1 引言
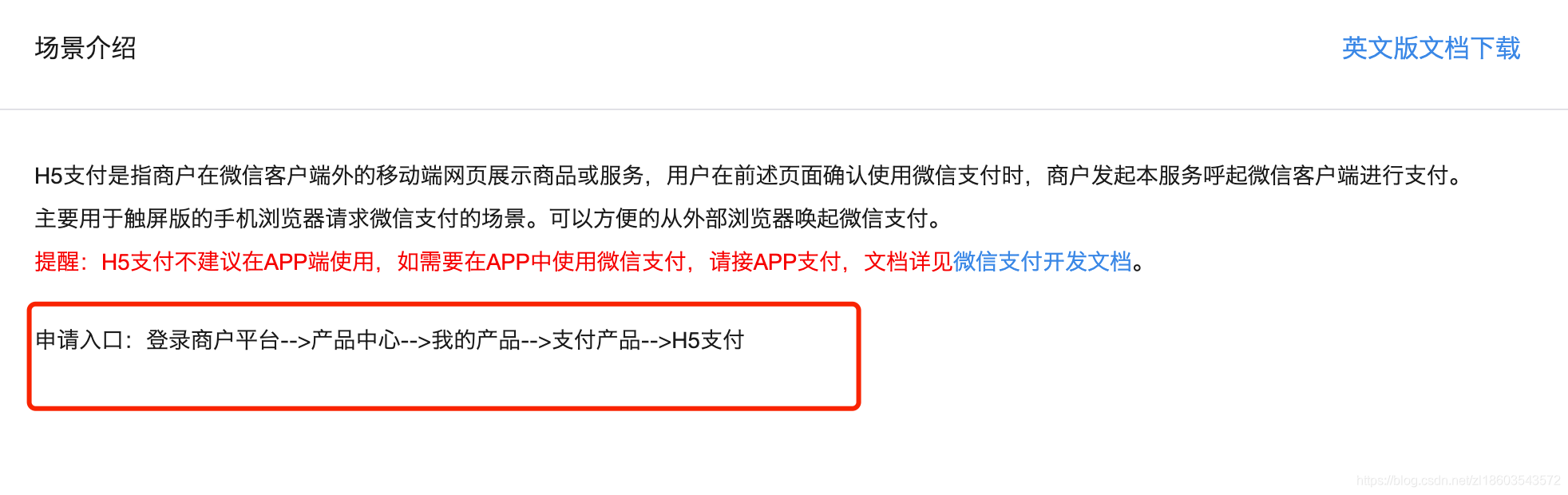
场景描述:在APP 中使用webView 显示第三方H5, H5中涉及到微信支付流程,无法正常支付,提示 “商家参数格式有误,请联系商家解决”。
1.1 线索分析
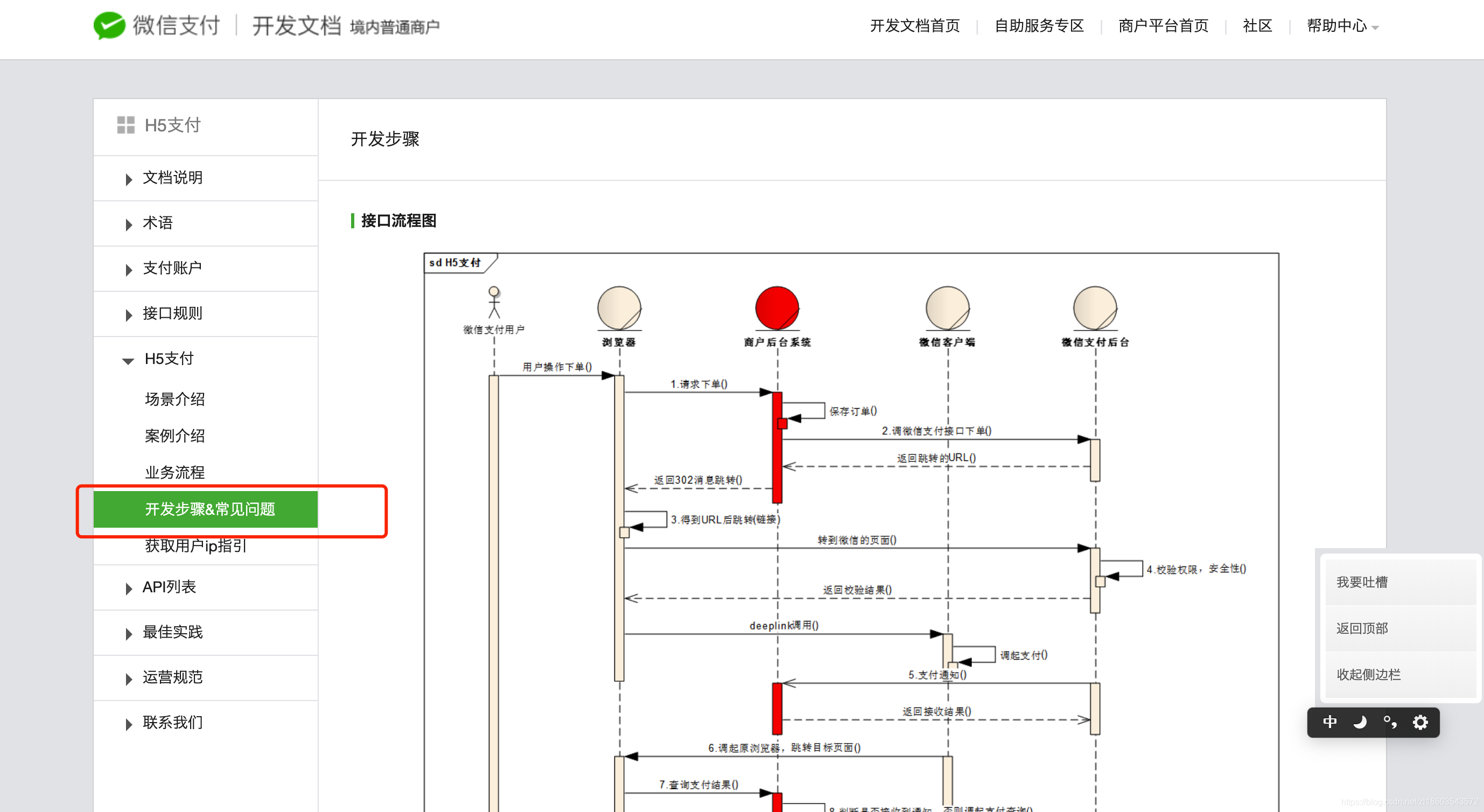
参照微信H5 支付开发官方文档点击这里查看
描述一
一般提示出错,我们可以先去微信商户管理平台点击这里查看 配制,当然出错后,也不急着去商户后台去查看配制,因为在开发微信支付功能初期这些都是已经配制好的,当然是在其平台比如 浏览器、Ios UIWebview 等都可以正常的调起支付,那说明在商户后台的配制是没有问题的,不过我们也可以再次去查看一下商户后台配制的具体值。
描述二
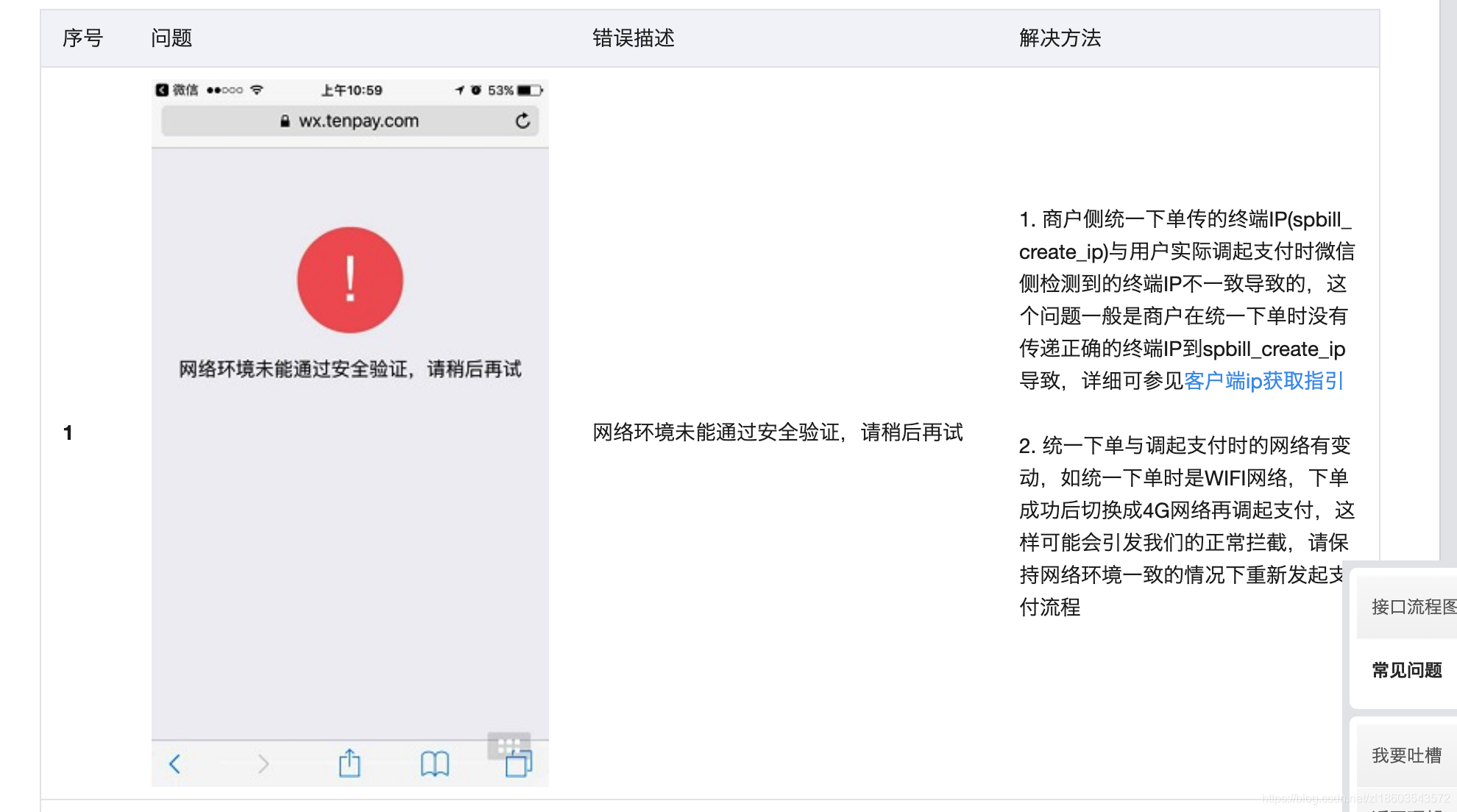
参照微信H5 支付开发官方文档常见问题点击这里查看

在网络发生变动的情况会出现此提示之一
也有提到 “如果是APP里调起H5支付,需要在webview中手动设置referer”,具体内容如下
那么到这里,我们可以手动的在 Android WebView 中添加头 referer ,这个请求头
-
简言之,HTTP Referer是header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器 籍此可以获得一些信息用于处理。比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。
-
Referer其实应该是英文单词Referrer,不过拼错的人太多了,所以编写标准的人也就将错就错了
在安卓WebView中手动配制请求头 referer
然后再次使用 安卓 WebView 来加载 H5 项目,然后发起微信支付,然后发起成功
分析:
当没有在Android WebView 中添加头 referer 请求头,
同样的 H5 项目,分别在 在 Android WebView 、浏览器、ios UIWebVie 中访问打开,浏览器、ios UIWebVie 中,都可以正常调起支付,只有 Android WebView 中微信支付调起失败,提示商家参数格式有误
当 在Android WebView 中添加头 referer(这个值对应的微信商户平台后台配制的值) 请求头,再次访问同样的 H5 项目,再次调起微信支付,成功。
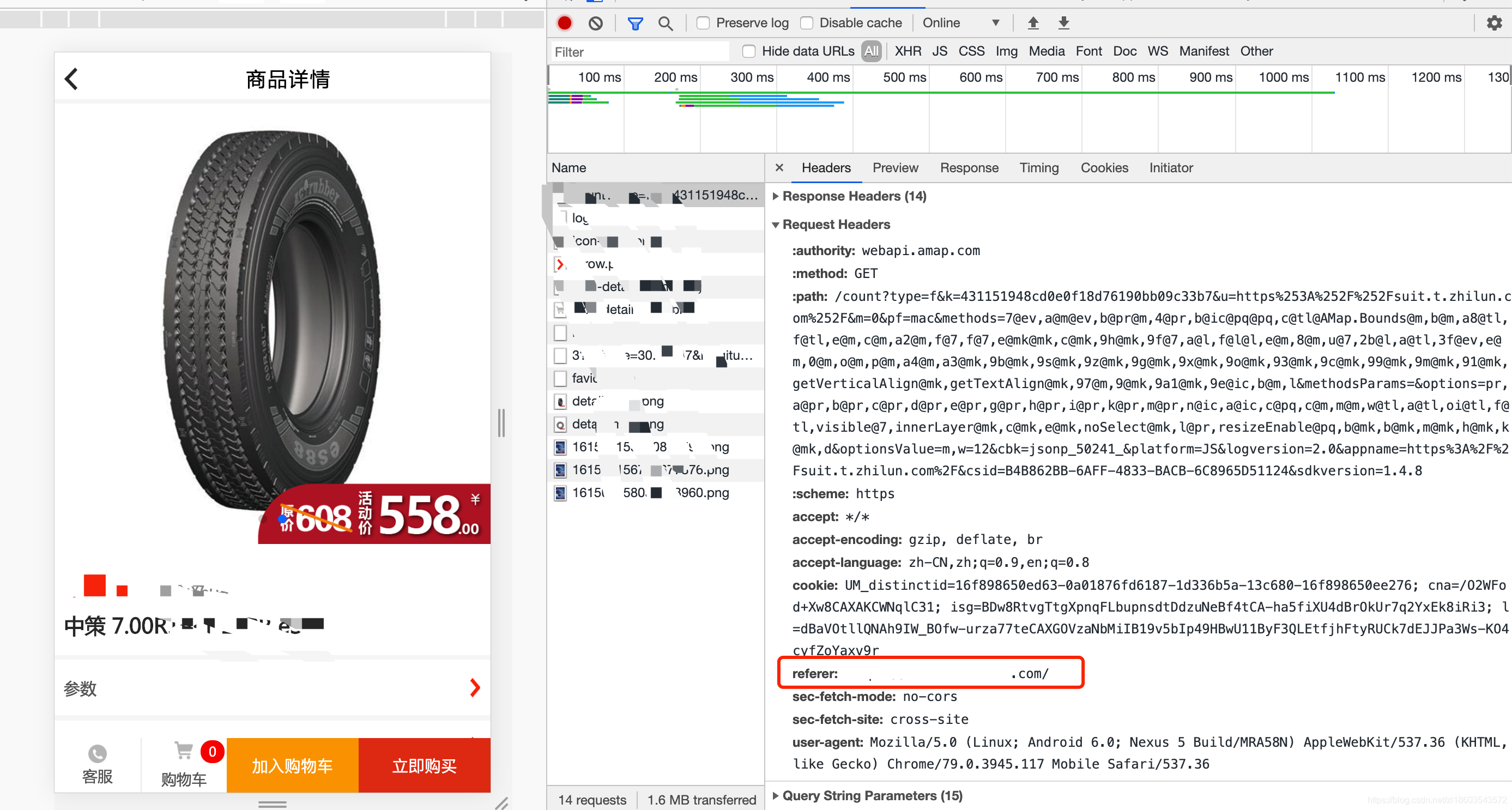
然后使用抓包方式进一步分析:
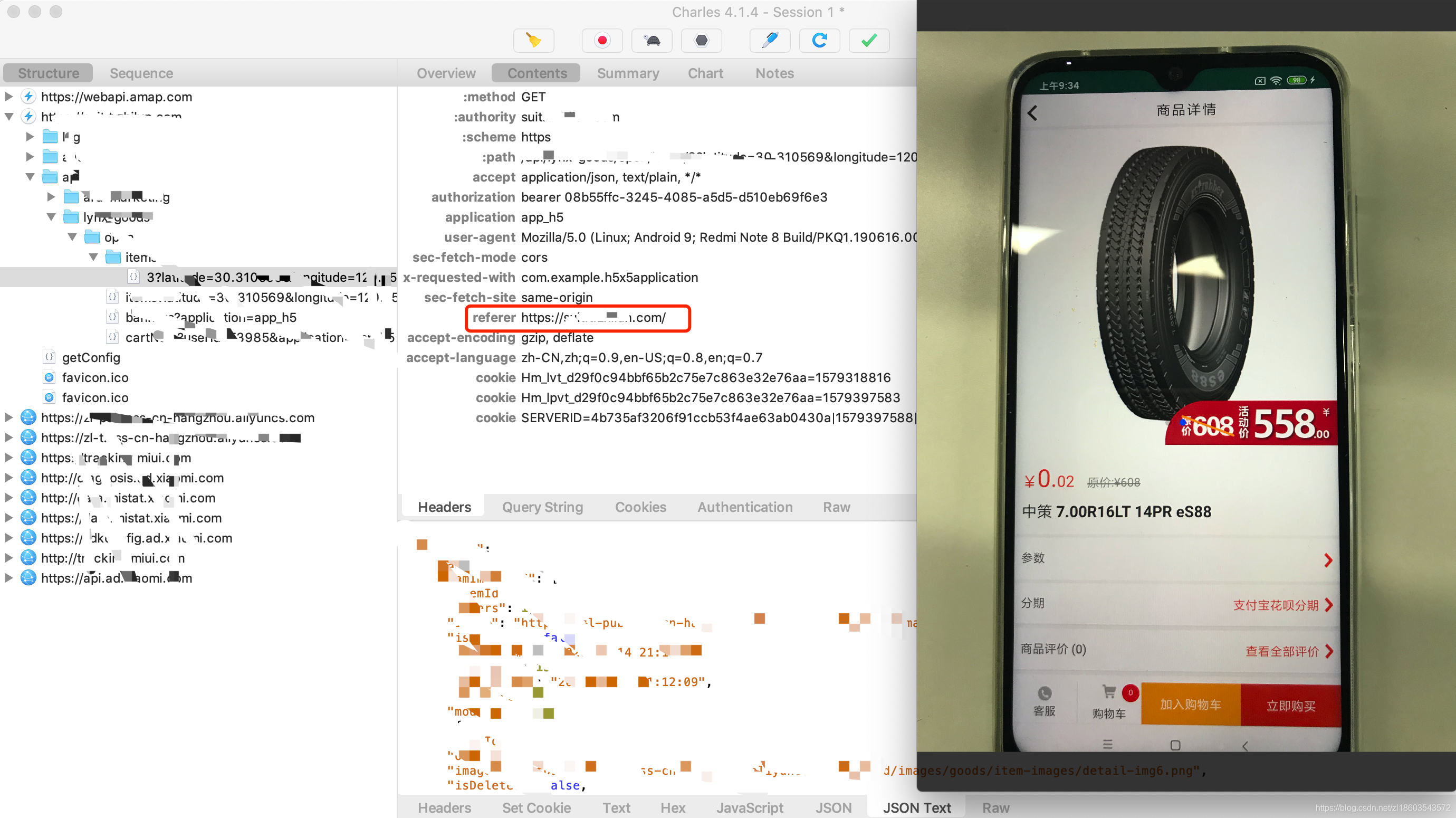
在浏览器中对其加载网络分析
然后在 Android WebView 、ios UIWebView 中加载H5 项目 然后对 Android ios 中的WebView 配制抓包代替,然后访问 H5 项目

得出结论 请求头 referer 并没有丢失,
然后进一步 抓包分析得出结论 在 Android ios 中加载 H5 项目,请求头 referer 配制的信息 与商户管理后台配制的一至,并没有丢失或者是配制错误(当然在ios UIWebView 能支付成功也可以说明)
那么问题来了,在Android WebView 中 如果不配制 请求头 referer 调起失败,我们需要找出原因
在 Android WebView 中 没有设置 referer 请求 header 前
mWebView.setWebViewClient(new WebViewClient() {
@Override
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//使用WebView加载显示url
view.loadUrl(url);
//返回true
return true;
}
// Handle API 21+
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request) {
///获取请求uir
String url = request.getUrl().toString();
///获取RequestHeader中的所有 key value
Map<String, String> lRequestHeaders = request.getRequestHeaders();
for (Map.Entry<String, String> lStringStringEntry : lRequestHeaders.entrySet()) {
Log.d("测试header", lStringStringEntry.getKey() + " " + lStringStringEntry.getValue());
}
return super.shouldInterceptRequest(view, request);
}
});
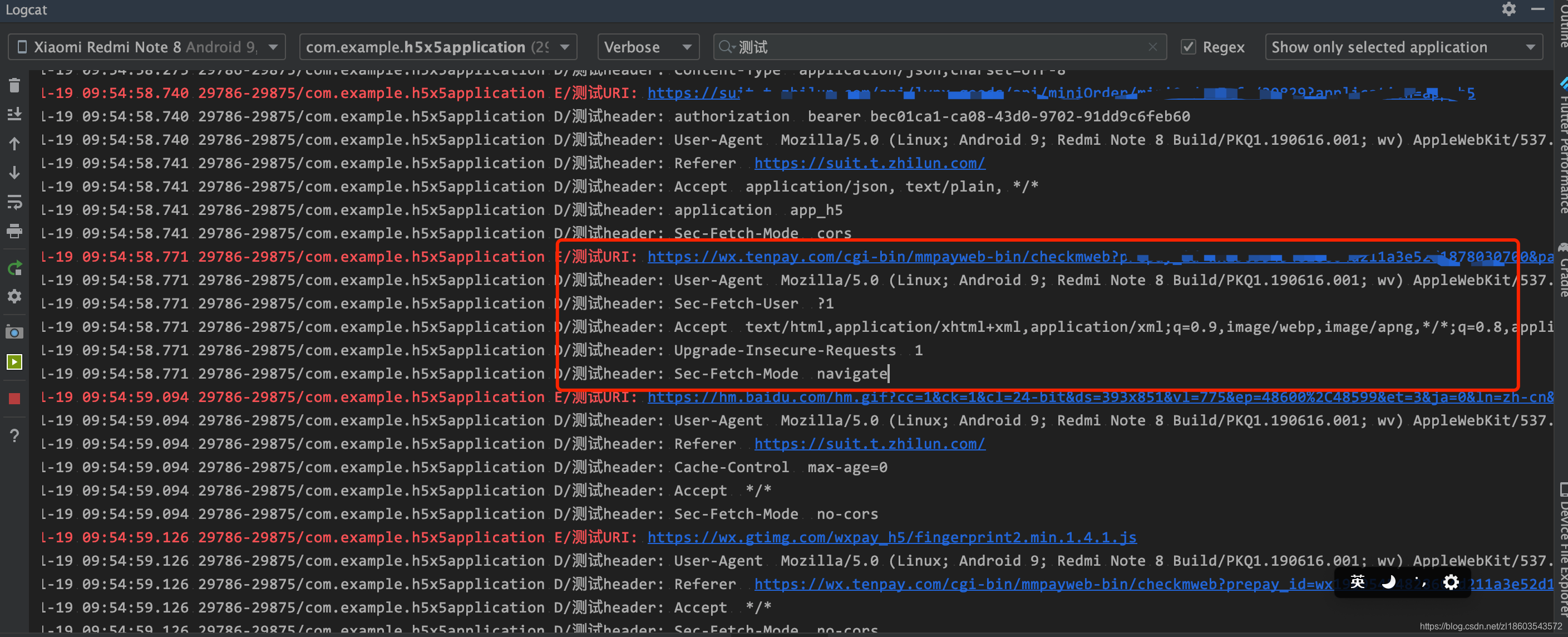
然后 在控制台中查看 调起支付那一下请求的信息
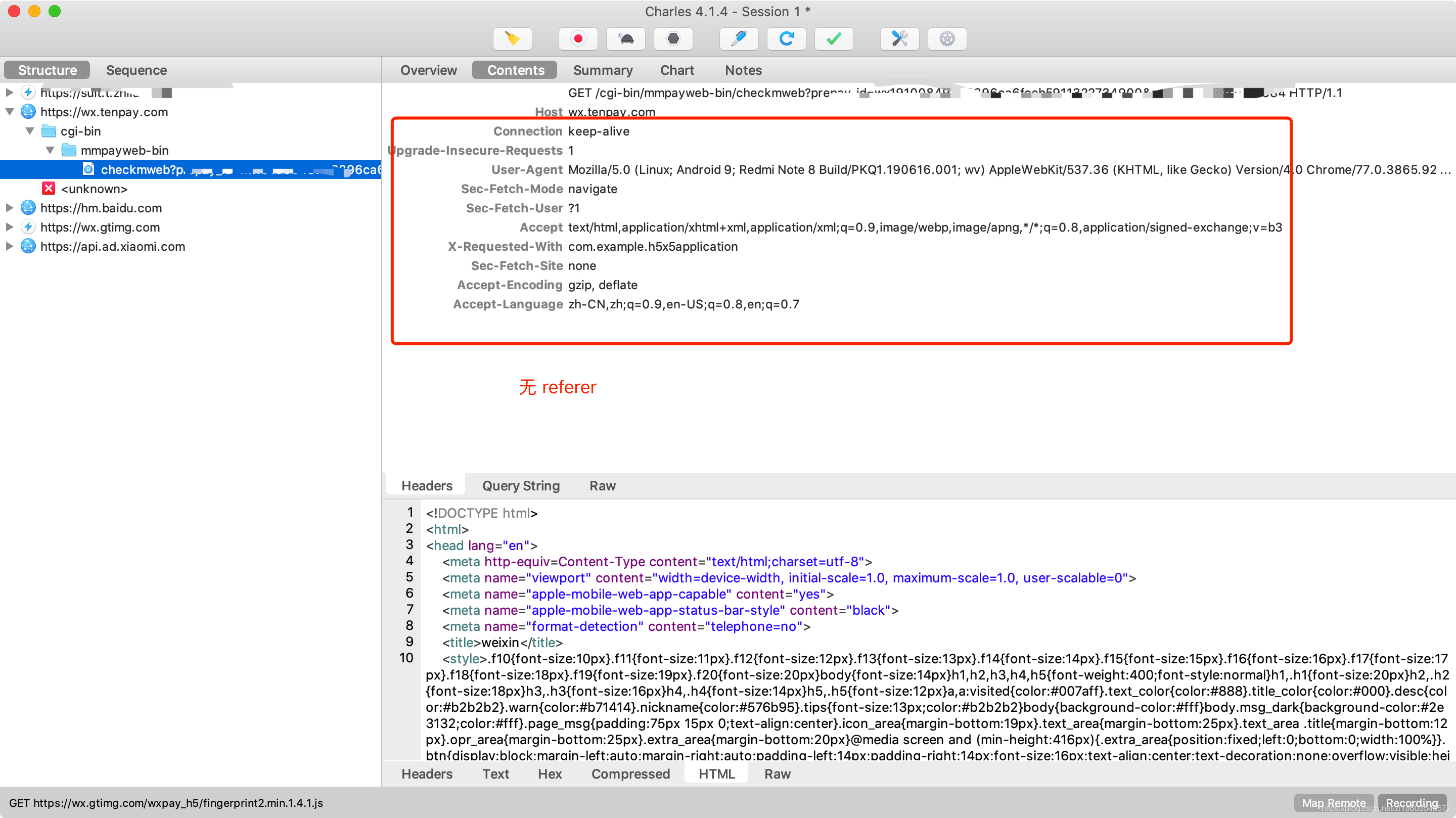
对应的抓包工具中数据

分析数据 得出: 发起微信支付时 referer 丢失
https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id= 后面省略
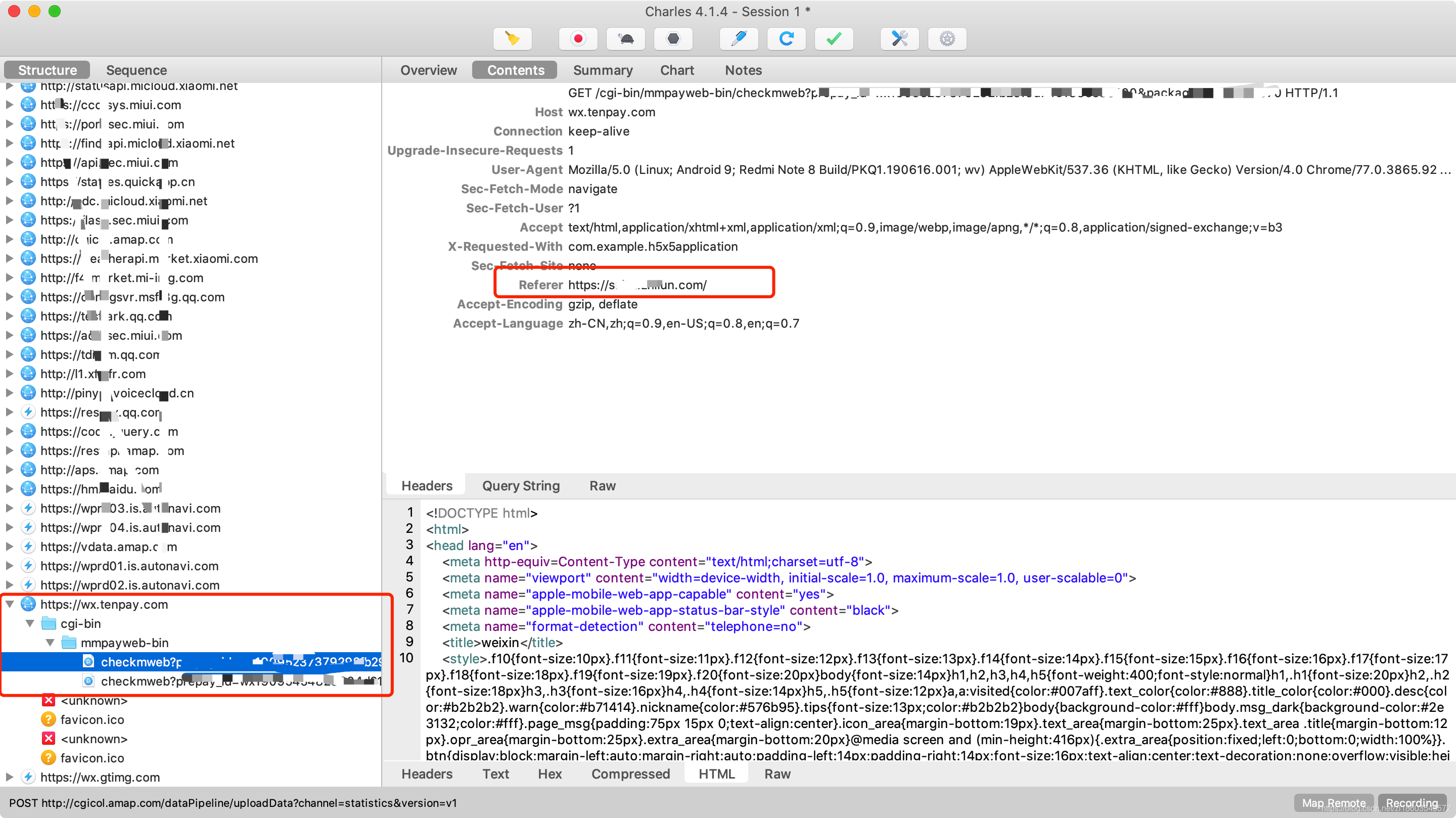
然后在 Android 中手动配制 referer 后,H5 微信支付调起成功,抓包数据
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
try {
if (url.startsWith("http:") || url.startsWith("https:")) {
HashMap<String, String> lStringStringHashMap = new HashMap<>();
if (!TextUtils.isEmpty(mReffer)) {
lStringStringHashMap.put("referer", mReffer);
view.loadUrl(url, lStringStringHashMap);
} else {
view.loadUrl(url, lStringStringHashMap);
}
} else {
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url));
startActivity(intent);
}
return true;
} catch (Exception e) {
}
//使用WebView加载显示url
view.loadUrl(url);
//返回true
return true;
}
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed();
}
// Handle API 21+
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
@Override
public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request) {
///获取请求uir
String url = request.getUrl().toString();
///获取RequestHeader中的所有 key value
Map<String, String> lRequestHeaders = request.getRequestHeaders();
Log.e("测试URI",url);
for (Map.Entry<String, String> lStringStringEntry : lRequestHeaders.entrySet()) {
Log.d("测试header", lStringStringEntry.getKey() + " " + lStringStringEntry.getValue());
}
if (lRequestHeaders.containsKey("Referer")) {
mReffer = lRequestHeaders.get("Referer");
}
return super.shouldInterceptRequest(view, request);
}
});
结论来了: 在调微信 H5 支付
https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb
请求头 referer 丢失 。
2 关于 Referer 丢失的问题
关于 Referer 丢失的问题 首先 referer 是由客户端的浏览器发送到服务器上,且在客户端可以通过 document.referrer 来获取,也就是说referer的发送实际上是一个浏览器行为,发送与否的决定权是在浏览器手里。虽然这样说,但是HTTP协议对什么情况下,浏览器该发送,什么情况下不该发送有着严格的规定。
2.1 分析 Referer 丢失的几种情况
-
1.当网站使用refresh字段进行跳转的时候,大多数浏览器不发送referer
-
2.从用户从一个HTTPS的网站点击链接到另一个HTTP的网站时,不发送referer
-
3.html5中,a标签的rel = “noreferrer”, 可以让浏览器不发送referer
-
4.使用Data URI scheme链接的,浏览器也不发送referer
-
5.使用Content Security Policy, 也可以让浏览器不发送referer
-
6.在html头部中使用meta标签来控制不让浏览器发送referer
2.2 分析一 HTTPS变HTTP
有时候需要在API项目中生成一些URL链接返回 但是服务器端已经配置了支持HTTPS,通过HTTPS访问的时候生成的URL仍然是HTTP
从 HTTPS 站点跳到 HTTP 站点 丢失了 Referer,反过来从HTTP到HTTPS是没问题的 不会丢失 Referer
2.3 分析二 微信的支付Referer丢失
从前端请求到 API 整个都没有问题 全部项目已经全线部署了 HTTPS , Referer 信息也有携带 然后只有到最后一步微信的支付请求URL的时候 Referer 就丢失了
来源:CSDN
作者:早起的年轻人
链接:https://blog.csdn.net/zl18603543572/article/details/104036325