1.13、模块化
1.13.1.什么是模块化
模块化就是把代码进行拆分,方便重复利用。类似java中的导包:要使用一个包,必须先导包。而JS中没有包的概念,换来的是 模块。
模块功能主要由两个命令构成: export 和import 。
- export 命令用于规定模块的对外接口,
- mport 命令用于导入其他模块提供的功能。
1.13.2、export
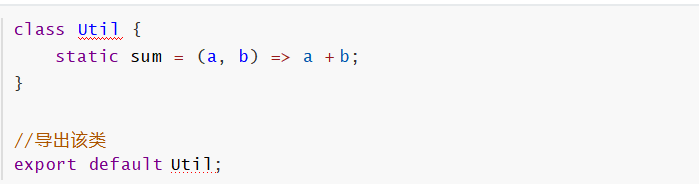
比如我定义一个js文件:Util.js,里面有一个Util类:
1.13.3、import
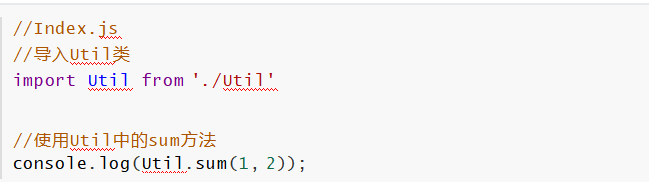
使用export 命令定义了模块的对外接口以后,其他 JS 文件就可以通过import 命令加载这个模块。例如我要使用上面导出的Util:
通过 http://localhost:8000/ 进行访问测试。
来源:CSDN
作者:cwl_java
链接:https://blog.csdn.net/weixin_42528266/article/details/104030973