文章目录
1、引言
寒假是用来反超的!一起来学习Vue把,这篇博客是关于修改用户,请多指教~
2、修改用户
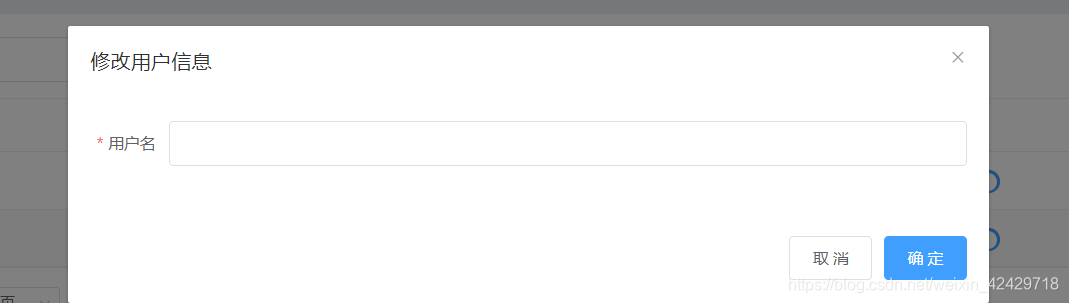
2.1 展示修改用户的对话框
在修改按钮上绑定一个时间,设置Visable为true即可
//展示修改用户的对话框
showEditDialog(){
this.editDialogVisible = true
}

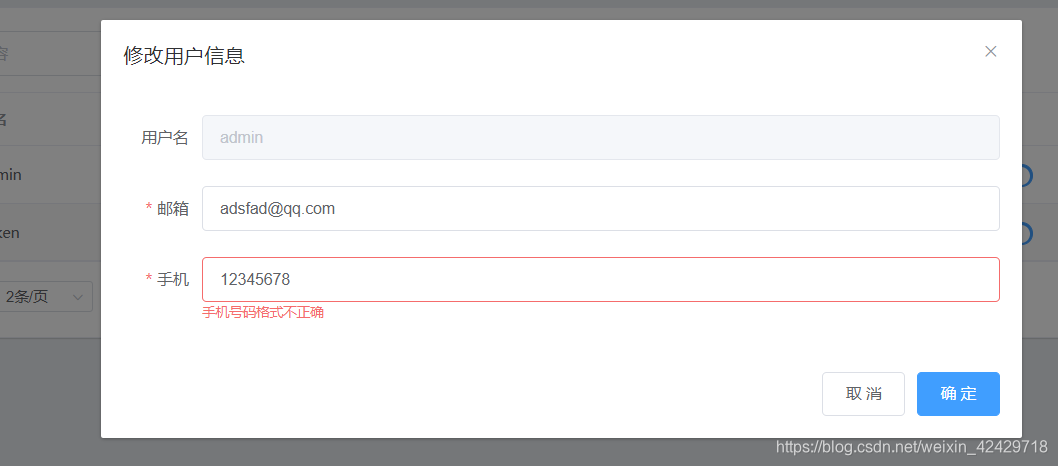
2.2 根据id查询对应的用户信息并渲染修改用户的表单

2.3 实现修改用户表单的重置操作
//监听修改用户对话框的关闭事件
editDialogClosed(){
this.$refs.editFormRef.resetFields()
}
2.4 完成提交修改之前的表单预验证和提交表单完成用户信息的修改

//修改用户的表单预验证
editUserInfo(){
this.$refs.editFormRef.validate( async valid=>{
//console.log(valid)
if(!valid) return
//可以发起修改用户的请求
const {data:res} = await this.$http.put('users/' + this.editForm.id,{
email: this.editForm.email , mobile: this.editForm.mobile
})
//console.log(res)
if(res.meta.status !== 200) return this.$message.error('更新用户信息失败!')
//隐藏添加用户的对话框
this.editDialogVisible = false
//刷新数据列表
this.getUserList()
//提示修改成功
this.$message.success('更新用户信息用户成功!')
})
}
3、结束语
至此,我们的修改用户功能就完成了!
Vue全家桶开发电商管理系统码云地址,欢迎一起来学习~
https://gitee.com/Chocolate666/vue_shop
最后,看完本篇博客后,觉得挺有帮助的话,可以继续查看专栏其它内容嗷,一起来学习Vue吧~
点击进入Vue❤学习专栏~
学如逆水行舟,不进则退
来源:CSDN
作者:一百个Chocolate
链接:https://blog.csdn.net/weixin_42429718/article/details/104024379