问题描述
当我们想实现点击某些东西后直接返回前一个页面或者前几个页面时,我们可能也会需要带着一些参数返回。
这一问题的解决可以有很多种方法,
比如:
- 使用本地缓存wx.setStorage,wx.getStorage,wx.removeStorage。
- 使用wx.navigateTo
但是,缓存太麻烦;navigateTo方法又会导致刷新整个前面的页面,先前填写的数据会被刷新成初始状态。
所以,网上查阅资料后,就有了下面的方法,
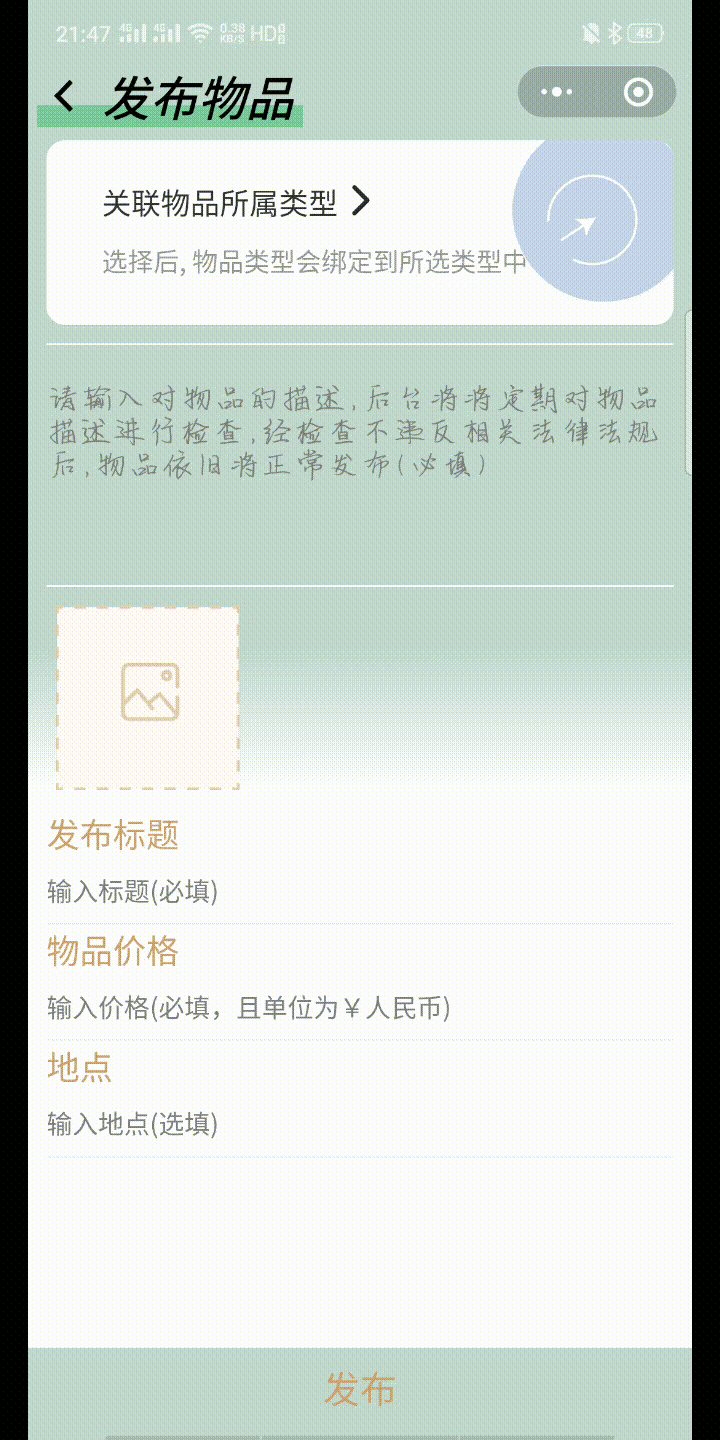
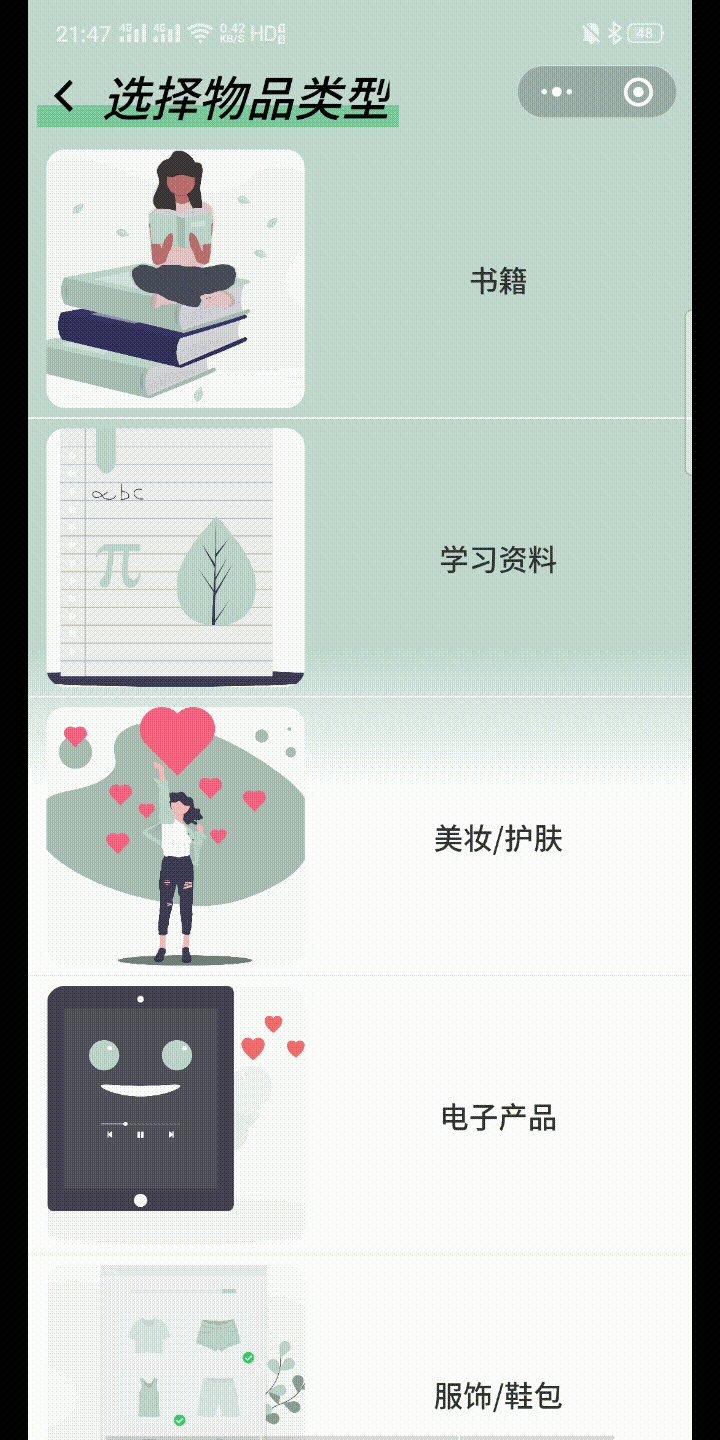
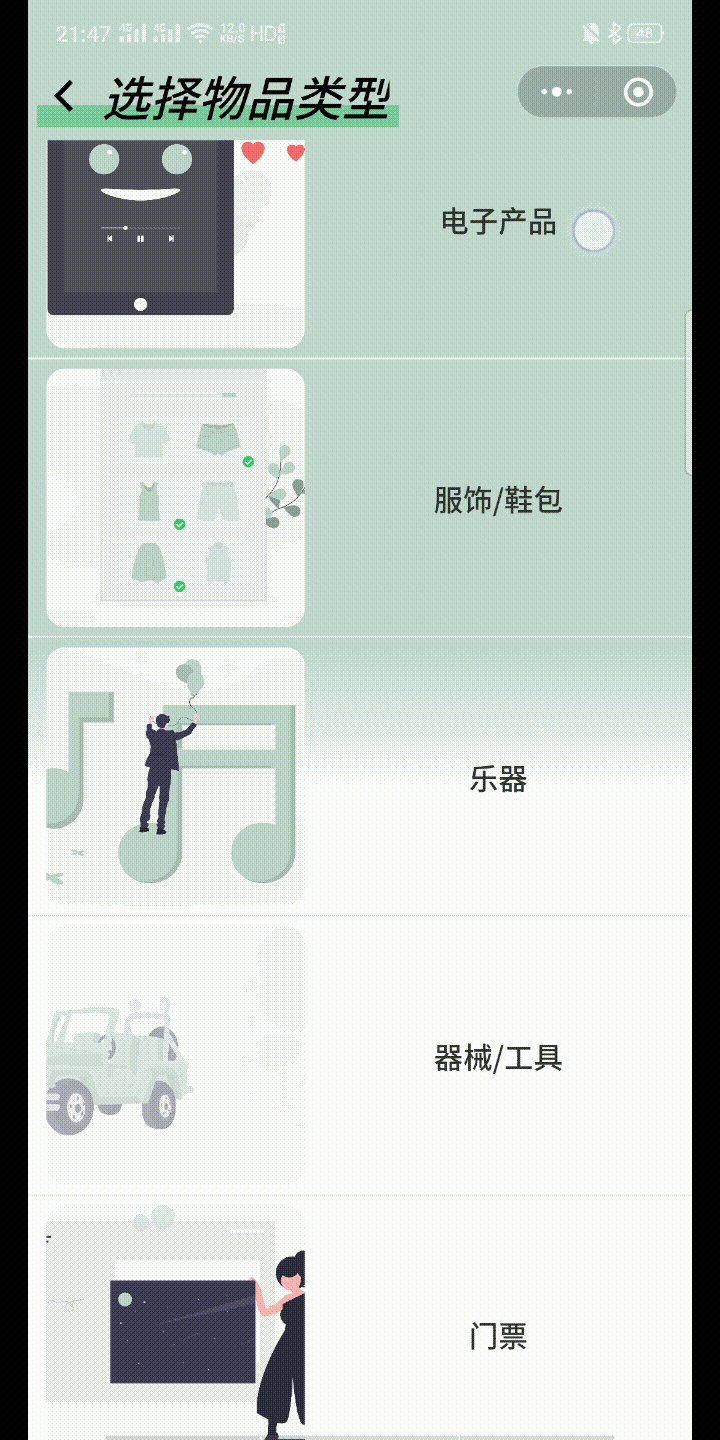
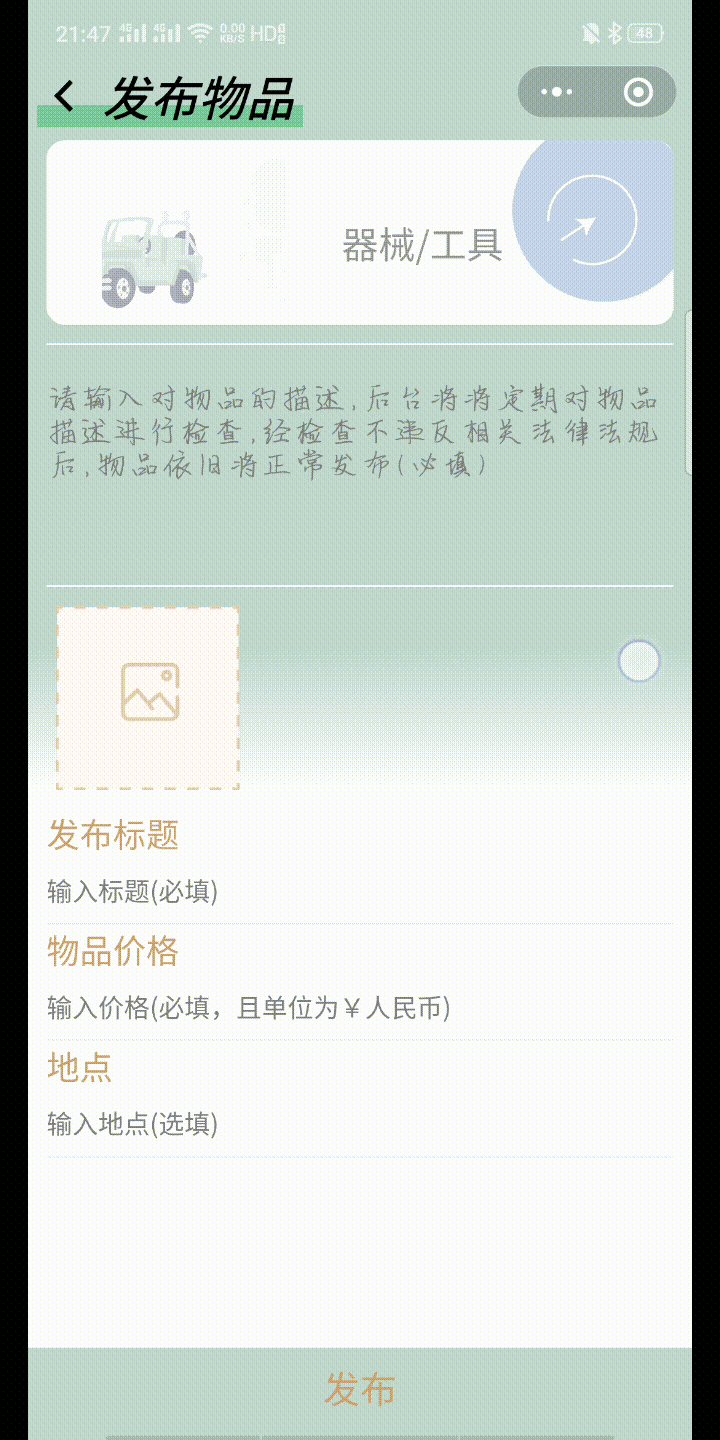
实现的效果:

上一个页面的js部分内容:
data:{
goodType: "",
goodTypeImgUrl: ""
}
当前页面的js部分内容:
onTapped: function(e) {
//console.log(e.currentTarget.dataset)
let pages = getCurrentPages(); //获取当前页面js里面的pages里的所有信息。
let previousPage = pages[pages.length - 2]; //prevPage 是获取上一个页面的js里面的pages的所有信息。 -2 是上一个页面,-3是上上个页面以此类推。
previousPage.setData({ // 将我们想要传递的参数在这里直接setData。上个页面就会执行这里的操作。
goodType: e.currentTarget.dataset.goodtype,
goodTypeImgUrl: e.currentTarget.dataset.goodtypeimgurl
})
//上一个页面内执行setData操作,将我们想要的信息保存住。当我们返回去的时候,页面已经处理完毕。
//最后就是返回上一个页面。
wx.navigateBack({
delta: 1 // 返回上一级页面。
})
},
//此时页面数据已经改变为我们传递过来的数据。如果想要返回之后处理这些数据,那么要在onShow函数里执行,因为我们执行的是返回,所以不会触发onLoad函数,所以我们要在onShow里执行我们想要使用的函数。
来源:https://www.cnblogs.com/lskreno/p/12215751.html