文章目录
1. 属性的调用方法
- 对象中调用属性的表示方法有两种
先创建一个对象obj = {name: 'name'};
(1) 直接调用
- 通常直接调用都是以
obj.name这种形式进行的
但它实际上会在后台转化为obj['name']这种形式
(2) 名称调用
- 即后台隐式转化的调用方法
obj['name']这种形式
这种方法的好处是中括号内的字符串可以进行传输变量且能够拼接字符串,
增加了操作方式, 能适应更多情况下的调用
2. 对象的遍历
语法
for(var temp in obj){
//TODO...
}
作用
- 可以通过这种方式来对目标对象的属性进行遍历
- 这个遍历会自动将目标对象 obj 中的每个属性的名字分别放在每一轮的循环当中, 直到循环结束
- 每轮循环式, 系统会将 obj 中的变量名放到循环函数定义的接收变量 temp 当中,
然后再在函数体内对每个属性进行操作
备注
- temp 只是一个临时变量, 用来接收函数内的属性名而已, 起什么名字都可以
- temp 在循环中得到的是一个字符串变量, 因此要通过
obj[atrname]的形式调用对象属性
如果使用obj.temp进行调用, 会输出 undefined, 因为系统将 temp 视为字符串,
而对象内并无 temp 属性, 因此会输出 undefined
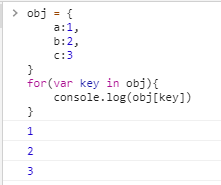
示例
obj = {
a:1,
b:2,
c:3
}
for(var key in obj){
console.log(obj[key]);
}
- 效果
显而易见, 每一轮都将对象内部的属性输出在控制台上
3. hasOwnProperty() 方法
作用
- 若对象有继承原型的属性, 则在遍历的时候也会将其获取
- 因此若想识别这个变量是否属于对象本身还是继承自其原型
可以用该方法进行确认属性是属于其自身还是来自原型 - 该函数的参数是字符串变量, 返回值是 true/false
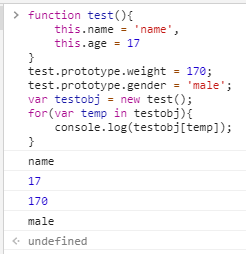
示例
- 首先建立一个有继承原型的对象
function test(){
this.name = 'name',
this.age = 17
}
test.prototype.weight = 170;
test.prototype.gender = 'male';
var testobj = new test();
for(var temp in testobj){
console.log(testobj[temp]);
}
- 直接遍历输出, 显而易见的是, 其原型所带的两个属性也一并输出了

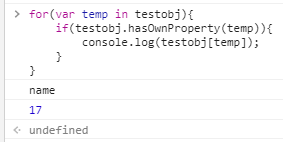
- 若只想输出对象本身的属性, 排除其原型的属性, 则可修改为
for(var temp in testobj){
if(testobj.hasOwnProperty(temp)){
console.log(testobj[temp]);
}
}
- 效果如下, 显而易见, 这次输出只输出了对象自身的属性, 继承的属性并没有输出

备注
- for in 循环可以打印出原型链上所继承的所有属性,
但是一旦原型链延展到 object 上时, 就不会继续打印
不过, 若自己在 object 上新增原型变量, 则可以被打印出来
因此, 但凡是自己所设置的原型属性, 都可以被 for in 循环所打印出来
但系统所自设的属性不行
4. in 操作符
作用
- 可以识别属性是否存在于对象之中
- 该操作符会将原型链上及对象本身的属性与目标属性进行判断比较,
即判断对象能否调用该属性, 并返回 true/false
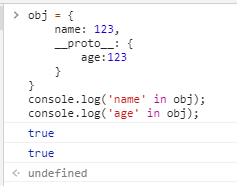
示例
obj = {
name: 123,
__proto__: {
age:123
}
}
console.log('name' in obj);
console.log('age' in obj);
- 效果示例
显而易见, name 和 age 都是存在于对象之中的, 因此输出都是为 true
5. instanceof 操作符
作用
判断对象是否由目标构造函数构造出来的
示例
objectA instance functionB
该表达式的含义是, A 对象是否由构造函数 B 所构造出来的
更确切的解释
判断 A 对象的原型链上有无 B 的原型
来源:CSDN
作者:leon9dragon
链接:https://blog.csdn.net/leon9dragon/article/details/104018640