一、TextView
1、常用属性
| 属性 | 描述 |
|---|---|
| android:text | 显示内容 |
| android:textSize | 显示内容的字体大小,sp |
| android:textColor | 显示内容的颜色 |
| android:lines | 初始显示的行数 |
| android:maxLines | 最大显示的行数 |
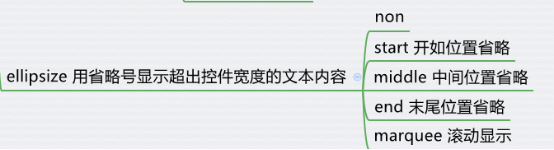
| android:ellipsize | 字过长不想换行,可以使用省略号,此值表示省略号的位置 |
| android:autoLink | 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web /email/phone/map/all) |

二、Button
Button继承自TextView,他主要是在界面生产一个按钮,默认可点击。
当点击按钮时,会触发一个onClick事件。
可以为按钮设计图片。通过设计background属性来为Button添加背景图片
三、EditText
EditText控件与TextView控件非常相似。EditText相比TextView的最大变化是可以接受用户的输入,可以说它是用户和安卓应用进行数据传输窗户,有了它就等于有了一扇和安卓应用传输的门,通过它用户可以把数据传给安卓应用,然后得到我们想要的数据。
1、常用属性
| 属性 | 描述 |
|---|---|
| android:hint | 提示文字 |
| android:textColorHint | 提示文字的颜色 |
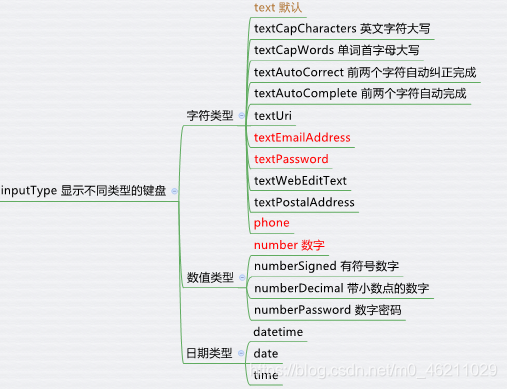
| android:inputType | inputType显示不同类型的键盘 |

四、ImageView
专门用于显示图片的控件,src属性定义具体的图片。background属性也可以定义图片,当src和background同时定义时,src会覆盖background。
scaleType属性控制图片如何来匹配ImageView 的size:
五、CheckedBox
1、常用属性
| 属性 | 描述 |
|---|---|
| android:button | 设置复选框的显示图片 |
| android:checked | 复选框默认是否被选中 |
2、事件监听
checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
}
});
六、RadioButton
必须配合RadioGroup使用,一个RaidoGroup内的RadioButton在同时,最多只能有一个被选中。而且RadioButton要加ID属性
1、常用属性
| 属性 | 描述 |
|---|---|
| android:button | 设置复选框的显示图片 |
| android:checked | 复选框默认是否被选中 |
2、RadioButton和RadioGroup的关系
1)RadioButton表示单个圆形单选框,而RadioGroup是可以容纳多个RadioButton的容器
2)每个RadioGroup中的RadioButton同时最多只能有一个被选中
3)不同的RadioGroup中的RadioButton互不相干,即如果组A中有一个选中了,组B中依然可以有一个被选中
4)大部分场合下,一个RadioGroup中至少有2个RadioButton
5)大部分场合下,一个RadioGroup中的RadioButton默认会有一个被选中,并建议您将它放在RadioGroup中的起始位置
6)RadioGroup是LinearLayout的子类,所以它也有orientation的属性
3、事件监听
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
int id = group.getCheckedRadioButtonId();//得到选中按钮的id
}
});
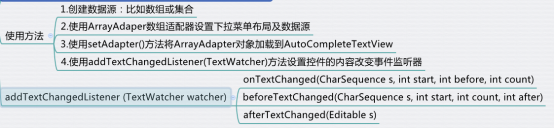
七、AutoCompleteTextView
AutoCompleteTextView继承自EditText,相比EditText该控件多了当在输入框中输入字符的时候,会根据预设的数据进行提示。
1、常用属性
| 属性 | 描述 |
|---|---|
| android:completionThreshold | 当输入几个字符后开始提示 |
| android:completionHint | 根据你的输入弹出数据让你选择的时候的提示语 |
| android:dropDownWidth | 下拉菜单的宽度 |
2、举例
1)自定义提示资源文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="city_name">
<item>Chengdu</item>
<item>Beijing</item>
<item>Tianjin</item>
<item>Suzhou</item>
<item>Shanghai</item>
</array>
</resources>
2)通过适配器绑定要提示的资源
autoCompleteTextView = findViewById(R.id.AutoCompleteTextView);
ArrayAdapter arrayAdapter = ArrayAdapter.createFromResource(this, R.array.city_name, R.layout.support_simple_spinner_dropdown_item);
autoCompleteTextView.setAdapter(arrayAdapter);

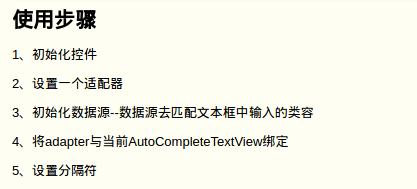
八、MultiAutoCompleteTextView
MultiAutoCompleteTextView是多选选项
使用MultiAutoCompleteTextView必须实现MultiAutoCompleteTextView.Tokenizer接口,用于声明用于选项与选项之间分隔的符号,一般如不特殊指定,可以使用Android为我们提供的实现类MultiAutoCompleteTextView.CommaTokenizer,它设定使用英文逗号","进行分隔选项
1、常用属性
| 属性 | 描述 |
|---|---|
| android:completionThreshold | 当输入几个字符后开始提示 |
| android:completionHint | 根据你的输入弹出数据让你选择的时候的提示语 |
| android:dropDownWidth | 下拉菜单的宽度 |
2、举例
1)自定义提示资源文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="city_name">
<item>Chengdu</item>
<item>Beijing</item>
<item>Tianjin</item>
<item>Suzhou</item>
<item>Shanghai</item>
</array>
</resources>
2)通过适配器绑定要提示的资源
multiAutoCompleteTextView = findViewById(R.id.MultiAutoCompleteTextView);
ArrayAdapter arrayAdapter = ArrayAdapter.createFromResource(this, R.array.city_name, R.layout.support_simple_spinner_dropdown_item);
multiAutoCompleteTextView.setAdapter(arrayAdapter);
multiAutoCompleteTextView.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());

来源:CSDN
作者:SDM&XDD
链接:https://blog.csdn.net/m0_46211029/article/details/104040130