1、什么是JavaScript
1.1、概述
JavaScript是一本世界上最流行的脚本语言
一个合格的后端人员,必须要精通JavaScript
1.2、历史
ECMAScript它可以理解是JavaScript的一个标准
目前最新的版本是es6
但是大部分浏览器还是只停留在了支持es5代码上
问题:开发环境与线上环境的版本不一致
2、快速入门
2.1、引入JavaScript
1、内部标签
<script>
alert("hello world1");
</script>
2、外部引入
abc.js
alert("hello world2")
index.html
<script src="abc.js"></script>
2.2、基本语法入门
演示代码:
<script>
//数据类型 数据变量名 = 数据变量;
var num = 3;
if (num > 2) {
alert("数字大于2")
} else {
alert("数字不大于2")
}
//控制台打印数据
console.log(num)
</script>
运行效果:


浏览器必备调试须知:

2.3、数据类型
数值、文本、图形、音频、视频
1、变量
var //仅仅不能以数字开头
2、number**
js不区分小数和整数
123 //整数123 123.1 // 浮点数123.1 123e3 //科学计数法 -99 //复数 NaN //not a number Infinity //表示无限大
3、字符串
‘abc’ “abc”
4、布尔值
true false
5、逻辑运算
&& 两个都为真,结果为真 || 一个为真,结果为真 ! 非
6、比较运算符!!!!重要
= == //等于(类型不一样,值一样,也会判断为true) === //绝对相等(类型一样,值一样,结果为true)
这是一个JS得一个缺陷,坚持使用===
须知:
- NaN===NaN,这个与所有得数值都不相等,包括自己
- 只能同福哦isNaN(NaN)来判断这个数是否是NaN
7、浮点数得问题
console.log((1/3) === (1-2/3))
尽量避免使用浮点数进行运算,因为存在精度问题
使用方式:
console.log(Math.abs(1/3 - (1 - 2/3) < 0.000000001)
8、null和undefined
- null 空
- undefined 未定义
9、数组
//定义一个数组,数组的各个组成成分可以不相同,当出现数组越界的时候,出现的是未定义的提示 var arr = [1, 1, 2, "pan", null, true];
10、对象
//对象封装数据,每个属性之间使用逗号分隔
var pan = {
name: "pan",
age: 123,
sex: "boy",
hobby: ["跑步", "唱歌"],
王者荣耀: "星耀"//在java里面可以使用中文当作变量名
}
测试代码:
<script>
//数组类型
var num = 4;
var arr = [1, 1, 2, "pan", null, true];
//对象封装数据
var pan = {
name: "pan",
age: 123,
sex: "boy",
hobby: ["跑步", "唱歌"],
王者荣耀: "星耀"//在java里面可以使用中文当作变量名
}
效果演示:

2.4、严格检查模式
//此方法定义变量不会出错,但是此时的i变量是全局变量,不要使用
<script>
i =1;
//可以使用该方法定义局部变量
var i = 1;
//推荐用这种方式定义局部变量,局部变量都建议使用let定义
let i = 1;
</script>
<script> //前提是,IDEA需要使用ES6 //该语句是严格检查模式,用来方式JavaScript的随意性。严格检查模式,此语句应放在第一行,否则不起作用 'use strict' i = 1; </script>
3、数据类型
3.1、字符串
1、正常的字符串我们用单引号或者双引号包裹
2、注意转义字符 、
\' \n \t \u4e2d Unicode编码 \x42 ASCLL字符'
3、多行字符串编写
<script>
'use strict'
//此处是一个多行的字符串
let pan = `
pan zhong
qiu
`
</script>
4、模板字符串
//模板字符串
let name = "pan";
let age = 4;
let a = `
你好呀${name}
`;
console.log(a);
5、字符串长度
//可以直接在控制台调用字符串的长度 str.length
6、字符串的可变性。不可变性

7、大小写转换
let name = "pan"; let name1 = "PAN" //转化成大写 name.toUpperCase() //转化成小写 name1.toLowerCase()
8、根据字符串进行索引
变量名.indexOf("索引字符")//返回的数字是索引字符的序列号
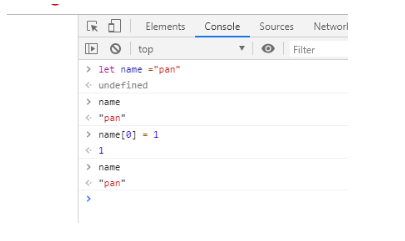
9、截取字符串片段
name
"pan"
name.indexOf("n")
2
name.substring(1)//截取字符串一后面的所有字符串
"an"
name.substring(1,1)
""
name.substring(1,2)//截取字符串包括1,不包括2的字符串
"a"
name.substring(1,3)
"an"
3.2、数组
Array可以包换任意的数据类型
var arr = [1,2,3,4,5,6] arr[0] arr[0] = 1
1、长度
arr.length
注意:加入给arr.length赋值,数组大小就会发生变化,如果赋值过小,数组就会被剪切,继而丢失
2、indexOf,通过元素获得下标索引
//获取arr数组中的元素为2的索引值 arr.indexOf(2) 1
字符串的“1” 和数字的1是不一样的
3、slice() 截取Array的一部分,返回新的数组,类似于String中的substring
4、push(),pop() 尾部
//pop:弹出尾部的一个元素
//push:压入到尾部
arr
(7) [1, 2, 4, 5, 6, "s", "12"]
arr.push("df")
8//返回新得数组得长度
arr.pop()
"df"//显示弹出的元素
arr
(7) [1, 2, 4, 5, 6, "s", "12"]
arr.pop()
"12"
arr
(6) [1, 2, 4, 5, 6, "s"]
5、unshift() ,shift() 头部
//unshift:压入到头部
//shift:弹出头部的一个元素
arr
(7) [99, 1, 2, 4, 5, 6, "s"]
arr.unshift("pp")
8//将字符串"pp"压到头部,返回数组的长度
arr
(8) ["pp", 99, 1, 2, 4, 5, 6, "s"]
arr.shift()
"pp"//将头部的元素弹出,并返回被弹出的数据
arr.shift()
99//将头部的元素弹出,并返回被弹出的数据
6、排序sort()
arr= ["e","a","f"] (3) ["e", "a", "f"] arr.sort() (3) ["a", "e", "f"]
7、元素反转reverse()
arr = ["o","h","t"] (3) ["o", "h", "t"] arr.sort() (3) ["h", "o", "t"]
8、拼接数组concat()
arr (3) ["a", "e", "f"] arr.concat([1,1,"y"]) (6) ["a", "e", "f", 1, 1, "y"]
注意:concat()并不会修改数组,只是会返回一个新的数组
9、连接符join
arr.join("--")
"a--e--f"
打印拼接数组,使用特定的字符进行连接
10、多维数组
arr = [[1,2],[3,3],["w","df"]] (3) [Array(2), Array(2), Array(2)] arr[2][1] "df"
数组:存储数据(如何存与取,方法都可以自己实现)
3.3、对象
1、js中的对象,{...},键值对描述属性XXX:XXXX,多个属性之间使用逗号隔开,最后一个属性不加逗号!
测试代码:
// var 对象名 = {
// 对象属性变量名:对象属性变量值,
// 对象属性变量名:对象属性变量值,
// 对象属性变量名:对象属性变量值
// }
var person = {
name: "pan zhongqiu ",
age: 21,
hobby: "跑步"
}
测试结果:
person.age 21 person.name "pan zhongqiu " person.name = "haha" "haha" person.name "haha"
2、使用一个不存在的对象属性时,不会报错!只是会出现一个未定义的提示
person
{name: "haha", age: 21, hobby: "跑步"}
person.sex
undefined
3、动态的删减属性,通过delete删除对象的属性
person
{name: "haha", age: 21, hobby: "跑步"}
delete person.name
true
person
{age: 21, hobby: "跑步"}
4、动态的添加对象的属性,直接赋值即可
person
{age: 21, hobby: "跑步"}
person.agename = "panzhong qiu "
"panzhong qiu "
person
{age: 21, hobby: "跑步", agename: "panzhong qiu "}
5、判断属性值是否在这个对象中,使用方法:xxx in xxx
person
{age: 21, hobby: "跑步", agename: "panzhong qiu "}
toString in person
false
"toString" in person
true
person.hasOwnProperty("toString")//类似于java中默认实现的toString方法
false
"age" in person
true
6、判断一个属性是否是这个对象自身拥有得hasOwnProperty()
//接5的代码
person.hasOwnProperty("toString")
false
person.hasOwnProperty("age")
true
3.4、流程控制
1、if判断
2、while循环,避免死循环,以及do{}while()
3、for循环
4、forEach循环
5.1的引入的特性
arr.forEach(function (num) {
console.log(num);
})
1
14
5
hh
dfsf
5、for...in循环
var arr = [1, 14, 5, "hh", "dfsf"];
//for in只能用来打印下标
for (let num in arr) {
console.log(arr[num]);
}
1
14
5
hh
dfsf
3.5、Map和Set
ES6 的新特性
Map:
var map = new Map([["pan",100],["zhong",22],["qiu",88]]);
var name = map.get("pan");//获取键的值
map.set("sex","boy");//新添加或者修改元素
map.delete("pan");//根据键删除该元素
map
Map(3) {"zhong" => 22, "qiu" => 88, "sex" => "boy"}
map.set("zhong",00)
Map(3) {"zhong" => 0, "qiu" => 88, "sex" => "boy"}
//使用该方式,可以直接打map集合的所有信息,并且打印的出来的直接是键值对
for(let a of map){
console.log(a);
}
Set:无序不重复的集合
var set = new Set([1,2,2,21,1,4]);
console.log(set)
console.log(set.has(1))
set.delete(1);
console.log(set.has(1))
Set(4) {1, 2, 21, 4}
true
false
3.6、iterator
1、数组遍历:
var arr = [1, 14, 5, "hh", "dfsf"];
//通过for of也可以实现打印
for (let num of arr) {
console.log(num);
}
2、map集合遍历
```javas var map = new Map([["pan",100],["zhong",22],["qiu",88]]); //通过for of也可以实现打印 for (let num of map) { console.log(num); }
3、set集合遍历
var set = new Set([1,2,2,21,1,4]);
//通过for of也可以实现打印
for (let num of set) {
console.log(num);
}
4、函数
4.1、定义函数
定义方式一:
function abs(x) {
if(x >= 0) {
return x;
} else {
return -x;
}
}
一旦执行到了return代表函数结束,返回结果!
如果没有执行return,函数执行完全也会返回结果,结果就是undefined
var abs = function (x) {
if(x >= 0) {
return x;
} else {
return -x;
}
}
function(x){......}这是一个匿名内部类。但是可以把结果复制给abs,通过abs就可以调用函数。两种方法等效
参数问题:JavaScript可以传递任意个参数,也可以不传递参数
问:参数进来是否存在问题?假如不存在参数,如何规避?
答:会出现长度与参数数量不匹配也不会报错。可以在代码里面添加判断语句,继而通过返回异常的方式进行处理
var abs = function (x) {
if (typeof x !== 'number') {
//返回异常处理
throw 'Not a number';
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
arguments
他是JS的一个关键字;
代表,传递进来的所有的参数,是一个数组!
var abs = function (x) {
console.log(x);
//利用关键字arguments对数组进行打印
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i])
}
}
rest ,ES6引入的新特性,获取除了已经定义的参数之外的所有参数...
//使用...reset的形式定义参数列表,reset只能写在最后面,且必须用...进行标识
function a(a,b,...reset) {
console.log(a);
console.log(b);
//打印出除了a,b以外的剩余的参数列表
console.log(reset);
}
4.2、变量的作用域
1、在JavaScript中,var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用,会主动报错。(非要想实现,则需要使用闭包)
2、如果两个函数使用了相同的变量名,内部函数可以访问外部成员的函数,反之则不行
3、若内部函数变量和外部函数的同名,则会自动屏蔽外部的变量
4、假设在JavaScript中,函数查找变量从自身函数开始,由内向外查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量
代码演示:
<script>
function pan() {
//等价于自动添加了var y;
var x="x" + y;
console.log(x);
var y = "y";
}
pan()
</script>
结果:
xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值
这是在JavaScript建立之初就存在的一个特性。规范,所有的函数定义都放在函数头部,不要乱放,便于代码维护
5、全局变量
6、全局对象window
var x = 1; //两句效果等价 alert(x); window.alert(x); alert(window.x);
var x = "xxx";
window.alert(x);
var old_alert = window.alert;
//此语句也能打印出来
//old_alert(x);
window.alert = function () {
}
//失效
window.alert(123);
//恢复
window.alert = old_alert;
window.alert(345);
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假如没有在函数作用范围内找到,就会向外查找,如果在全局作用域没有找到,就会报错RefrenceError
7、唯一全局变量
//唯一全局变量
var pan = {};
//定义全局变量,这样定义的变量就不会自动得绑定到window上了
pan.name = "pan";
pan.age = 11;
pan.sub = function () {
//方法体
}
把自己得代码全部放入自己定义得唯一空间名字中,降低全局命名冲突的问题
8、局部作用域
function pan() {
//let 是ES6出现的关键字,解决局部作用域冲突的问题
//如果使用了var,那么后面的两个语句都会打印
for (let i = 0; i < 10; i++) {
console.log(i);
}
console.log(i)
}
9、常量
在ES6以前,定义常量:只要全部使用的是大写 ,那么我么就约定它是一个常量,建议不要去修改它(程序员之间的约定)
在ES6引入了关键字const,用来定义常量
4.3、方法
在对象内部定义方法的两种方式:
//第一种在对象内部定义方法
var pan = {
name: "zhongqiu ",
birth: 2000,
age: function () {
var now = new Date().getFullYear();
//this默认绑定的是他的上一级,会出现绑定在window上
return now - this.birth;
}
}
//第二种在对象内部定义方法
var getAge = function () {
var now = new Date().getFullYear();
return now - this.birth;
}
var pan = {
name: "zhongqiu ",
birth: 2000,
age: getAge
}
补充关键字 apply
var getAge = function () {
var now = new Date().getFullYear();
return now - this.birth;
}
var pan = {
name: "zhongqiu ",
birth: 2000,
age: getAge
}
var mobian = {
name: "pan mobian ",
birth: 1999,
age: getAge
}
//此句让getAge中的this指向的是pan
//(对象的名字,参数列表([]代表的是空参列表))
getAge.apply(pan, []);
//直接换后面的对象名字就可以了
getAge.apply(mobian, []);
5、内部对象
5.1、Date
标注你对象
typeof 123
"number"
typeof "mobian"
"string"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
5.1、Date
//基本使用
<script>
var now = new Date();
now.getFullYear();
now.getMonth();
now.getDate();//日
now.getDay();//星期几
now.getHours();
now.getMinutes();
now.getSeconds();//秒
now.getTime();//1578560917912
</script>
let now = new Date(0) Thu Jan 01 1970 08:00:00 GMT+0800 (中国标准时间) //传入毫秒数 let now = new Date(1578560917912); //打印日期 now.toLocaleDateString() "2020/1/9" //打印时间 now.toLocaleTimeString() "下午5:08:37" //打印全部时间戳 now.toGMTString() "Thu, 09 Jan 2020 09:08:37 GMT"
5.2、JSON
在JS中一切皆对象,任何js支持的类型都可以用JSON来标识;number,string...
格式:
- 对象使用 {}
- 数组使用 []
- 多有的键值对使用 key:value
JSON字符串和JS对象的转化
var mobian = {
name: "pan mobian",
age: 11,
hobby: "sing"
}
var mobianJSON = JSON.stringify(mobian);
var stringmobian = JSON.parse(mobianJSON);
//执行结果
mobian
{name: "pan mobian", age: 11, hobby: "sing"}
mobianJSON
"{"name":"pan mobian","age":11,"hobby":"sing"}"
stringmobian
{name: "pan mobian", age: 11, hobby: "sing"}
JSON 和JS的区别:
//JSON数据格式,属性与属性值都被双引号包含,且最外层也含有双引号
"{"name":"pan mobian","age":11,"hobby":"sing"}"
//JS数据格式,是以对象的形式显示的
{name: "pan mobian", age: 11, hobby: "sing"}
6、面向对象
ES6之前的写法:
var Student = {
name: "mobian",
age: 11,
run: function () {
console.log(" i can run ")
}
}
var pan = {
name: "panzhongqiu"
}
//类似于继承的思想,pan继承student
pan.__proto__ = student;
function Student(name) {
this.name = name;
}
Student.prototype.hello = function () {
alert("hello")
}
ES6之后的写法:
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert("你好")
}
}
class XiaoXuesheng extends Student {
constructor(name, age) {
super(name);
this.age = age;
}
myGrade() {
alert("我是一个小学生")
}
}
var xiaoxuesheng = new XiaoXuesheng("mobian", 1);
var stu = new Student("pan");
调用方式:
//进行相应的语句,打印结果 xiaoxuesheng.myGrade() stu.hello()
总结:、
第二种调用方法的本质还是第一种的原型调用,但是书写的方式更加的友好了。
原型链
该术语的意思是,一个类的原型类最终会到达一个循环,Object-->Object
7、操作BOM(Browser Object Model)对象(重点)
1、浏览器的讲解
内核:
- IE6~11
- Chrome
- Safari
- FireFox
三方:
- QQ浏览器
- 360浏览器
2、window
window 代表浏览器窗口
window.innerHeight 625 window.innerWidth 559 window.outerWidth 1366 window.outerHeight 728 alert(1) //窗口直接打印弹窗
3、Navigator
Navigator封装了浏览器的信息(代表浏览器信息),不建议使用,(容易被人修改)
navigator.appName "Netscape" navigator.appVersion "5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36"//内核信息 navigator.userAgent "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36" navigator.platform "Win32"
4、screen
//电脑屏幕的尺寸 screen.height 768 screen.width 1366
5、location(重要)
//本地地址 location.host "localhost:63342" //当前网页的链接 location.href "http://localhost:63342/pan/day07_js_03/JavaScript/12class%E7%BB%A7%E6%89%BF/index.html?_ijt=vtobgqfijl6a9okepnrua8av82" //当前网络使用的协议 location.protocol "http:" //当前网页想要进行的一个跳转,参数填写目标网址 location.assign(XXX) //刷新当前的页面 location.reload()
6、document
document待变当前的页面,HTML DOM文档树
//打印当前网页名字,即title标签的内容 document.title "12class继承" //将当前页面的名字进行相应的赋值 document.title = "mobian" "mobian"
其他用法:
<dl id = "app">
<dt>java</dt>
<dd>java</dd>
<dd>java</dd>
</dl>
//获取具体的文档树节点
<script>
var dl = document.getElementById("app")
</script>
获取cookie
document.cookie //获取到的相对应的cookie值 XXXXXXXX
劫持cookie的原理
//插入一段恶意的JS代码,再根据获取到的cookie值,上传到它自己的服务器 <script sc = "a.js"> </script>
服务器可以将cookie的值设置为:httpOnly
7、history(不建议使用)
history代表浏览器的历史记录
history.back()//后退 history.foeward()//前进
8、操作DOM(Document Object Model)对象(重点)
核心
浏览器网页就hi是DOM树形结构!
- 更新:更新DOM节点
- 遍历DOM节点:得到DOM节点
- 删除:删除一个DOM节点
- 添加:添加一个新的节点
要操作一个DOM节点,就必须要先获得这个DOM节点
1、获取DOM节点(原生代码)
<div>
<h2>标题</h2>
<p id="p1">ID选择器</p>
<p class="p2">类选择器</p>
</div>
<script>
//根据ID获取节点
var one = document.getElementById("p1");
//根据类名获取
var two = document.getElementsByClassName("p2");
//根据标题名获取
var three = document.getElementsByTagName("h2");
</script>
效果展示:
one <p id="p1">ID选择器</p> two HTMLCollection [p.p2]0: p.p2length: 1__proto__: HTMLCollection three HTMLCollection [h2]
2、更新节点
操作文本:
//修改文本的值 one.innerText = "456" //可以动态的插入html语言(自己测试的,只能使用在id选择器上面) one.innerHTML = '<strong>123</strong>>'
操作JS
one.style.color = "yellow";//属性使用 字符串 包裹 one.style.fontSize = "20px";//如果输入的字符里面包含-,则转换为驼峰命名法 one.style.padding = "2em";
3、删除DOM节点
删除节点的步骤:先获取父节点,再通过父节点,删除自己
//获取想要删除的节点的父节点,并赋值给father
var father = one.parentElement
undefined
father
<div id="parent">…</div>
//根据父节点的标记,对指定的子节点进行删除(方法一)
father.removeChild(father.children[0])
<h2>标题</h2>
father.removeChild(father.children[0])
<p id="p1">ID选择器</p>
father.removeChild(father.children[0])
<p class="p2">类选择器</p>
//查找到想要的id,赋值给一个变量(方法二)
var self = document.getElementById("p1");
//查找到想要的id的父节点
var father = p1.parentElement;
//根据父节点,对之前查找到的子节点进行删除
father.removeChid(self);
整个删除过程是一个动态的,children是在不断的变化的。
4、添加节点
添加一个简单的标签:
//设置新添加的是什么类型的标签
var newp = document.createElement("p");
//给新的标签赋值一个id
newp.id = "p3";
//给新设置的标签设置一段文本内容
newp.innerText = "Hello ,mobian";
//在什么标签的基础上进行添加新建的标签
parent.appendChild(newp);
给添加一个css样式的标签:
var color = document.createElement("style");
color.setAttribute("type", "text/css");
color.innerHTML = "body{background-color:pink;}";
document.getElementsByTagName("head")[0].appendChild(color);
问:还有两个没有解决的问题:这种方法怎么解决?
body = document.getElementById("body");
body.setAttribute("background-color","pink");
body.setAttribute("style", "background-color:pink");
在指定的节点前面进行添加:
var parent = document.getElementById("parent");
var one = document.getElementById("p0");
var two = document.getElementById("p1");
var three = document.getElementById("p2");
//在父节点的基础上,把three插到two的前面
//要包含的节点.insertBefore(新节点,旧节点)
parent.insertBefore(three,two);
9、操作表单(验证)
测试代码:
<form action="post">
<span>用户名:</span><input type="text" id="username"><br/>
<input type="radio" name="sex" value="man" id="man">男
<input type="radio" name="sex" value="women" id="women">女
</form>
<script>
//获取需要的指定的id,并且赋值给一个变量
var usertext_text = document.getElementById("username");
//能够动态的获取到在浏览器界面输入的内容
usertext_text.value
//直接修改浏览器命令行的内容
usertext_text.value = "mobian"
//获取到指定的id值标签
var man_radio = document.getElementById("man");
var women_radio = document.getElementById("women");
//该命令可以查看这个标签是否被选中,如果被选中了,就会提示true,否则就是false
women_radio.checked;
//给标签进行一个赋值,可以直接标签被选中
women_radio.checked = true;
</script>
提交表单验证:
<form action="#" method="post">
<p><span>用户名:</span><input type="text" id="username" name="username"></p>
<p><span>密 码:</span><input type="password" id="password" name="password"></p>
<!--<input type="submit">-->
<button type="submit" onclick="aaa()">提交表单</button>
</form>
//需要引入md5,这是一个特殊的算法,用来对输入的内容进行加密
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<script>
var user_text = document.getElementById("username");
var user_password = document.getElementById("password");
function aaa() {
//console.log(user_text.value);
//console.log(user_password.value);
//将输入的密码,使用md5算法以后,再次赋值给密码变量,继而达到加密的效果
user_password.value = md5(user_password.value);
//console.log(user_password.value);
}
</script>
用更加安全的方法提交表单验证(不熟,多理解):
<body>
<form action="https://www.baidu.com" method="post" onsubmit="return aaa()">
<p><span>用户名:</span><input type="text" id="username" name="username"></p>
<p><span>密 码:</span><input type="password" id="input-password"></p>
//新添加一个隐藏表单域,用于隐藏标签
<input type="hidden" id="md5-password" name="password">
<button type="submit">提交表单</button>
</form>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
<script>
function aaa() {
var username = document.getElementById("username");
var pwd = document.getElementById("password");
var md5pwd = document.getElementById("md5-password");
md5pwd.value = md5(pwd.value);
alert(1);
//返回true,让这个表单能够实现跳转
return true;
}
</script>
</body>
10.jQuery
jQuery库,里面存在大量的JavaScript函数
1、基础入门
使用格式:
公式:$(selector).action()
selector:选择器代表的就是css中的选择器类型
action:代表想要使用的操作
引入jQuery的两种方式:
<!--引入方式一:直接使用在线的cdn的方法--> <script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script> <!--引入方法二:下载jQuery在导入文件--> <script src="../lib/jquery-3.4.1.js"></script>
测试代码:
<body>
<a href="#" id="click">点我</a>
<script>
$('#click').click(function () {
alert('点了');
})
</script>
</body>
2、原生JS于jQuery的区别
//标签选择器
document.getElementsByTagName()
$('p').click()
//id选择器
document.getElementById()
$('#id1').click()
//类选择器
document.getElementsByClassName()
$('.class1').click()
补充一个资源学习的网站:http://jquery.cuishifeng.cn/
3、事件
鼠标事件、键盘事件、其他事件
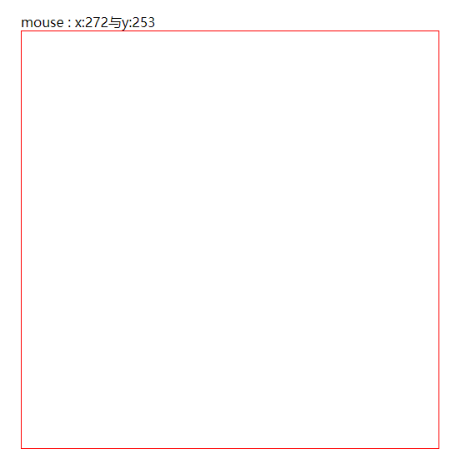
鼠标点击事件,代码示例:
<head>
<meta charset="UTF-8">
<title>18获取鼠标的点击事件</title>
<script src="../lib/jquery-3.4.1.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
mouse : <span id="mouseMove"></span>
<div id="divMove"></div>
<script>
$(document).ready(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX +'与'+ 'y:'+e.pageY)
})
})
</script>
</body>
效果演示:

4、DOM的操作
1、节点文本操作
$('#test-ul li[name=python]').text();//获取值
$('#test-ul li[name=python]').text('设置值');//设置值
$('#test-ul').html();//获取值
$('#test-ul').html(‘<strong>111</strong>’);//设置值
2、css操作
$('#test-ul li[name=python]').css({"color":"red"})
3、元素的显示和隐藏:本质 display:none
$('#test-ul li[name=python]').show()//显示指定的元素
$('#test-ul li[name=python]').hide()//隐藏指定的元素
4、娱乐测试
$(window).width()
$(window).height()
$('#test-ul li[name=python]').toggle()//隐藏就变成显示,显示变成隐藏
5、未来ajax()
$('#from').ajax()
来源:https://www.cnblogs.com/mobian/p/12214323.html