之前我胖汾公司年会、问我能不能帮忙搞个小程序方便他们进行游戏后的惩罚/抽奖使用、出了个简单的设计图、大概三天左右做了个简单的小程序、目前提交审核了。对于写过一小段时间vue来说小程序很容易上手、写法和结构差不多。
-----------------
这里整理的内容大致划分四个部分
①常规选型
②静态页面
③接入Bmob数据库
④发布小程序
⑤个人开发过程的笔记。
------------------
小程序-萌小福团建(密钥:20190101)

静态完整代码:https://github.com/GugaLiz/GamePunishment/tree/master
接入Bmob数据库后的完整代码:https://github.com/GugaLiz/GamePunishment/tree/br/2.x
===============================常规选型===============================
1.小程序开发官方文档
①简易教程(第一次开发小程序请务必看完简易教程这一页好吗?答应我!主要是看看怎么申请小程序和安装上开发工具,有公众号的注意,登录页面跟公众号是一样的,根据你的登录账户区分登录公众号还是小程序的!!!):https://developers.weixin.qq.com/miniprogram/dev/
②组件:https://developers.weixin.qq.com/miniprogram/dev/component/
③API:https://developers.weixin.qq.com/miniprogram/dev/api/
2.WEUI(UI组件这里选的WEUI)
①样式浏览:https://weui.io/
②对应样式的源码:https://github.com/Tencent/weui-wxss
3.Iconfont(没有正式美工,在这里偷几个图标用下了):https://www.iconfont.cn
4.Bmob数据库
①如何在小程序中使用文档:http://doc.bmob.cn/data/wechat_app_new/index.html
②Bmob后端云(登录进去就可以建项目的数据库了):https://www.bmob.cn/
③Bmob使用实例:https://www.jianshu.com/p/4894bd07fa31
===============================着手开发静态页面===============================
1.使用WEUI准备工作(参考资料,非常详细:https://blog.csdn.net/chq1988/article/details/73549027)
①到官网https://github.com/Tencent/weui-wxss把weui项目clone到本地。
②解压缩-进入weui-wxss-master\dist\style文件夹-找到weui-wxss-master\dist\style\weui.wxss文件
③把weui.wxss文件复制到你的小程序项目根目录下面即可,开发工具上就可以看到

④在项目中引用:在app.wxss中加入weui.wxss的引用 @import ‘weui.wxss’;

⑤在项目中使用即可(可以打开https://weui.io/找到自己要的样式,对应https://github.com/Tencent/weui-wxss这里可以找到参考代码)
比如:我要使用button在https://weui.io/#button看我要哪种,然后我去https://github.com/Tencent/weui-wxss/tree/master/src/example/button这里就查看到代码咯。ctrl +C -- ctril+V晓得了吧。

2.使用iconfont准备工作(参考资料,推荐:https://blog.csdn.net/YZi_Angel/article/details/80582166)
②iconfont使用手册
搜图标

-添加入库

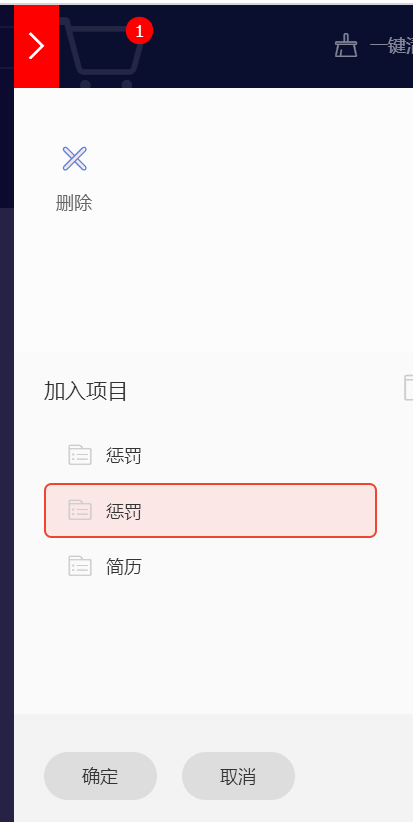
-点击右上角的购物车-添加至项目

-点击下载到本地

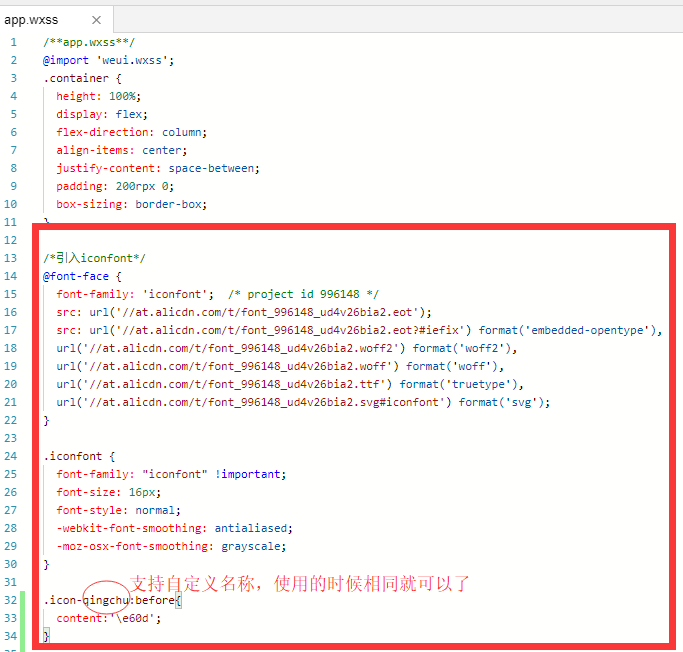
③将下载的download解压缩-找到 iconfont.css 文件,将里面的内容全部复制到小程序的app.wxss里面

!注意:如果你又在iconfont里面添加了新的图标、是要更改这个文件的!!
首先是在你的项目里面查看代码,会提示你新增了图标要刷新看代码了

把这段代码复制到app.wxss中,位置就是@font-face{..}这段,同时下面要添加你的图标定义。

④使用iconfont

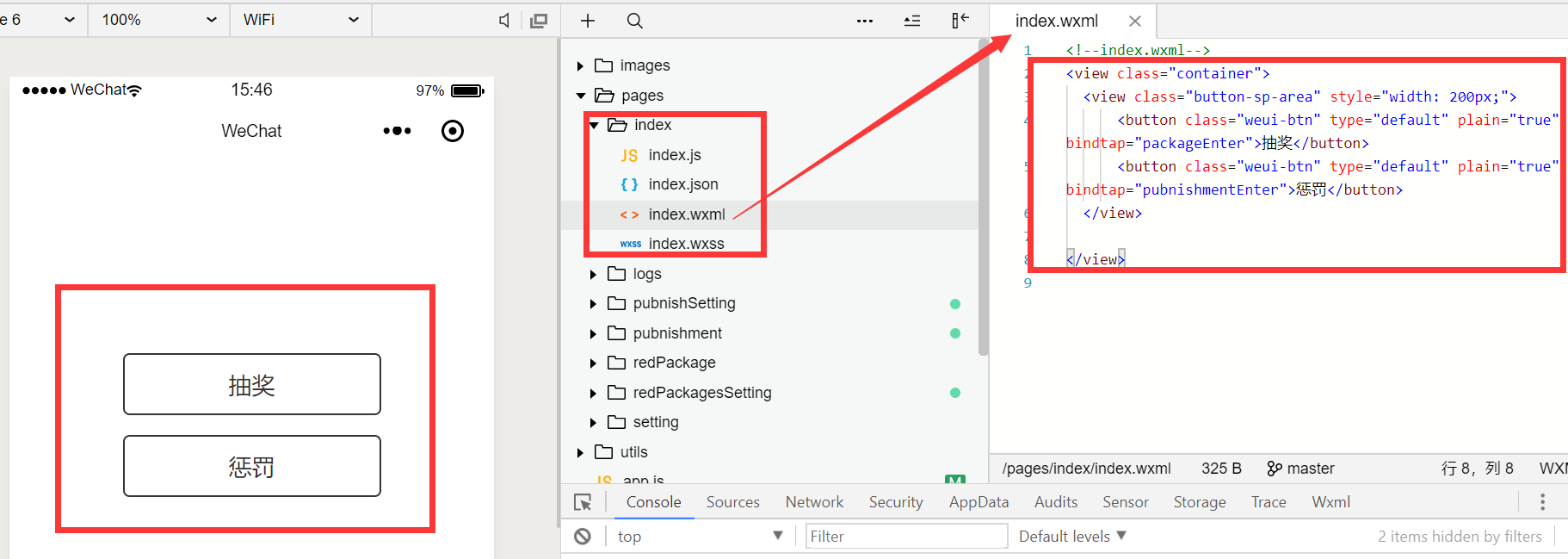
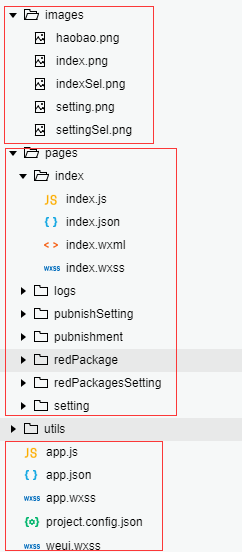
3.目录结构。(images存放静态图片等,pages就是你的功能页面【xx.js文件写事件数据逻辑、xx.wxml写页面、xx.wxss写样式】)

4.写代码逻辑
我的静态的代码在这里,可以参考借鉴(顺手求个start感谢):https://github.com/GugaLiz/GamePunishment/tree/master
===============================接入Bmob数据库实现动态数据===============================
1.注册登录Bmob后端云-->创建数据库(添加应用)-->添加表(都是傻瓜式添加操作,务必按下面参考资料走,非常详细简单)
参考资料走一波:http://docs.bmob.cn/data/wechatApp/a_faststart/doc/index.html#注册Bmob帐号
2.查看官方操作文档(http://doc.bmob.cn/data/wechat_app_new/index.html#_15)把要增删查改到数据库的数据打通
我的使用案例:
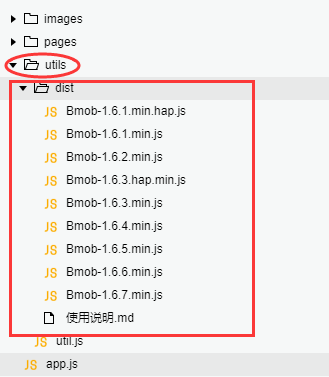
①引入Bmob.js到小程序项目

②在要用Bmob的页面声明及使用
比如在我的redPackagesDetail.js
声明:

// pages/redPackagesDetail/redPackagesDetail.js
var Bmob = require("../../utils/dist/Bmob-1.6.7.min.js");
var query = Bmob.Query("result");
Page({
/**
* 页面的初始数据
*/
data: {
details:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var me = this;
if(options.userName){
query.equalTo("userName", "==", options.userName);
query.find().then(res => {
//res.map((item) => (item.updatedAt = (item.updatedAt.split(' ')[1])));
me.setData({
details: res
})
});
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
接入Bmob以后的小程序完全代码在这里(求个顺手start):https://github.com/GugaLiz/GamePunishment/tree/br/2.x
===============================发布小程序===============================
1.提交代码
小程序开发工具-右上角“上传”

2.提交审核
①设置你的小程序信息
小程序页面-设置-基本设置

②提交审核(要填你的功能页面信息,尽量把大页面的填好填满,不然会打回重新审核)
小程序页面-管理-版本管理-审核版本

③如果有打回,按照他反馈信息进行修改,再提交审核即可。
===============================过程中遇到琐碎笔记===============================
1.tabBar添加(我写的这个后来修改了设计就没有使用tarBar)
在app.json文件中添加代码

1 {
2 "pages": [
3 "pages/index/index",
4 "pages/logs/logs",
5 "pages/setting",
6 "pages/setting/setting"
7 ],
8 "window": {
9 "backgroundTextStyle": "light",
10 "navigationBarBackgroundColor": "#fff",
11 "navigationBarTitleText": "WeChat",
12 "navigationBarTextStyle": "black"
13 },
14 "tabBar": {
15 "color": "#dddddd",
16 "selectedColor": "#13227a",
17 "borderStyle": "white",
18 "list": [
19 {
20 "pagePath": "pages/index/index",
21 "iconPath": "images/index.png",
22 "selectedIconPath": "images/indexSel.png",
23 "text": "首页"
24 },
25 {
26 "pagePath": "pages/setting/setting",
27 "iconPath": "images/setting.png",
28 "selectedIconPath": "images/settingSel.png",
29 "text": "设置"
30 }
31 ]
32 }
33 }
2.页面跳转的方式:

页面 index.wxml
<button class="weui-btn" type="default" plain="true" bindtap="packageEnter">抽奖</button>
页面 index.js
packageEnter:function(){
wx.navigateTo({
url: '../redPackage/redPackage'
})
},
方式二:在.wxml文件中直接写跟html的<a></a>标签类似

<view class="setting">
<navigator url='../redPackagesSetting/redPackagesSetting'>
<text class='iconfont icon-shezhi' style="color:#FFB1B0;font-size:25px;" >
</text>
</navigator>
</view>
方式三:带参数跳转页面 <navigator url="../redPackagesDetail/redPackagesDetail?userName={{item.userName}}">GugaLiz</navigator >
参考资料:https://www.cnblogs.com/azhqiang/p/9634334.html
wxml页面

<view wx:for="{{counts}}" wx:key="index">
<navigator url="../redPackagesDetail/redPackagesDetail?userName={{item.userName}}">
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_access">
<view class="weui-cell__bd">
<view style="display: inline-block; vertical-align: middle;width:50%;">{{item.userName}}</view>
<view class="weui-badge" style="margin-left: 5px;">共{{item._sumMoney}}元</view>
</view>
<view class="weui-cell__ft weui-cell__ft_in-access" style="font-size: 0" >
<view style="display: inline-block;vertical-align:middle; font-size: 17px;" >详细</view>
<view class="weui-badge weui-badge_dot" style="margin-left: 5px;margin-right: 5px;" ></view>
</view>
</view>
</view>
</navigator>
</view>
js页面

Page({
/**
* 页面的初始数据
*/
data: {
counts:[{userName:"GugaLiz",_sumMoney:2},{userName:"Echo",_sumMoney:12}]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options.userName); //输出url带过来的参数
},
})
其它(参考官方文档的API):https://developers.weixin.qq.com/miniprogram/dev/api/wx.navigateBack.html
3.使用弹框:
参考资料
(三种弹框写法) http://www.php.cn/xiaochengxu-388964.html
(获取input的值) https://www.cnblogs.com/dashucoding/p/10008119.html
(清空input) https://blog.csdn.net/huangmeimao/article/details/74936966
来源:https://www.cnblogs.com/GuliGugaLiz/p/10153817.html
