr> 59 <tr> 60 <td rowspan="2" width="190px" height="500px"> 61 <img src="../img/big01.jpg" width="100%" height="100%"> 62 </td> 63 <td colspan="3" width="555px" height="250px"> 64 <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"></a> 65 </td> 66 <td width="185px" height="250px" align="center"> 67 <a href="#"><img src="../img/small01.jpg"></a><br> 68 <a href="#"><font color="gray">电炖锅</font></a><br><br> 69 <font color="red">¥499</font> 70 </td> 71 <td width="185px" height="250px" align="center"> 72 <a href="#"><img src="../img/small01.jpg"></a><br> 73 <a href="#"><font color="gray">电炖锅</font></a><br><br> 74 <font color="red">¥499</font> 75 </td> 76 <td width="185px" height="250px" align="center"> 77 <a href="#"><img src="../img/small01.jpg"></a><br> 78 <a href="#"><font color="gray">电炖锅</font></a><br><br> 79 <font color="red">¥499</font> 80 </td> 81 </tr> 82 <tr> 83 <td width="185px" height="250px" align="center"> 84 <a href="#"><img src="../img/small01.jpg"></a><br> 85 <a href="#"><font color="gray">电炖锅</font></a><br><br> 86 <font color="red">¥499</font> 87 </td> 88 <td width="185px" height="250px" align="center"> 89 <a href="#"><img src="../img/small01.jpg"></a><br> 90 <a href="#"><font color="gray">电炖锅</font></a><br><br> 91 <font color="red">¥499</font> 92 </td> 93 <td width="185px" height="250px" align="center"> 94 <a href="#"><img src="../img/small01.jpg"></a><br> 95 <a href="#"><font color="gray">电炖锅</font></a><br><br> 96 <font color="red">¥499</font> 97 </td> 98 <td width="185px" height="250px" align="center"> 99 <a href="#"><img src="../img/small01.jpg"></a><br> 100 <a href="#"><font color="gray">电炖锅</font></a><br><br> 101 <font color="red">¥499</font> 102 </td> 103 <td width="185px" height="250px" align="center"> 104 <a href="#"><img src="../img/small01.jpg"></a><br> 105 <a href="#"><font color="gray">电炖锅</font></a><br><br> 106 <font color="red">¥499</font> 107 </td> 108 <td width="185px" height="250px" align="center"> 109 <a href="#"><img src="../img/small01.jpg"></a><br> 110 <a href="#"><font color="gray">电炖锅</font></a><br><br> 111 <font color="red">¥499</font> 112 </td> 113 </tr> 114 </table> 115 </td> 116 </tr> 117 <!-- 6.广告图片 --> 118 <tr> 119 <td> 120 <img src="../img/ad.jpg" width="100%"> 121 </td> 122 </tr> 123 <!-- 7.热门商品 --> 124 <tr> 125 <td> 126 <table border="1px" width="100%"> 127 <tr height="50px"> 128 <td colspan="7"> 129 130 <font size="5">热门商品</font> 131 <img src="../img/title2.jpg"> 132 </td> 133 </tr> 134 <tr> 135 <td rowspan="2" width="190px" height="500px"> 136 <img src="../img/big01.jpg" width="100%" height="100%"> 137 </td> 138 <td colspan="3" width="555px" height="250px"> 139 <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"></a> 140 </td> 141 <td width="185px" height="250px" align="center"> 142 <a href="#"><img src="../img/small01.jpg"></a><br> 143 <a href="#"><font color="gray">电炖锅</font></a><br><br> 144 <font color="red">¥499</font> 145 </td> 146 <td width="185px" height="250px" align="center"> 147 <a href="#"><img src="../img/small01.jpg"></a><br> 148 <a href="#"><font color="gray">电炖锅</font></a><br><br> 149 <font color="red">¥499</font> 150 </td> 151 <td width="185px" height="250px" align="center"> 152 <a href="#"><img src="../img/small01.jpg"></a><br> 153 <a href="#"><font color="gray">电炖锅</font></a><br><br> 154 <font color="red">¥499</font> 155 </td> 156 </tr> 157 <tr> 158 <td width="185px" height="250px" align="center"> 159 <a href="#"><img src="../img/small01.jpg"></a><br> 160 <a href="#"><font color="gray">电炖锅</font></a><br><br> 161 <font color="red">¥499</font> 162 </td> 163 <td width="185px" height="250px" align="center"> 164 <a href="#"><img src="../img/small01.jpg"></a><br> 165 <a href="#"><font color="gray">电炖锅</font></a><br><br> 166 <font color="red">¥499</font> 167 </td> 168 <td width="185px" height="250px" align="center"> 169 <a href="#"><img src="../img/small01.jpg"></a><br> 170 <a href="#"><font color="gray">电炖锅</font></a><br><br> 171 <font color="red">¥499</font> 172 </td> 173 <td width="185px" height="250px" align="center"> 174 <a href="#"><img src="../img/small01.jpg"></a><br> 175 <a href="#"><font color="gray">电炖锅</font></a><br><br> 176 <font color="red">¥499</font> 177 </td> 178 <td width="185px" height="250px" align="center"> 179 <a href="#"><img src="../img/small01.jpg"></a><br> 180 <a href="#"><font color="gray">电炖锅</font></a><br><br> 181 <font color="red">¥499</font> 182 </td> 183 <td width="185px" height="250px" align="center"> 184 <a href="#"><img src="../img/small01.jpg"></a><br> 185 <a href="#"><font color="gray">电炖锅</font></a><br><br> 186 <font color="red">¥499</font> 187 </td> 188 </tr> 189 </table> 190 </td> 191 </tr> 192 <!-- 8.广告图片 --> 193 <tr> 194 <td> 195 <img src="../img/footer.jpg" width="100%"> 196 </td> 197 </tr> 198 <!-- 9.友情链接和版权信息 --> 199 <tr> 200 <td align="center"> 201 <a href="#">关于我们</a> 202 <a href="#">联系我们</a> 203 <a href="#">招贤纳士</a> 204 <a href="#">法律声明</a> 205 <a href="#">友情链接</a> 206 <a href="#">支付方式</a> 207 <a href="#">配送方式</a> 208 <a href="#">服务声明</a> 209 <a href="#">广告声明</a> 210 <p> 211 Copyright © 2005-2016 传智商城 版权所有 212 </p> 213 </td> 214 </tr> 215 </table> 216 </body> 217 </html>
这里,主要是使用了table标签中套table标签,进行了一个基本的实现。其中轮播图由于没有学习javascript,无法实现效果。
这里的知识点主要是table标签的使用。在上学期的各个web网页中我也接触过table,但并没有正确的学习过。这次学习加深了印象,使得知识更加系统。
之后,跟着老师学习了表单(form)标签以及其中的各种内容。这其实就是我们上学期的第一次web测试,如下图

其中验证码用了一个静态图,由于还未学习到后台的相关知识。老师教导了如何分块和分类。对我的代码书写有很大的帮助。下面是代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>注册页面</title> 6 </head> 7 <body> 8 <table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px"> 9 <!-- 1.logo部分 --> 10 <tr> 11 <td> 12 <!-- 嵌套一个一行三列的表格 --> 13 <table border="1px" width="100%"> 14 <tr height="50px"> 15 <td width="33.3%"> 16 <img src="../img/logo2.png" height="47px"> 17 </td> 18 <td width="33.3%"> 19 <img src="../img/header.png" height="47px"> 20 </td> 21 <td width="33.3%"> 22 <a href="#">登录</a> 23 <a href="#">注册</a> 24 <a href="#">购物车</a> 25 </td> 26 </tr> 27 </table> 28 </td> 29 </tr> 30 <!-- 2.导航栏部分 --> 31 <tr height="50px"> 32 <td bgcolor="black"> 33 <a href="#"><font size="5" color="white">首页</font></a> 34 <a href="#"><font color="white">手机数码</font></a> 35 <a href="#"><font color="white">电脑办公</font></a> 36 <a href="#"><font color="white">鞋靴箱包</font></a> 37 <a href="#"><font color="white">家用电器</font></a> 38 </td> 39 </tr> 40 <!-- 3.注册表单 --> 41 <tr> 42 <td height="600px" background="../img/regist_bg.jpg"> 43 <!-- 嵌套一个十行二列的表格 --> 44 <form action="#" method="get" name="regform"> 45 <table border="1px" width="750px" height="360px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> 46 <tr height="40px"> 47 <td colspan="2"> 48 <font size="4">会员注册</font> USER REGISTER 49 </td> 50 </tr> 51 <tr> 52 <td> 53 用户名 54 </td> 55 <td> 56 <input type="text" name="user" size="45px"> 57 </td> 58 </tr> 59 <tr> 60 <td>密码</td> 61 <td> 62 <input type="password" name="password" size="34px"> 63 </td> 64 </tr> 65 <tr> 66 <td>确认密码</td> 67 <td> 68 <input type="password" name="repassword" size="34px"> 69 </td> 70 </tr> 71 <tr> 72 <td>Email</td> 73 <td> 74 <input type="text" name="email" size="34px"> 75 </td> 76 </tr> 77 <tr> 78 <td>姓名</td> 79 <td> 80 <input type="text" name="username" size="34px"> 81 </td> 82 </tr> 83 <tr> 84 <td>性别</td> 85 <td> 86 <input type="radio" name="sex" value="男">男 87 <input type="radio" name="sex" value="女">女 88 </td> 89 </tr> 90 <tr> 91 <td>出生日期</td> 92 <td> 93 <input type="text" name="birthday" size="34px"> 94 </td> 95 </tr> 96 <tr> 97 <td>验证码</td> 98 <td> 99 <input type="text" name="yzm"> 100 <img src="../img/yanzhengma.png"> 101 </td> 102 </tr> 103 <tr> 104 <td colspan="2"> 105 <input type="submit" value="注册"> 106 </td> 107 </tr> 108 </table> 109 </form> 110 </td> 111 </tr> 112 <!-- 4.广告图片 --> 113 <tr> 114 <td> 115 <img src="../img/ad.jpg" width="100%"> 116 </td> 117 </tr> 118 <!-- 5.友情链接和版权信息 --> 119 <tr> 120 <td align="center"> 121 <a href="#">关于我们</a> 122 <a href="#">联系我们</a> 123 <a href="#">招贤纳士</a> 124 <a href="#">法律声明</a> 125 <a href="#">友情链接</a> 126 <a href="#">支付方式</a> 127 <a href="#">配送方式</a> 128 <a href="#">服务声明</a> 129 <a href="#">广告声明</a> 130 <p> 131 Copyright © 2005-2016 传智商城 版权所有 132 </p> 133 </td> 134 </tr> 135 </table> 136 </body> 137 </html>
最后,学习了div+css的组合,并用css+div重构了首页,以下是代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<style>
#father{
border: 1px solid red;
width:1300px;
height: 2000px;
margin: auto;
}
#logo{
border: 1px solid black;
width:1300px;
height:50px;
}
.top{
border:1px solid blue;
width:431px;
height:50px;
float:left;
}
#top{
padding-top:12px;
height:38px;
}
#menu{
border:1px solid red;
width:1300px;
height:50px;
background-color: black;
}
ul li{
display: inline;
color: white;
}
#product{
border: 1px solid red;
width: 1300px;
height: 558px;
}
#product_top{
border:1px solid blue;
width: 100%;
height: 45px;
padding-top: 8px;
}
#product_bottom{
border:1px solid green;
width: 100%;
height:500px;
}
#product_bottom_left{
border: 1px solid red;
width:200px;
height:500px;
float:left;
}
#product_bottom_right{
border:1px solid blue;
width:1094px;
height: 500px;
float:left;
}
#big{
border: 1px solid red;
width:544px;
height: 248px;
float:left;
}
.small{
border: 1px solid blue;
width:180px;
height: 248px;
float:left;
/* 让内部内容居中 */
text-align: center;
}
#bottom{
text-align: center;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<div id="father">
<!-- 1.logo部分 -->
<div id="logo">
<div class="top">
<img src="../img/logo2.png" height="46px">
</div>
<div class="top">
<img src="../img/header.png" height="46px">
</div>
<div class="top" id="top">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!-- 2.导航栏部分 -->
<div id="menu">
<ul>
<a href="#"><li style="font-size:20px">首页</li></a>
<a href="#"><li>手机数码</li></a>
<a href="#"><li>家用电器</li></a>
<a href="#"><li>鞋靴箱包</li></a>
<a href="#"><li>孕婴保健</li></a>
<a href="#"><li>奢侈品</li></a>
</ul>
</div>
<!-- 3.轮播图部分 -->
<div>
<img src="../img/1.jpg" width="100%">
</div>
<!-- 4.最新商品 -->
<div id="product">
<div id="product_top">
<span style="font-size: 25px;">最新商品</span>
<img src="../img/title2.jpg">
</div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="../img/big01.jpg" width="100%"height="100%">
</div>
<div id="product_bottom_right">
<div id="big">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"></a>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
</div>
</div>
</div>
<!-- 5.广告图片 -->
<div>
<img src="../img/ad.jpg" width="100%" height="100%">
</div>
<!-- 6.热门商品 -->
<div id="product">
<div id="product_top">
<span style="font-size: 25px;">热门商品</span>
<img src="../img/title2.jpg">
</div>
<div id="product_bottom">
<div id="product_bottom_left">
<img src="../img/big01.jpg" width="100%"height="100%">
</div>
<div id="product_bottom_right">
<div id="big">
<a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"></a>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
<div class="small">
<img src="../img/small03.jpg">
<a href="#"><p style="color:gray;">电炖锅</p></a>
<p style="color:red">¥399</p>
</div>
</div>
</div>
</div>
<!-- 7.广告图片 -->
<div>
<img src="../img/footer.jpg" width="100%">
</div>
<!-- 8.友情链接和版权信息 -->
<div id="bottom">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2016 传智商城 版权所有
</p>
</div>
</div>
</body>
</html>
可以看到,div+css的组合比用单纯的table要更加的简单和灵活。
今天由于时间匆忙,大概学习了这些内容,明天学习一下javascript的相关知识,并且对于记账本的相关首页,功能的实现等进行基本构思。
来源:https://www.cnblogs.com/wushenjiang/p/12216037.html
