数据类型
1.分类
基本(值)类型
- Number: 任意数值
- Srting: 任意字符串
- Boolean: true/false
- undefined: undefined
- null: null
对象(引用)类型
- Object: 任意对象
- Function: 特别的对象(可以执行)
- Array: 特别对象(内部数据有序/数据下标)
2.判断
- typeOf: 数值/字符串/布尔值/undefined/funtion
- instanceof: 判断对象的具体类型
- ===: null/undefined
注意:typeOf不能区别:null和Object,Object和Array
3.相关问题
1).undefined和null的区别?
-
undefined代表定义未赋值
-
null定义并赋值了,只是值为null
var a
console.log(a) // undefined
a = null
console.log(a) // null
2).什么时候给变量赋值为null?
- 初始赋值,表明将要赋值为对象
- 变量使用结束前,让对象成为垃圾对象(被垃圾回收器回收)
// 开始
var b = null //初始时赋值为null,表明将要赋值为对象
b = { name: 'alice'}
// 最后
b = null //将b赋值为null 让b指向的对象成为垃圾对象(回收)
3).严格区分变量类型与数据类型?
数据的类型
- 基本类型
- 对象类型
变量的类型
- 基本类型:保存的就是基本类型的数据
- 引用类型:保存的就是地址值
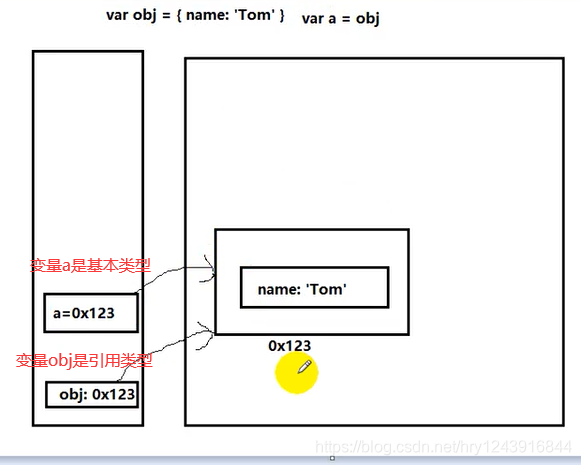
图解变量的类型:
数据,变量与内存
1.什么是数据?
- 存储在内存中代表特定信息的“东东”,本质上是0101…
2.什么是内存?
- 内存条通电后产生的可储存数据的空间(临时存在)
- 内存产生和死亡:内存条(电路板)---->通电---->产生内存空间---->存储数据---->处理数据---->断电---->内存空间和数据都消失
- 一块小内存的2个数据
- 内部存储的数据
- 地址值
- 内存分类
- 栈:全局变量/局部变量
- 堆:对象
3.什么是变量?
- 可变化的量,由变量名和变量值组成
- 每个变量都对应的一块小内存,变量名用来查找对应的内存,变量值就是内存中保存的数据
4.内存、数据、变量三者的关系?
- 内存是用来存储数据的空间
- 变量是内存的标识
5.相关问题
1).关于赋值与内存的问题
var a = XXX, a内存中到底保存的是什么?
- XXX是基本数据,保存的就是这个数据
- XXX是对象,保存的是对象的地址值
- XXX是一个变量,保存的XXX的内存内容(可能是基本数据,也可能是地址值)
var a = 3 //a是基本数据,保存的就是3
a = function () {
} // a是对象,保存的是对象的地址值
// a是一个变量,保存的b的内存内容
var b = 'alice' // b是基本数据,所以a保存的是基本数据"alice"
a = b
b = {} //b是对象,所以a保存的是对象b的地址值
a = b
2).关于引用变量赋值问题
- 2个引用变量指向同一个对象,通过一个变量修改对象内部数据,另一个变量看到的是修改之后的数据
var obj1 = { name: 'alice' }
var obj2 = obj1
obj1.name = 'bob'
cosole.log(obj2.name) // bob
- 2个引用变量指向同一个对象,让其中一个引用变量指向另一个对象,另一个引用变量依然指向前一个对象
var a = { age: 12 }
var b = a
a = { name: 'alice', age: 13 }
console.log(b.age, a.name, a.age) // 12 alice 13
3).在js调用函数时传递变量参数时,是值传递还是引用传递?
- 理解1: 都是值(基本/地址值)传递
- 理解2:可能是值传递,也可能是引用传递(地址值)
4).引擎如何管理内存?
(1).内存生命周期
- 分配小内存空间,得到它的使用权
- 存储数据,可以反复进行操作
- 释放小内存空间
(2).释放内存
- 局部变量:函数执行完自动释放
- 对象:成为垃圾对象---->垃圾回收器回收
对象
1.什么是对象?
- 多个数据的封装体
- 用来保存多个数据的容器
- 一个对象代表现实中的一个事物
2.为什么要用对象?
- 统一管理多个数据
3.对象的组成
- 属性:属性名(字符串)和属性值(任意)组成
- 方法:一种特别的属性(属性值是函数)
4.如何访问对象中内部数据?
- .属性名:编码简单,有时不可以这样用
- [‘属性名’]:编码麻烦,能通用
5.相关问题
1).什么时候必须使用[‘属性名’]的方式?
- 属性名包含特殊字符:- 空格
- 变量名不确定
//包含特殊符号
var p = {}
p['content-type'] = 'text/json'
console.log(p['content-type'])
//变量名不确定
var pName = 'myName'
var value = 12
// p.pName = value //不能用
p[pName]) = value
console.log(p[pName])
函数
1.什么是函数?
- 实现特定功能的n条语句的封装体
- 只有函数时可以执行的,其他类型的数据不能执行
2.为什么要用函数?
- 提高代码复用
- 便于阅读交流
3.如何定义函数?
- 函数声明
- 表达式
4.如何调用函数?
- 直接调用
- 通过对象调用
- new调用
- 将函数指定为任意对象的方法进行调用
var obj = {}
function test() {
this.XXX = 'abs'
}
// obj.test() //不能直接调用
test.call(obj)
// or
// test.apply(obj)
console.log(obj.xxx)
5.回调函数
1).什么函数才是回调函数?
- 你定义的
- 你没有调用
- 但是它最终执行了
2).常见的回调函数
- dom事件回调函数
- 定时器回调函数
- ajax请求回调函数
- 生命周期回调函数
6.IIFE
1).理解
- 全称:Immediately-Invoked Function Expression
- 立即执行函数表示式
2).作用
- 隐藏实现
- 不会污染外部(全局)命名空间
- 用它来编码js模块
7.函数中的this
1).this是什么?
- 任何函数本质上都是通过某个对象来调用的,如果没有直接指定就是window
- 所有函数内部都有一个变量this
- 它的值是调用函数的当前对象\
2).如何确定this的值?
- test(): window
- p.test(): p
- new test(): 新创建的对象
- p.call(obj): obj
可以自测一下对this的理解
function Person(color) {
this.color = color
this.getColor = function () {
return this.color
}
this.setColor = function () {
this.color = color
}
}
Person('red') // this是谁?
var p = new Person('yellow') // this是谁?
p.getColor() // this是谁?
var obj = {}
p.setColor.call(obj, 'black') //this是谁?
var test = p.setColor
test() //this是谁?
function fun1() {
function fun2() {
console.log(this)
}
fun2() //this是谁?
}
fun1()
分号问题
1.js一条语句后面可以不加分号
2.是否加分号是编码风格问题
3.在下面2种情况不加分号会有问题
- 小括号开头的前一条语句
- 中括号开头的前一条语句
4.解决办法: 在行首加分号
5.例子:vue.js库
来源:CSDN
作者:我是小怪兽-
链接:https://blog.csdn.net/hry1243916844/article/details/104036280