background-size属性


length
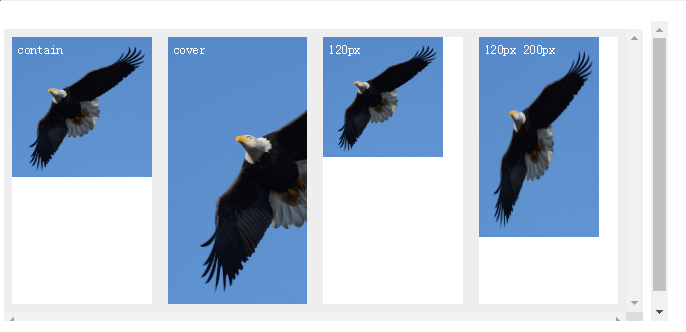
length值,指定背景图片大小,不能为负值。
percentage
percentage 值,指定背景图片相对背景区(background positioning area)的百分比。背景区由background-origin设置,默认为盒模型的内容区与内边距,也可设置为只有内容区,或者还包括边框。如果attachment 为fixed,背景区为浏览器可视区(即视口),不包括滚动条。不能为负值。
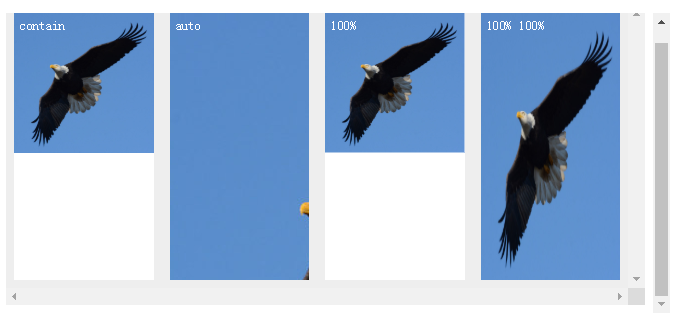
auto
auto以背景图片的比例缩放背景图片。
cover
cover缩放背景图片以完全覆盖背景区,可能背景图片部分看不见。和 contain 值相反,cover 值尽可能大的缩放背景图像并保持图像的宽高比例(图像不会被压扁)。该背景图以它的全部宽或者高覆盖所在容器。当容器和背景图大小不同时,背景图的 左/右 或者 上/下 部分会被裁剪。
contain
contain缩放背景图片以完全装入背景区,可能背景区部分空白。contain 尽可能的缩放背景并保持图像的宽高比例(图像不会被压缩)。该背景图会填充所在的容器。当背景图和容器的大小的不同时,容器的空白区域(上/下或者左/右)会显示由 background-color 设置的背景颜色。
100%
单独设置一个100% 则保持原来比例,放大或缩小背景图到盒子宽度,高度保持比例缩放
100% 100%
设置宽度100% 高度100% 不保持比例 使背景图长和宽达到盒子的尺寸
来源:https://www.cnblogs.com/zjx304/p/11580476.html